Rancid Tomatillos Movie Reviews
Summary
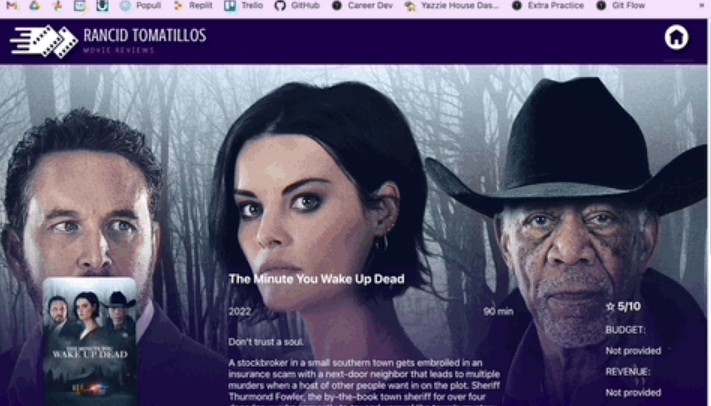
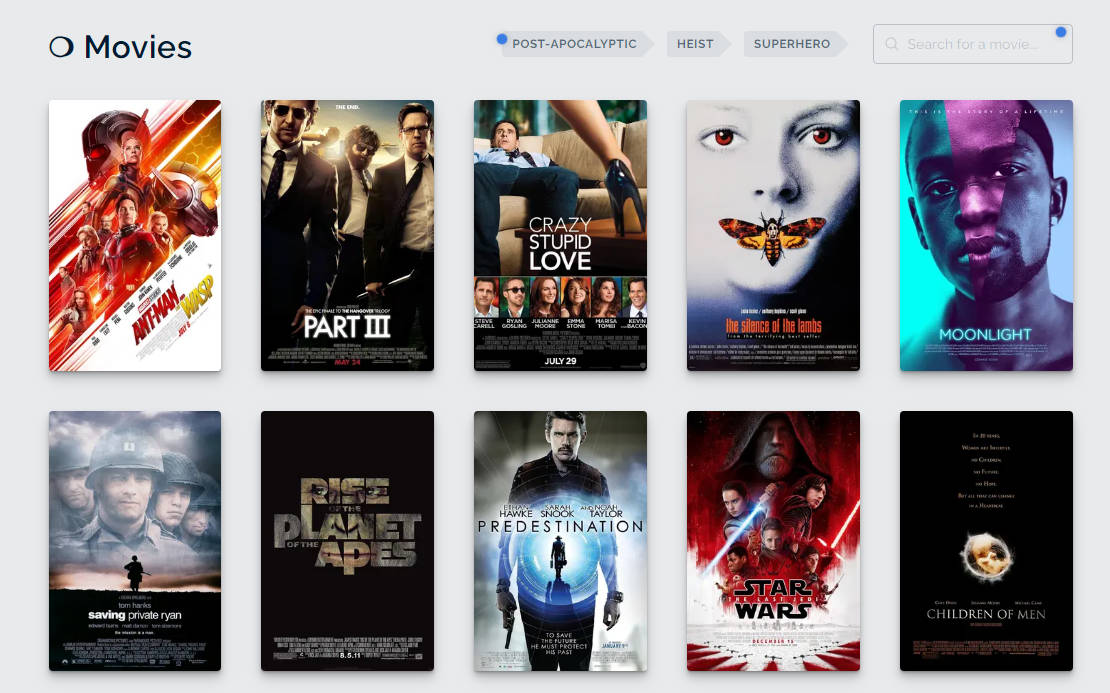
Rancid Tomatillos is a web application where a user can view a variety of movies and their ratings. Users also have the option to click on a movie to explore more details about that movie.
Our goal for this projet was to get more familiar with using React, React Router and Cypress e2e testing. We also focused on creating a web application that was responsive to different screen sizes.
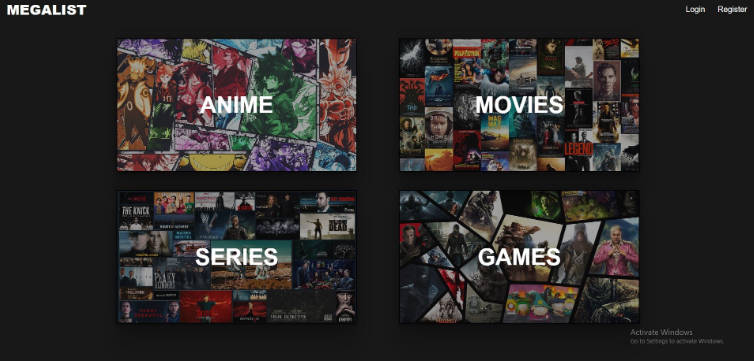
Preview

- We have made the design fully repsonsive to the size of the users screen, allowing for easy use on a computer and on mobile
- Movies are easily viewed and can be clicked anywhere on their cover photo, title, or details to open them, making for a seamless user experience
Installation Instructions
Run the following commands to clone down this repo and view the project!
git clone [email protected]:AlexaVanSchaardenburg/rancidtomatillos.git
npm install
npm start
Technologies Used
React – for application logic and markup
React Router – for routing the application to mimic a multipage application
CSS – for application styling
Cypress – for e2e testing
GitHub, GitHub Projects & git – for version control and project management
Canva – for wireframing
Fetch API’s – To get data from a remote server that is used in the application
Wins and Challenges
Wins
- STRONG group collaboration – we were supportive of eachother’s learning process which allowed us to learn indpenedently and together. We were also able to leverage eachother strengths. We had great communication and had daily stand-ups to check in with where we were on the project, our project goals, and our understadning of the new technologies we were learning.
- Agile workflow – we implemented a project work board and used GitHub issues which helped us track our progress on the porject and achieve finishing ahead of the project deadline.
- We learned three new technologies for this project! React, Cypress and React Router were all completely new to us and we were able to develop a fully functional application by implmenting these new technologies.
- We crushed time management – we set lofty goals for finsihing early and we acchomplished all of them, finishing two days ahead of schedule.
Challenges
- Learning cypress and router proved to be esspcially challenging, these both required a conceptual understanding that took us time to wrap our heads around.
- Implementing router after writing the application to work without it was challenging because we needed to restructure how our App was component was laid out. In furutre projects where we utilize React Router we will set up the componenet structure to work with the router right away, making implementation easier and smoother.
Future Features
We did not have time to add these features in the scope of the project, but would consider adding them later to improve user experience.
- Search functionality so a user can search movies by name or a keyword
- User login functionality so a user can personalize their movies
- A feature to allow the user to favorite a movie and save it for later viewing
- A feature allowing a user to rate movies
Wireframe and Inspiration
Contributors
Alexa VanSchaardenburg & Andrea Sorensen