react-list-scroll-bound
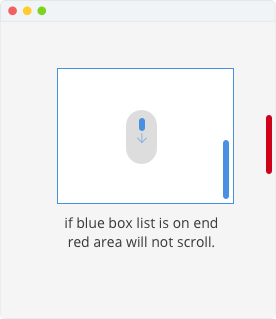
prevent body scrolling on list bottom or top end. Brings a better control for user and increase use experience.
install
> npm install react-list-scroll-bound --save
how to use
<ListScrollBound className="my-list">
{this.getListPoints()}
</ListScrollBound>
set html tag
default tagName is <ul>
<ListScrollBound tagName="div" className="my-list">
{this.getListPoints()}
</ListScrollBound>
get events
let onWheel = function (event) {
console.log(event)
}
let onClick = function (event) {
console.log(event)
}
<ListScrollBound onWheel={onWheel} onClick={onClick} className="my-list">
{this.getListPoints()}
</ListScrollBound>
set more propTypes
all given properties will set on the given ListScrollBound element, with
{...this.props}
so you can set all what you want and need
<ListScrollBound tagName="div" className="my-list" onChange onClick>
{this.getListPoints()}
</ListScrollBound>
Development
if you want to add or optimize this component, feel free <3
clone this repository and run install
npm install
and after changes compile es6 to es5
npm run compile