react-float-anchor
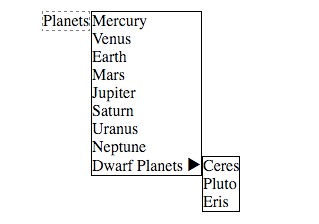
This is a React component for anchoring a fixed position element, such as a dropdown menu, to the edge of an element on the page. The fixed position element will automatically be placed so that it fits on the screen if possible, and it will automatically reposition if needed when the user scrolls.
You can find its code in the example directory. The example may be compiled
by running:
yarn
yarn example-build
You can build the example with live editing enabled (using
react-transform-hmr and
browserify-hmr) by running:
yarn example-watch
FloatAnchor
This module exports the FloatAnchor React component, which takes the
following props:
anchormust be a single React Element. This element will be placed in the
page where theFloatAnchorelement was used, with no added wrapper elements
around it.floatmust be null or a single React Element. This element will be placed
in a container div which hasposition:fixedstyling, is attached directly
to the document body, and is positioned to line up with the anchor element.optionsis an optional object of options to control how the float element's
container is aligned to the anchor element. The options are the same as those
supported by contain-by-screen (version ^1.0).zIndexis an optional number controlling the z-index CSS property of the
float element's container.floatContainerClassNameis an optional string specifying a CSS class to
apply to the float element's container div.
FloatAnchor has the following static methods:
parentNodes(node)takes a DOM node, and returns an iterator that yields the
node and then each parentNode, unless the current node is afloatelement's
container div, then its correspondinganchorDOM node will be yielded next
instead. This is useful when you are listening to events from the entire page
and need to determine whether an event's target is logically contained by a
React component that has children that use FloatAnchor.
The FloatAnchor component has a reposition method, which you should call if
you change the size of the contents of the anchor or float elements.
The container div of the float element has its rfaAnchor property set to
be equal to the anchor DOM element.