React Berry Dashboard full-stack
Full-Stack Seed project generated by React App Generator top of Berry Dashboard design. The backend logic is provided by a simple, easy-to-extend API Server that manages the Authentication flow (login, registration, logout) using JSON Web Tokens (JWT).
-
? React Berry Dashboard – LIVE Demo (from a similar product)
-
? Built with React App Generator, timestamp
2022-11-29 05:25
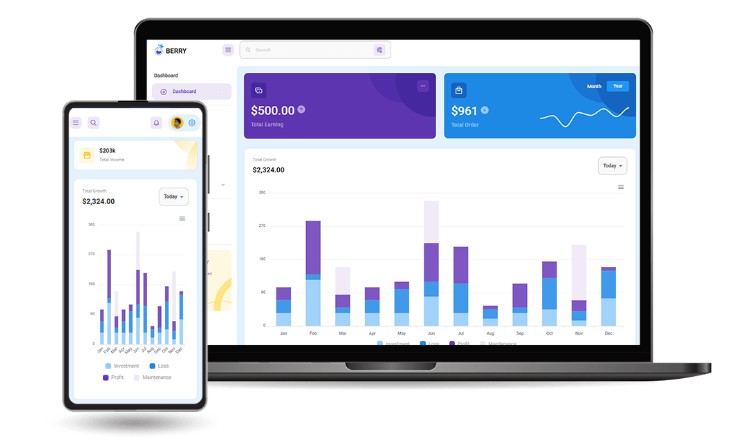
✨ React Berry Dashboard
M-UIbased design- Modern aesthetics UI design – Designed by CodedThemes
- React, Redux, Redux-persist
Tests(compatibility matrix)
| NodeJS | NPM | YARN |
|---|---|---|
v14.0.0 |
✅ | ✅ |
v16.0.0 |
✅ | ✅ |
v18.0.0 |
❌ | ❌ |
✨ NodeJS API Features
- Stack:
NodeJS/Express/ SQLite TypeScript, Joy for validation- DB Layer:
TypeORM,SQLitepersistence - Auth: Passport /
passport-jwtstrategy - API Definition – the unified API structure implemented by this server
Tests(compatibility matrix)
| NodeJS | NPM | YARN |
|---|---|---|
v18.0.0 |
❌ | ✅ |
v17.0.0 |
❌ | ✅ |
v16.13.0 |
❌ | ✅ |
v16.0.0 |
❌ | ❌ |
✨ How to use it
Being a full-stack product, the backend and the frontend should be compiled and started separately. Before starting to compile the product, make sure you have the following tools installed in the environment:
- NodeJS – version
14.xor higher - GIT – used to clone tjhe sources from Github
- Python3 – used in many tools
? Start the Frontend
Step 1 – Once the project is downloaded, change the directory to
react-ui.
$ cd react-ui
Step 2 – Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn
Step 3 – Start in development mode
$ npm run start
// OR
$ yarn start
At this point, the app is available in the browser localhost:3000 (the default address).
? Start the Backend Server
Step 1 – Change the directory to
api-server-nodejs
$ cd api-server-nodejs
Step 2 – Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn
Step 3 – Run the SQLite migration via TypeORM
$ npm run typeorm migration:run
// OR
$ yarn typeorm migration:run
Step 4 – Start the API server (development mode)
$ npm run dev
// OR
$ yarn dev
The API server will start using the PORT specified in .env file (default 5000).
? Codebase Structure
< ROOT / src >
|
|-- config/
| |-- config.ts # Configuration
| |-- passport.ts # Define Passport Strategy
|
|-- migration/
| |-- some_migration.ts # database migrations
|
|-- models/
| |-- activeSession.ts # Sessions Model (Typeorm)
| |-- user.ts # User Model (Typeorm)
|
|-- routes/
| |-- users.ts # Define Users API Routes
|
|
|-- index.js # API Entry Point
|-- .env # Specify the ENV variables
|
|-- ************************************************************************
? SQLite Path
The SQLite Path is set in .env, as SQLITE_PATH
? Database migration
Generate migration:
$ yarn typeorm migration:generate -n your_migration_name
run migration:
$ yarn typeorm migration:run
PRO Version
For more components, pages and priority on support, feel free to take a look at this amazing starter:
Berry Dashboard is a premium React Design now available for download as a full-stack app. Made of hundred of elements, designed blocks, and fully coded pages, Berry Dashboard PRO is ready to help you create stunning websites and web apps.
- ? React Berry Dashboard PRO – Product Page
- ✅
Enhanced UI– more pages and components - ✅
Priorityon support
- ✅
.