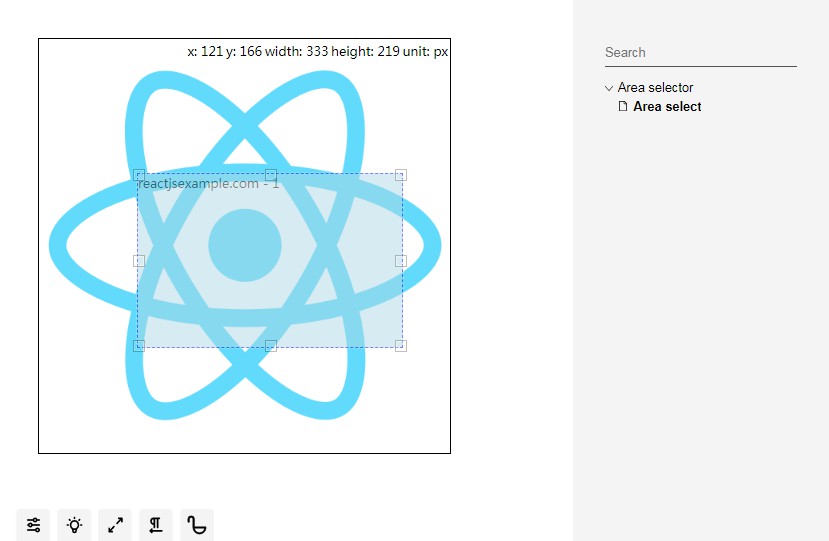
react-image-area
React component to select multiple areas/regions of images.
? Installation
npm i @bmunozg/react-image-area
? Usage
Usage with types
import { AreaSelector, IArea } from '@bmunozg/react-image-area'
const ExampleComponent = () => {
const [areas, setAreas] = useState<IArea[]>([]);
const onChangeHandler = (areas: IArea[]) => {
setAreas(areas);
}
return (
<AreaSelector
areas={areas}
onChange={onChangeHandler}
>
<img src='my-image.jpg' alt='my image'/>
</AreaSelector>
)
}
? Features
- Responsive (you can use pixels or percentages).
- Touch enabled.
- Min/max area size.
- Custom area render
? Docs
-
Required Props
-
areas: IArea[]Starting with no areas:
// ... const [areas,setAreas] = useState<IAreas[]>([]) // ... return ( <AreaSelector areas={areas} > <img src='my-image.jpg' alt='my image'/> </AreaSelector> ) // ...
-
onChange: (areas: IAreas[]) => voidA callback which happens for every change on the selection area.
// ... const [areas,setAreas] = useState<IAreas[]>() // ... return ( <AreaSelector onChange={setAreas} > <img src='my-image.jpg' alt='my image'/> </AreaSelector> ) // ...
-
-
Default Props
-
maxAreas: numberDefault:
InfinitySet the maximum areas that can be drawn, by default there are no limit.
-
unit: 'pixel' | 'percentage'Default:
pixelSet the unit you want to work with.
-
minWidth: numberDefault:
0Min width of the areas.
-
minHeight: numberDefault:
0Min height of the areas.
-
debug: booleanDefault:
falseDisplay info of the current areas.
-
-
Optional Props
-
maxWidth: numberMax width of the areas.
-
maxHeight: numberMax height of the areas.
-
wrapperStyle: CSSPropertiesApply styles to the wrapper element.
Omited Styles:
touchAction|boxSizingwrapperStyle={{ border: '2px solid black' }}
-
globalAreaStyle: CSSPropertiesApply global styles to the areas.
Omited Styles:
position|touchAction|top|left|width|height|boxSizingglobalAreaStyle={{ border: '1.5px dashed blue', backgroundColor: 'lightblue', opacity: '0.5' }}
-
customAreaRenderer: (areaProps: IAreaRendererProps) => ReactNodeCustom render function to display info inside the areas. Remember to add a key
import { AreaSelector, IAreaRendererProps } from '@bmunozg/react-image-area' // ... const customRender = (areaProps: IAreaRendererProps) => { if (!areaProps.isChanging) { return ( <div key={areaProps.areaNumber}> {areaProps.areaNumber} </div> ); } }; // ... return ( <AreaSelector {/*...*/} customAreaRenderer={customRender} > <img src='my-image.jpg' /> </AreaSelector> ); // ...
-
mediaWrapperClassName: stringClassname to apply to the media wrapper (image passed as children).
// ... return ( <AreaSelector> <img src='my-image.jpg' /> </AreaSelector> ); // ...
inside the component ⬇️
// ... return ( <div {/*wrapperStyle*/}> <div className={mediaWrapperClassName}> {/*image passed as children*/} </div> {/*...Areas*/} </div> ) //...
-
?️ Support
Please open an issue for support.
? Contributing
Please contribute using Github Flow. Create a branch, add commits, and open a pull request.