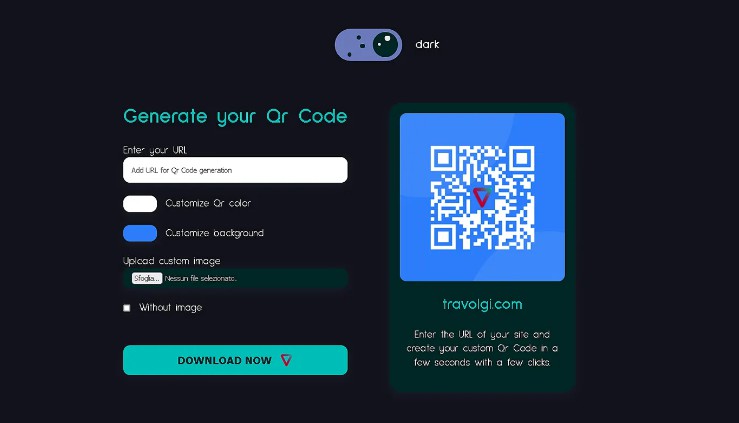
Qr Code Generator with color theme switcher
This app generates Qr Code based on the entered URL. It is also possible to customize and download the generated Qr Code.
This is my advanced solution of Qr code component on Frontend Mentor.
Overview
About App
This app generates Qr Code based on the url entered.
Features:
- Light / dark mode theme switcher
- Qr Code ‘travolgi.com’ default on loading
- Dynamically generating the Qr Code as you type the URL
- Dynamically update the color and background of the Qr Code based on the customization input entered by the user
- Dynamically update the customized image of the Qr Code
- Removes the custom image of the Qr Code
- You can download the
.pngof the generated Qr Code
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Grid & Flexbox
- React – Js library
- QRCode.react – Qr Code package
- React Color – Color Pickers package
Continued development
Future features:
- Serverless database connection
- Authentication with login
- Save the Qr Code generated
Useful resources
Getting Started
In order to view this project locally, you need to make sure you clone this repository and install it’s dependencies.
System Requirements
- [git][https://git-scm.com/] 2.31.1 or greater
- [node][https://nodejs.org/en/] 14.16.1 or greater
- [npm][https://nodejs.org/en/] 8.7.0 or greater
To check which versions you have installed you can run these commands:
git --version
node --version
npm --version
If requirements above are not installed in your computer, you’ll need to install them. By clicking on them you can go to their website, which can lead you the way.
Installation
- Clone the repository
git clone https://github.com/travolgi/qrcode-generator.git
- Navigate to repository folder
cd qrcode-generator - Install npm packages
npm install
- To run the app in the development mode run in the project directory:
npm start
Bugs
Please feel free to create an issue if you see a bug or something unexpected in the app.
Contributing
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/yourFeature) - Commit your Changes (
git commit -m 'Brief explanation of feature‘) - Push to the Branch (
git push origin feature/yourFeature) - Open a Pull Request
Author
Thanks by Travolgi ???