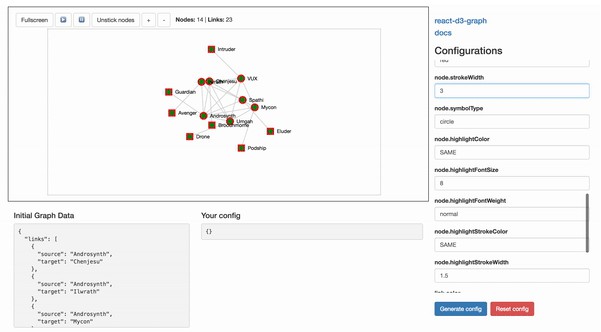
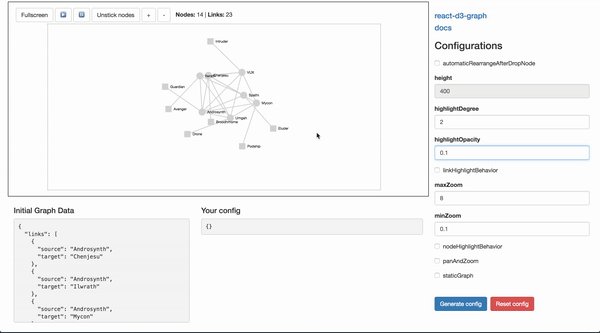
react-d3-graph
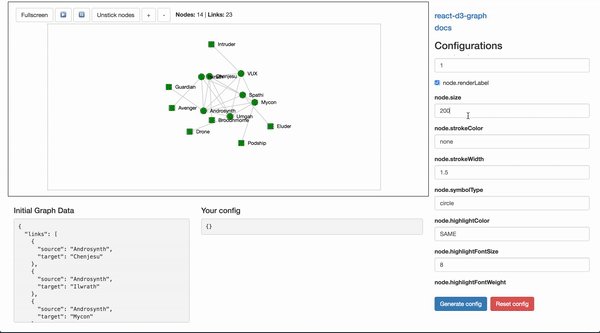
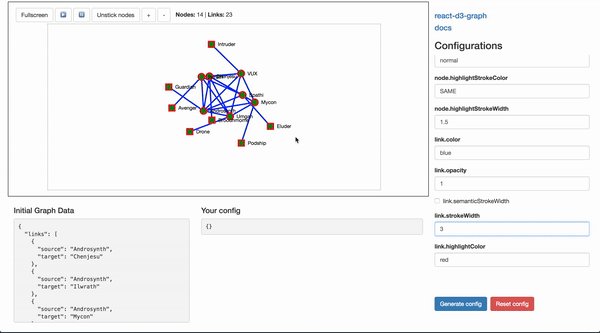
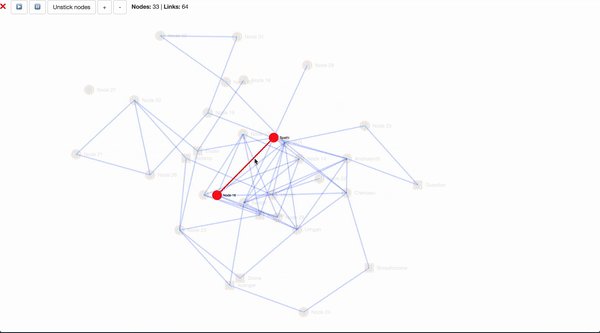
Interactive and configurable graphs with react and d3 effortlessly.

Install
npm install react-d3-graph // using npm
yarn add react-d3-graph // using yarn
Usage sample
Graph component is the main component for react-d3-graph components, its interface allows its user to build the graph once the user provides the data, configuration (optional) and callback interactions (also optional).
The code for the live example can be consulted here.
import { Graph } from 'react-d3-graph';
// graph payload (with minimalist structure)
const data = {
nodes: [{ id: 'Harry' }, { id: 'Sally' }, { id: 'Alice' }],
links: [{ source: 'Harry', target: 'Sally' }, { source: 'Harry', target: 'Alice' }]
};
// the graph configuration, you only need to pass down properties
// that you want to override, otherwise default ones will be used
const myConfig = {
nodeHighlightBehavior: true,
node: {
color: 'lightgreen',
size: 120,
highlightStrokeColor: 'blue'
},
link: {
highlightColor: 'lightblue'
}
};
// graph event callbacks
const onClickNode = function(nodeId) {
window.alert('Clicked node ${nodeId}');
};
const onMouseOverNode = function(nodeId) {
window.alert(`Mouse over node ${nodeId}`);
};
const onMouseOutNode = function(nodeId) {
window.alert(`Mouse out node ${nodeId}`);
};
const onClickLink = function(source, target) {
window.alert(`Clicked link between ${source} and ${target}`);
};
const onMouseOverLink = function(source, target) {
window.alert(`Mouse over in link between ${source} and ${target}`);
};
const onMouseOutLink = function(source, target) {
window.alert(`Mouse out link between ${source} and ${target}`);
};
<Graph
id="graph-id" // id is mandatory, if no id is defined rd3g will throw an error
data={data}
config={myConfig}
onClickNode={onClickNode}
onClickLink={onClickLink}
onMouseOverNode={onMouseOverNode}
onMouseOutNode={onMouseOutNode}
onMouseOverLink={onMouseOverLink}
onMouseOutLink={onMouseOutLink}
/>;
Roadmap :railway_track:
Want to know what's ahead for react-d3-graph? Or simply curious on what comes next and stuff that is under development?
Check this trello board where everything related to react-d3-graph is managed.