? Objetivo
? Projeto desenvolvido para fins de estudo da biblioteca React JS com o consumo de uma
API REST (PokeAPI).
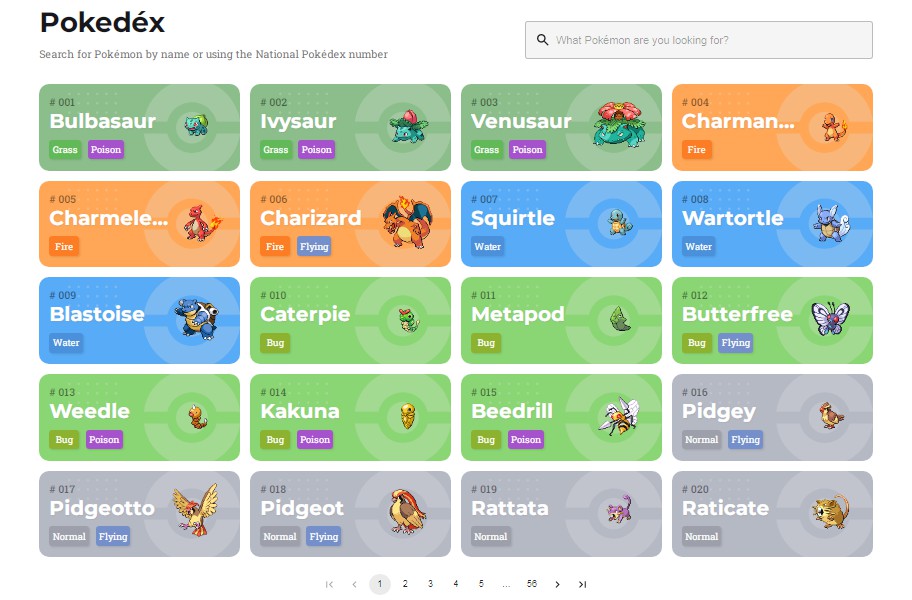
Você pode conferir o resultado final em:
Pokedex
✅ Funcionalidades
-
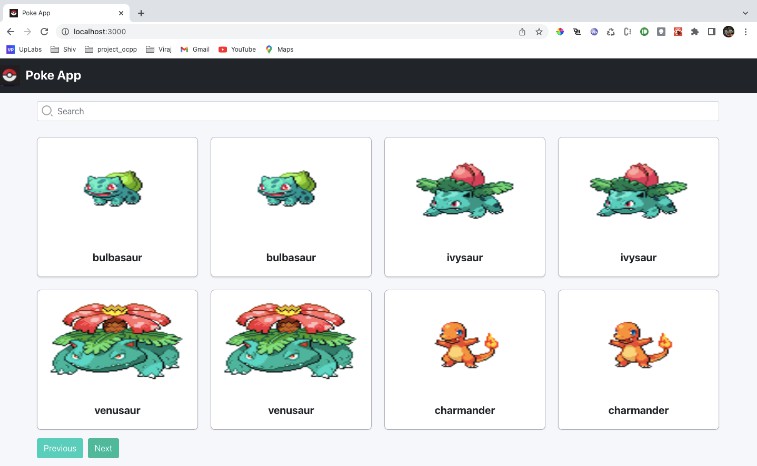
Listagem dos pokémons: Listar os pokémons com o uso da API REST.
-
Ampliar a listagem dos pokémons: Criar um button, para ampliar a quantia de pokémons mostrada ao usuário.
-
Buscar pokémons: Método para filtrar os pokémons a partir do seu nome ou ID.
-
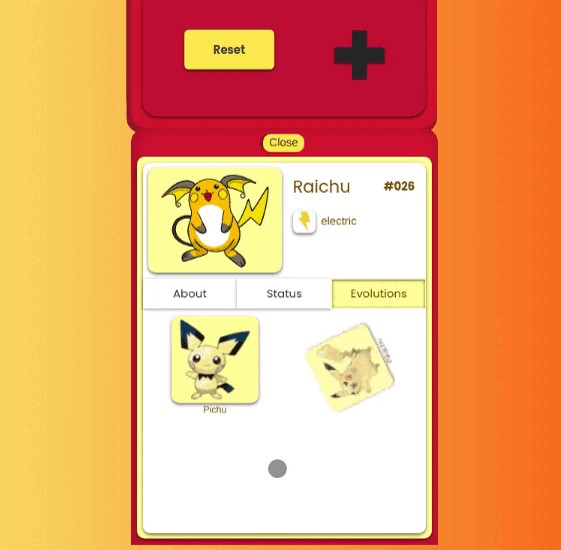
Selecionar pokémon: Criar uma página na aplicação com mais detalhes sobre o pokémon escolhido.
-
NavTabs para navegar entre as seções: – [About] – [Status] – [Evolutions].
-
Criar seções do pokémon: Separar as informações do pokémon em três seções: [About] – [Status] – [Evolutions].
-
Seção About: Dados básicos sobre o pokémon, como habilidades, biografia e Egg Groups.
-
Seção Stats: Pontos de batalha do pokémon, como vida, ataque, defesa, velocidade, especial ataque e especial defesa.
-
Seção Evolution: Construir a árvore de evolução do pokémon.
-
Transformar em responsivo: Fazer a responsividade do site.
? Rodando o projeto
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas:
Git, Node.js.
#### Clone este repositório
`$ git clone <https://github.com/Flaviane-Brum/Pokedex.git>`
#### Acesse a pasta do projeto no terminal/cmd
`$ cd pokedex`
#### Instale as dependências
`$ npm install`
#### Execute a aplicação em modo de desenvolvimento
`$ npm start`
? Tecnologias utilizadas
- ReactJs
- Styled-components
- React-Icons
- Axios
- React Router Dom
Made with ♥️ by Flaviane Brum.