@contentful/field-editors
This is the monorepo for all field editors and extensions by Contentful.
Since these are developed using the UI Extensions SDK, this will allow you to understand how each editor works, fork existing extensions or create your own extensions based on existing Contentful components' source rather than starting from scratch.
It uses Typescript, React, Forma36 (a design system & component library by Contentful) and is managed using Lerna. Code is automatically formatted with Prettier and checked with ESLint on every commit using Git hooks.
Available field editors
This repository has all editorial components that you can find in the Contentful Web application.
You can run each of these component as a custom field extension or compose them into a custom entry extension.
You could also use these components as the basis for a custom Contentful App
- Single line editor
- Multi line editor
- Dropdown
- Tags
- List
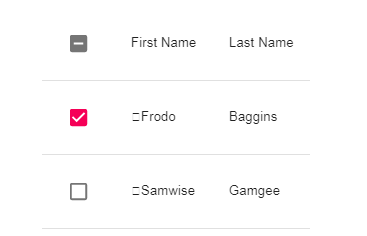
- Checkbox
- Radio
- Boolean
- Rating
- Number
- Url
- JSON
- Location
- Date
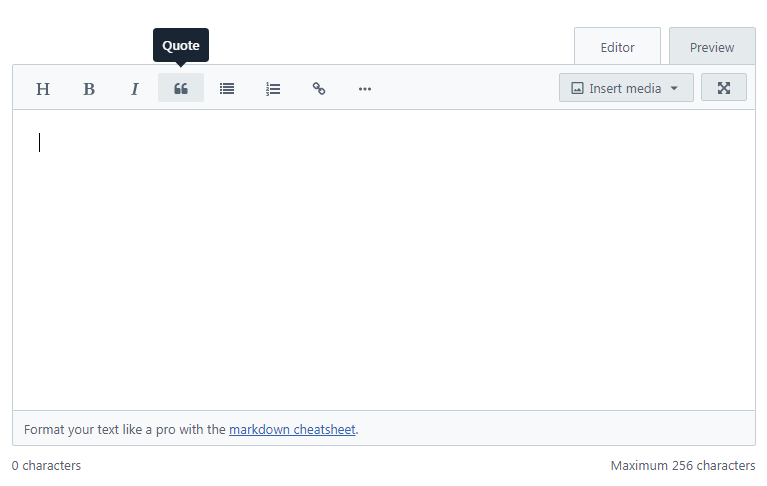
- Markdown
- Slug
- Entry reference / Media
- Rich Text
Also this repository contains shared packages that simplify development and testing of field and entry extensions.
Feel free to reach out to us with the ones that'd be the most useful to have
here by filing a [Github issue][github-issues]!
Styles
To achieve the same field editor look as in the Contentful UI, you need to include Contentful's Forma 36 styles in your project.
import '@contentful/forma-36-react-components/dist/styles.css';
Getting started & contributing
Requirements
- Node.js:
>=12.13.1 - Yarn:
>=1.21.1
To install all dependencies and build all packages run the following commands from the root of the project.
yarn
yarn build