react-speed-dial
React Component that implements a speed dial using Material-UI.
For Material-UI v1 use material-ui-speed-dial
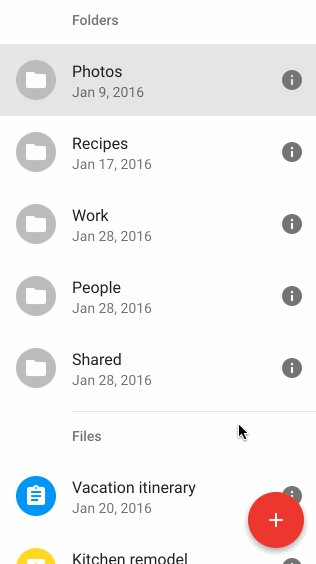
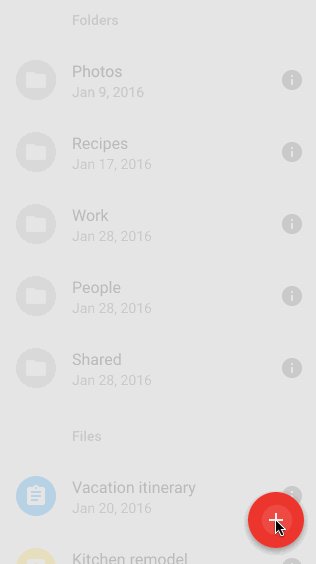
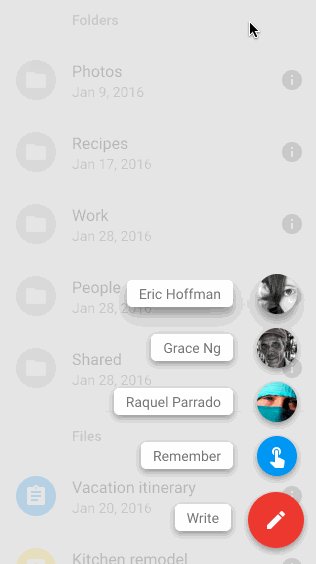
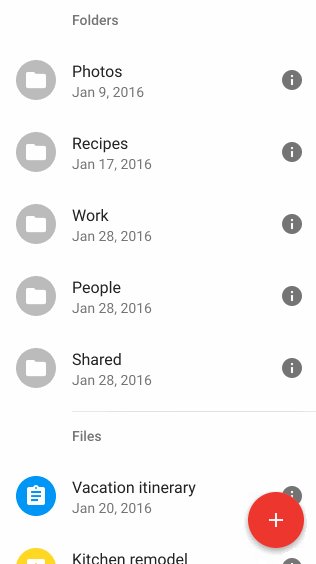
| like inbox | toolbox version |
|---|---|
 |
 |
| open demo | open demo |
Installation
For the installation of Material-UI please have look in the Material-UI Documentation
React speed dial is available as an npm package.
npm install react-speed-dial
Usage
import React from 'react';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import Avatar from 'material-ui/Avatar';
import { SpeedDial, BubbleList, BubbleListItem } from 'react-speed-dial';
const App = () => {
return (
<MuiThemeProvider>
<SpeedDial>
<BubbleList>
<BubbleListItem
primaryText="Eric Hoffman"
rightAvatar={<Avatar src="http://lorempixel.com/80/80" />}
/>
</BubbleList>
</SpeedDial>
</MuiThemeProvider>
);
};
App.displayName = 'App';
export default App;
Getting started
- Fork the React-speed-dial repository on Github
- Clone your fork to your local machine
git clone [email protected]:<yourname>/react-speed-dial.git - Create a branch
git checkout -b my-topic-branch - Make your changes and add tests for them, lint, test then push to to github with
git push --set-upstream origin my-topic-branch. - Visit github and make your pull request.
Scripts
- Install
npm installoryarn install - Start developing
npm startoryarn start - Lint
npm run lintoryarn lint - Test
npm testoryarn test - Build
npm run buildoryarn build - Static server
npm run static-serveroryarn static-server
Coding style
Please follow the coding style of the current code base.
React-speed-dial uses eslint, so if possible, enable linting in your editor to get realtime feedback.
The linting rules can be run manually with npm run lint.