react-session-timer
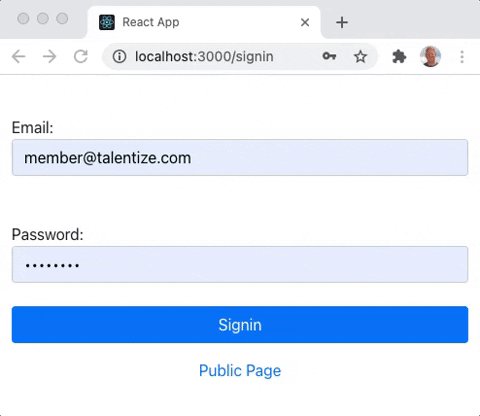
This React app implements a sliding global session timer.
React app with TypeScript which implements a global session expiration process and notification modal. Node.js server implements a JWT Bearer Token passed back-and-forth for a more realistic server config.
Included is a server.js Node.js file which runs on port 3030 and is hard-coded for simplicty. The server.js file is provided to demonstrate a fully functional app out of the box.
Run the app locally:
npm i to install NPM packages.
npm start will start the React app.
In a new terminal window run node server.js and the dummy server will start running.
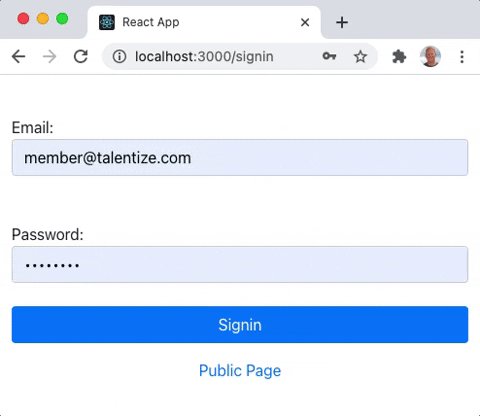
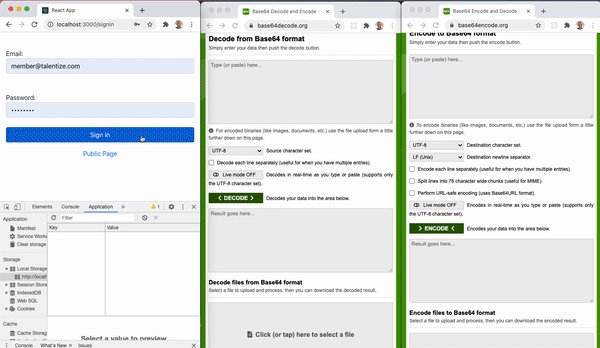
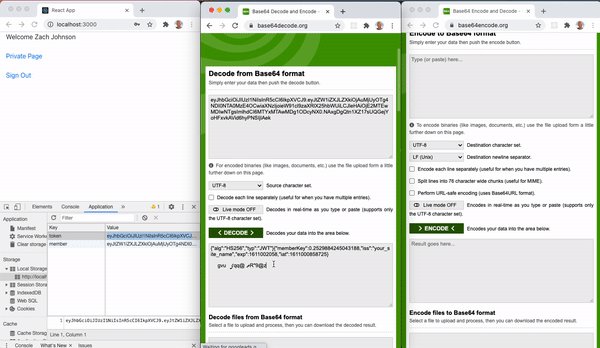
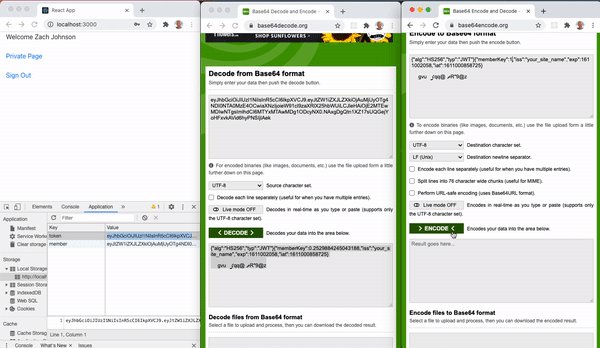
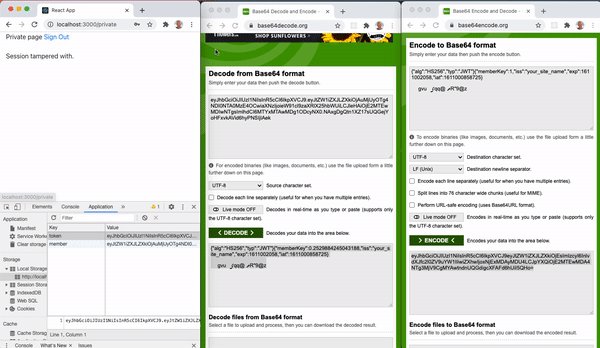
Tampering with the token results in an invalidation as displayed below:

Notes:
- The variable
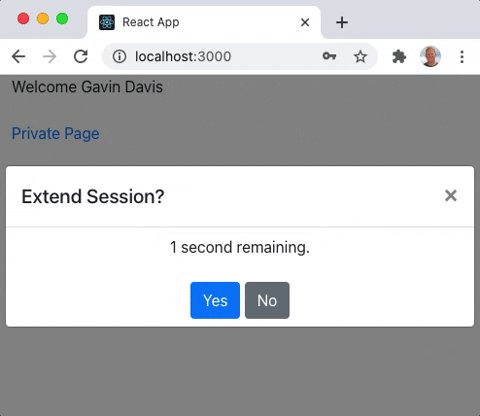
timerLengthinsrc/utils.tsis hard-coded to1200seconds - 20 minutes of inactivity automatically signs a user out. SessionExpirationModal.tsxcontains configuration settings for modal display.ProtectedPage.tsxcalls theextendSessionfunction - this extends (or slides) the user's expiration time. Some use cases require user validation with every API request.- The app creates two
localStorageitems;tokenandmember. Missing either one indicates tampering and signs the user out.