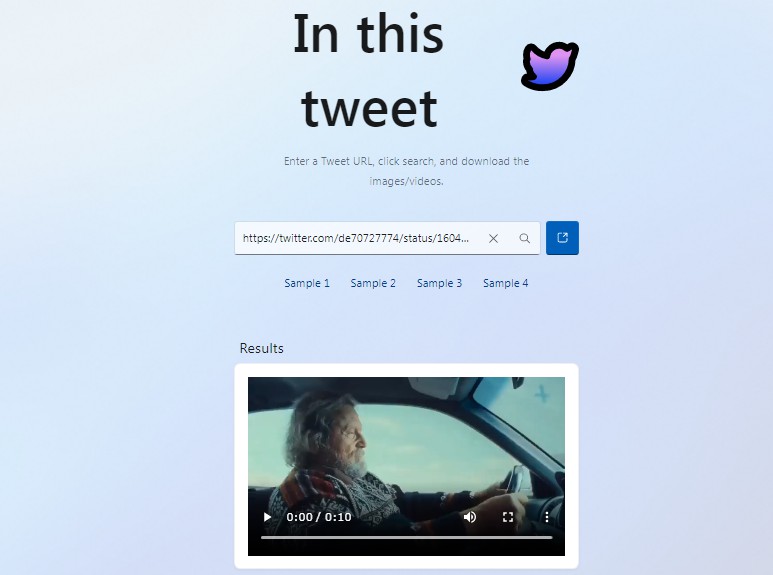
inthistweet
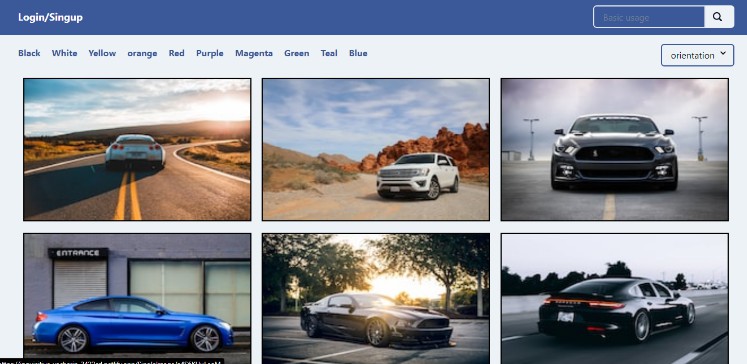
Quick and easy twitter image/video downloader. Enter a Tweet URL, click search, and download the image/videos in it to share, create a meme, and/or to store.
? Project Structure
Inside of your Astro project, you’ll see the following folders and files:
/
├── public/
│ ├── ...
│ └── favicon.svg
├── src/
│ ├── components/
│ │ └── search.svelte
│ ├── icons/
│ │ └── logo.svg
│ ├── layouts/
│ │ └── Layout.astro
│ ├── pages/
│ │ ├── api/
│ │ │ └── twitter.ts
│ │ └── index.astro
│ ├── scripts/
│ │ └── measure.ts
│ └── utils.ts
└── package.json
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There’s nothing special about src/components/, but that’s where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory.
? Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro preview |
npm run astro --help |
Get help using the Astro CLI |
? Want to learn more?
Feel free to check out the Astro documentation or jump into our the Astro Discord server.
License
MIT – © 2022 Okiki Ojo