react-code-input
React component for entering and validating PIN code.
Installation
npm i --save react-code-input
Usage
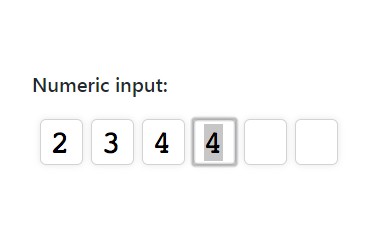
Numeric input:

...
<ReactCodeInput type='number' fields={6} />
...
Text input:

...
<ReactCodeInput type='text' fields={6} />
...
Password input:

...
<ReactCodeInput type='password' fields={6} />
...
Numeric input with options:

import { reactCodeInput } from 'CodeInputField.scss'
...
const props = {
className: reactCodeInput,
inputStyle: {
fontFamily: 'monospace',
margin: '4px',
MozAppearance: 'textfield',
width: '15px',
borderRadius: '3px',
fontSize: '14px',
height: '26px',
paddingLeft: '7px',
backgroundColor: 'black',
color: 'lightskyblue',
border: '1px solid lightskyblue'
},
inputStyleInvalid: {
fontFamily: 'monospace',
margin: '4px',
MozAppearance: 'textfield',
width: '15px',
borderRadius: '3px',
fontSize: '14px',
height: '26px',
paddingLeft: '7px',
backgroundColor: 'black',
color: 'red',
border: '1px solid red'
}
}
...
<ReactCodeInput type='number' fields={6} {...props}/>
...
Props:
| Property | Type | Description |
|---|---|---|
| type | string | Only types like: text, number, password and tel are accepted. |
| fields | number | Allowed amount of characters to enter. |
| value | string | Setting the initial value of code input field. |
| name | string | Setting the name of component. |
| onChange | func | Function, which is called whenever there is a change of value in the input box. |
| touch | func | Marks the given fields as "touched" to show errors. |
| untouch | func | Clears the "touched" flag for the given fields. |
| className | string | Add classname to the root element. |
| style | object | Setting the styles of container element. |
| inputStyle | object | Setting the styles of each input field. |
| inputStyleInvalid | object | Setting the styles of each input field if isValid prop is false. |
| isValid | bool | Returns true if an input element contains valid data. |
| disabled | bool | When present, it specifies that the element should be disabled. |
| autoFocus | bool | Setup autofocus on the first input, true by default. |
| filterKeyCodes | array | Filter characters on key down. |
| filterChars | array | Filter characters. |
| pattern | string | The pattern prop specifies a regular expression that the element's value is checked against. |
| inputMode | string | The inputMode prop tells the browser on devices with dynamic keyboards which keyboard to display. |