Ramen API ?
Ramen API is a free Web API about ?. This API is designed for the purpose of testing a software application which is accessing Web APIs. For example, you can use Ramen API for prototyping your React, Vue, or Angular web pages.
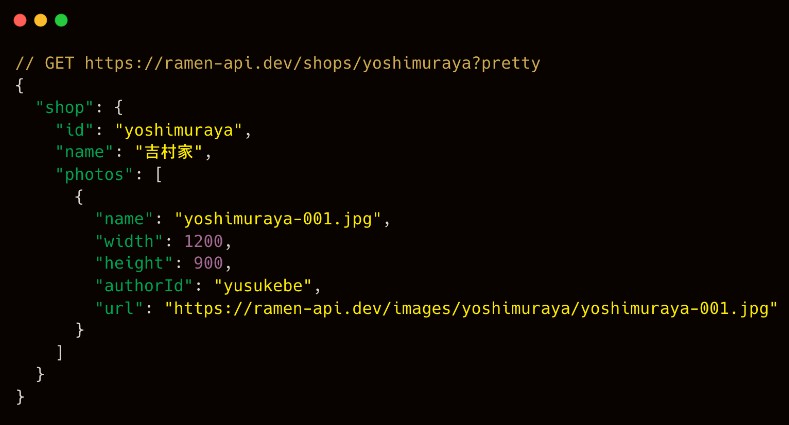
You can try Ramen API with this code.
fetch('https://ramen-api.dev/shops/yoshimuraya')
.then((res) => res.json())
.then((json) => console.log(json.shop.name)) // => 吉村家
This repository manages the source code and the content including photos.
You might want to say why Ramen? And, I will say. ? is super delicious!! ?
Features
- ? Support REST API and GraphQL.
- ?️ We can get an information of Ramen shops and their rich photos.
- ? Completely free.
- ?? You can contribute by adding Ramen content.
Information
- Currently, Ramen API is a beta version. There’s a possibility that API may be changed.
- You should show the credit like “powered by Ramen API” on your page and link to this GitHub repository.
- The information of Ramen shops and photos are distributed under the Creative Commons copyright license CC/BY.
- If you want to use photos in your application publicly, you should show the author
idornameof the photos as the credit. - Authentication is not required.
- There is no rate-limitation.
Base URL
https://ramen-api.dev
REST API
Global parameters
pretty– Flag of JSON pretty printing.
GET /shops
Parameters
page– default is1.perPage– default is10. Maximum value is100.
Examples
GET /shops?pretty&page=1&perPage=3
{
"shops": [
{
"id": "yoshimuraya",
"name": "吉村家",
"photos": [
{
"name": "yoshimuraya-001.jpg",
"width": 1200,
"height": 900,
"authorId": "yusukebe",
"url": "https://ramen-api.dev/images/yoshimuraya/yoshimuraya-001.jpg"
}
]
},
{
"id": "sugitaya",
"name": "杉田家",
"photos": [
{
"name": "sugitaya-001.jpg",
"width": 1200,
"height": 900,
"authorId": "yusukebe",
"url": "https://ramen-api.dev/images/sugitaya/sugitaya-001.jpg"
}
]
},
{
"id": "takasagoya",
"name": "たかさご家",
"photos": [
{
"name": "takasagoya-001.jpg",
"width": 1200,
"height": 900,
"authorId": "yusukebe",
"url": "https://ramen-api.dev/images/takasagoya/takasagoya-001.jpg"
}
]
}
],
"totalCount": 7,
"pageInfo": {
"nextPage": 2,
"prevPage": null,
"lastPage": 3,
"perPage": 3,
"currentPage": 1
}
}
GET /shops/{shopId}
Examples
GET /shops/yoshimuraya
{
"shop": {
"id": "yoshimuraya",
"name": "吉村家",
"photos": [
{
"name": "yoshimuraya-001.jpg",
"width": 1200,
"height": 900,
"author": "yusukebe",
"url": "https://ramen-api.dev/images/yoshimuraya/yoshimuraya-001.jpg"
}
]
}
}
GET /authors/{authorId}
Examples
GET /authors/yusukebe
{
"author": {
"id": "yusukebe",
"name": "Yusuke Wada",
"url": "https://github.com/yusukebe"
}
}
Errors
Not Found
HTTP Status code is 404.
Sample response:
{
"errors": [
{
"message": "The requested Ramen Shop 'foo' is not found"
}
]
}
GraphQL
Ramen API supports a GraphQL.
Endpoint
https://ramen-api.dev/graphql
Schemas
Shop
type Shop {
id: String
name: String
photos: [Photo]
}
Photo
type Photo {
name: String
url: String
width: Int
height: Int
authorId: String
}
Author
type Author {
id: String
name: String
url: String
}
Queries
shop
query {
shop(id: "yoshimuraya") {
id
name
photos {
name
width
height
url
authorId
}
}
}
shops
query {
shops(first: 1, after: "eW9zaGltdXJheWE=") {
edges {
node {
id
name
}
cursor
}
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
}
}
Or you can set last and before args.
query {
shops(last: 1, before: "eW9zaGltdXJheWE=") {
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
}
}
author
query {
author(id: "yusukebe") {
id
name
url
}
}
Contribution
You can contribute by adding Ramen content to this project. Not only by writing code.
Adding a new shop
1. Fork & clone
Fork this repository and clone it.
2. Edit the author information
If this is first time, you should write about you.
mkdir ./content/authors/{authorId}
touch ./content/authors/{authorId}/info.json
Edit ./content/authors/{authorId}/info.json like this:
{
"id": "yusukebe", // <-- must be /^[0-9a-zA-Z\-\_]+$/
"name": "Yusuke Wada",
"url": "https://github.com/yusukebe" // <-- must be /^https:\/\/.+$/
}
3. Edit about the Ramen shop
Write the information of the Ramen shop which you want to add.
mkdir ./content/shops/{shopId}
touch ./content/shops/{shopId}/info.json
Edit ./content/shops/{shopId}/info.json like this:
{
"id": "yoshimuraya", // <-- must be /^[0-9a-z\-]+$/
"name": "吉村家",
"photos": [
{
"name": "yoshimuraya-001.jpg", // <-- must be /^[0-9a-z\-\.]+\.(jpg|jpeg|png|gif)$/
"width": 1200, // <-- must be number
"height": 900, // <-- must be number
"authorId": "yusukebe" // <-- must be /^[0-9a-zA-Z\-\_]+$/
}
]
}
4. Add Photo
Add your Ramen photos to an appropriate path such as ./content/shops/{shopId}/{photoName}.
cp IMG_001.JPG ./content/shops/{shopId}/{photoName}
5. Add shopId to shops.json
At the end, edit ./content/shops.json to add the shop id at the last line.
{
"shopIds": [
"yoshimuraya",
"sugitaya",
"takasagoya",
"jyoujyouya",
"torakichiya",
"rasuta",
"new-shop-id" // <--- add the id at the last line
]
}
6. Pull Request
Create Pull Request to this repository.
Notices
- Do not upload a big size photo. Should be under 300KB.
- An information about the shop and photos that you have been uploaded will be licensed by Creative Commons copyright license CC/BY.
Tips
Resize & Optimize photos
Resize:
sips -Z 800 yoshimuraya-001.jpg
Get the image size:
sips -g pixelHeight -g pixelWidth yoshimuraya-001.jpg
Remove Exif and optimize the image:
jpegtran -copy none -optimize -outfile yoshimuraya-001.jpg yoshimuraya-001.jpg
Projects using Ramen API
- yusukebe/ramen-api-example – An example web pages with React and Cloudflare Workers.
Author
Yusuke Wada https://github.com/yusukebe
❤️ ?
License
Application source code is distributed under the MIT license.
Ramen resources including the photos are distributed under the Creative Commons copyright license CC/BY.