react-stick
Stick is a component that allows to attach an absolutely positioned node to a statically positioned anchor element. Per default, the node will be rendered in a portal as a direct child of the body element.
npm install --save react-stick
import Stick from 'react-stick'
<Stick node={<p>The stick node</p>} position="bottom center" align="top center">
<p>The anchor node</p>
</Stick>
Props
| prop name | type | description |
|---|---|---|
children |
node | The content of the anchor element |
node |
node | The node to stick to the anchor element |
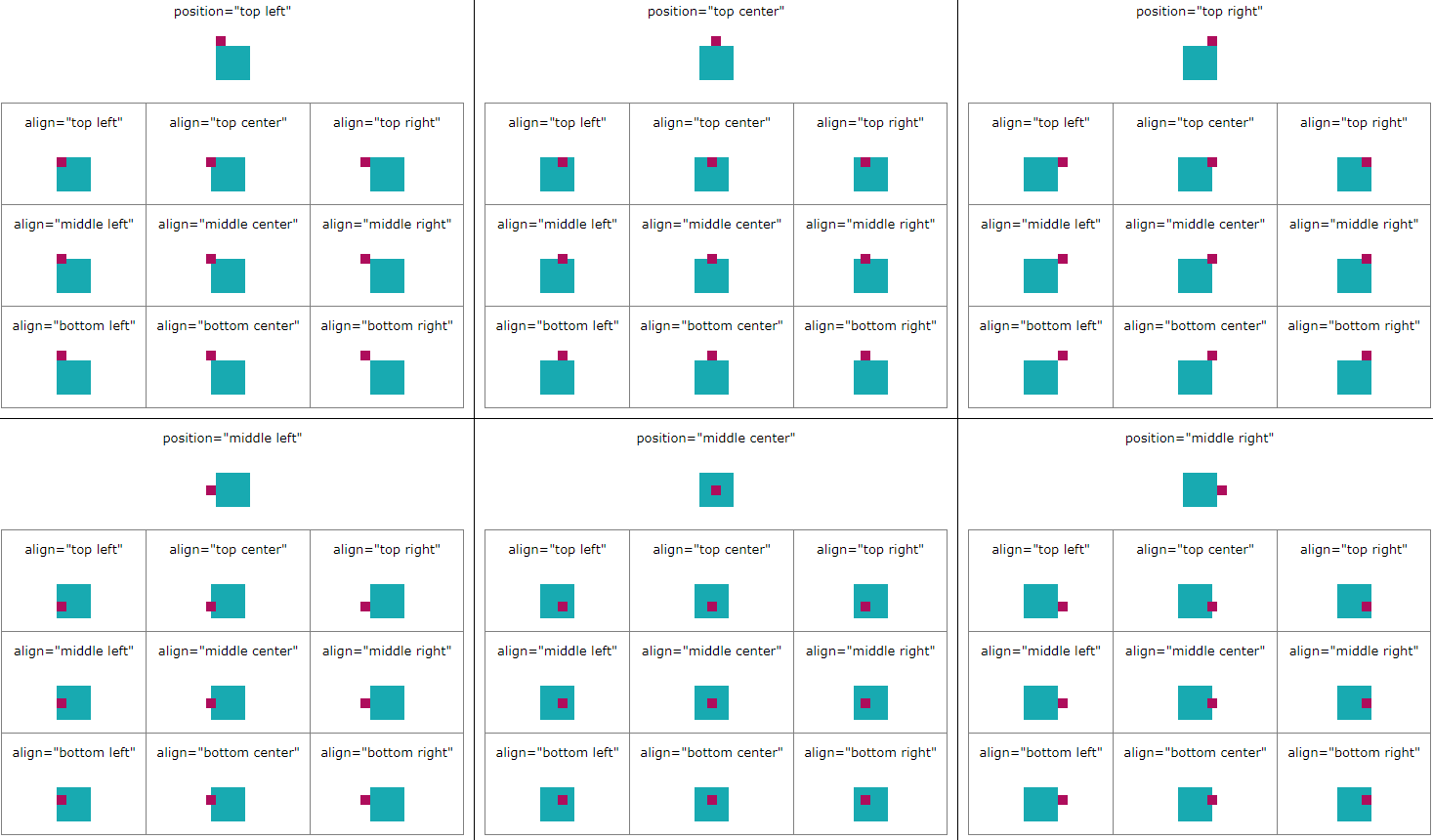
position |
one of: "bottom left", "bottom center", "bottom right", "middle left", "middle center", "middle right", "top left", "top center", "top right" (default value: "bottom left") |
The reference point on the anchor element at which to position the stick node |
align |
one of: "bottom left", "bottom center", "bottom right", "middle left", "middle center", "middle right", "top left", "top center", "top right" (default value depends on the position) |
The alignment of the stick node. You can also think of this as the reference point on the stick node that is placed on the position reference point of the anchor node. For example position="top left" align="bottom right" means "put the bottom right point of the stick not onto the top left point of the anchor node". |
sameWidth |
boolean | If set to true, the container of the stick node will have the same width as the anchor node. This enforces a maximum width on the content of the stick node. |
autoFlipVertically |
boolean | If a node has been attached to the bottom but there isn't enough space on the screen it will automatically be positioned to the top. |
autoFlipHorizontally |
boolean | If a node has been attached to the left but there isn't enough space on the screen it will automatically be positioned to the right. |
onClickOutside |
function: (event: Event) => void | A handler that is called on every click on any element outside of the anchor element and the stick node. |
inline |
boolean | If set to true, the stick node will not be rendered detached but inside the same container as the anchor node. |
updateOnAnimationFrame |
boolean | If set to true, will update the stick node position on every animation frame. Per default, it will only update on idle callback. |
component |
string | Pass any string-type React component that shall be rendered as the wrapper element around the children. Per default, "div" is used. |