Country Happiness Application Front End
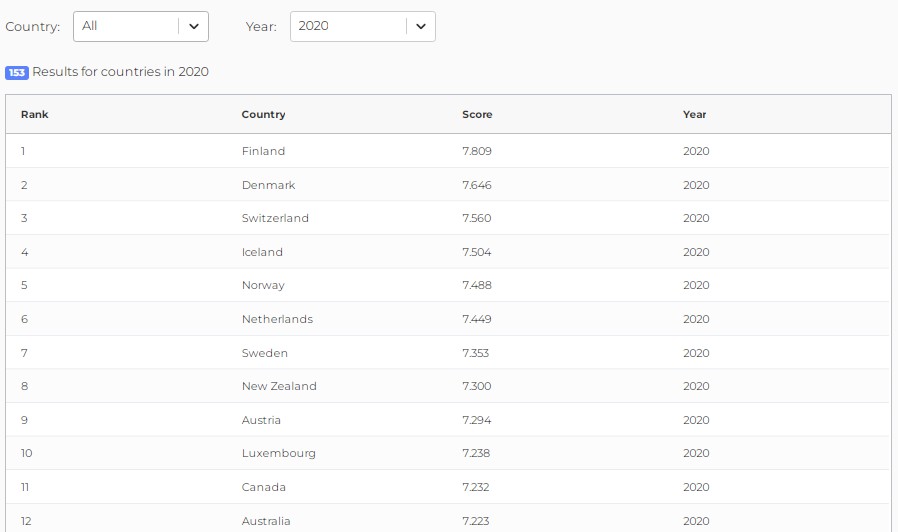
React application that displays country happiness data. Uses a REST API I created that holds country data collected from the World Happiness Report initiative. Users can register, login and view happiness data by country. Users can filter the data by year, country and search limit. AG Grid and Chart.js were used to present the data.
Can be viewed at https://trusting-babbage-96d918.netlify.app/
Technologies used
- React
- Bootstrap
- Reactstrap
- Chart.js
- React Select
Get Started
From your command line, first clone this repo:
# Clone this repository
$ git clone https://github.com/ben04rogers/country-happiness-frontend.git
# Go into the repository
$ cd country-happiness-frontend
Then you can install the dependencies using NPM or Yarn:
Using NPM:
# Install dependencies
$ npm install
You will now need to replace the API URLs with the localhost url of the backend ‘cab230assignment2’ server. The API urls are located within api.js. Run cab230assignment2 server first, and then start the cab230assignment1 react app.
To start the application
# Start express server
$ npm start