React Progressive Image Loading
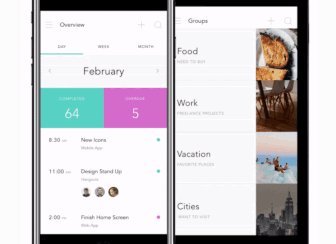
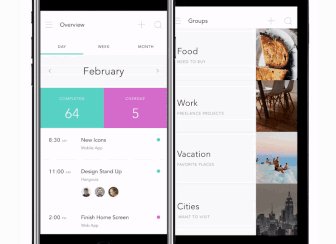
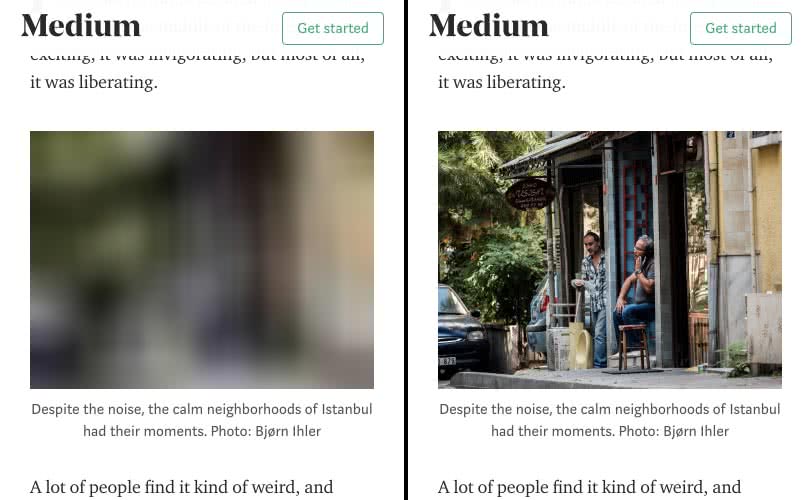
Progressively load images using a blur effect.

Installation
$ npm install react-progressive-image-loading --save
Import
import ProgressiveImage from "react-progressive-image-loading";
Usage
<ProgressiveImage
preview="/images/tiny-preview.png"
src="/images/preview.png"
render={(src, style) => <img src={src} style={style} />}
/>
Instead of using the img tag, you can use background-image with a div.
<ProgressiveImage
preview="/images/tiny-preview.png"
src="/images/preview.png"
render={(src, style) => <div style={Object.assign(style, { backgroundImage: `url(${src})` })} />}
/>
You can also customize the transition time and the timing function used for that transition.
<ProgressiveImage
preview="/images/tiny-preview.png"
src="/images/preview.png"
transitionTime={500}
transitionFunction="ease"
render={(src, style) => <img src={src} style={style} />}
/>