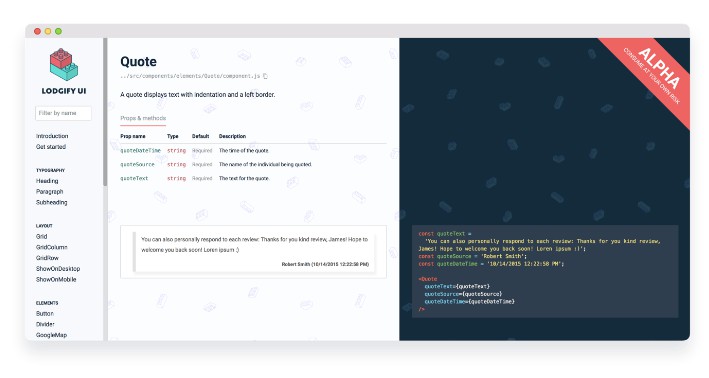
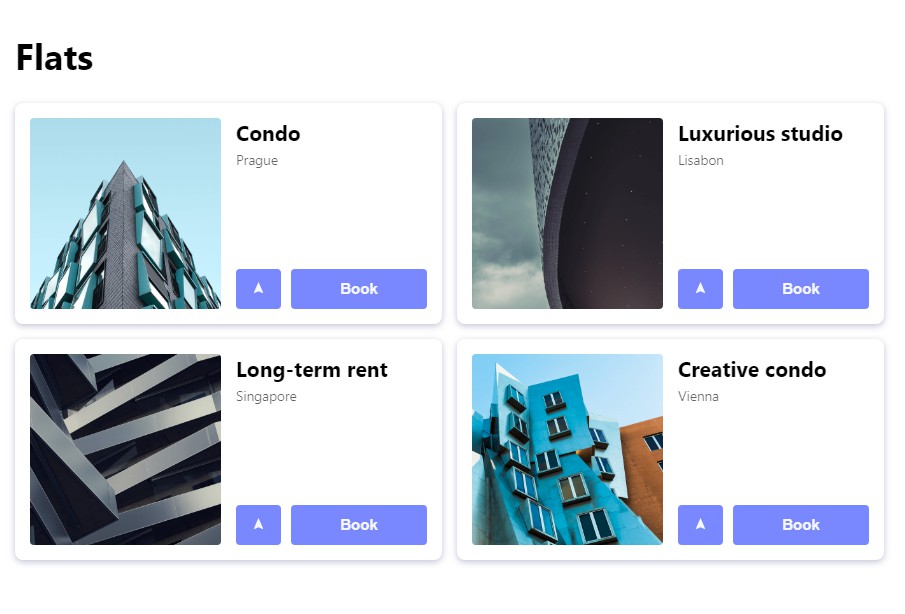
lodgify-ui
React components for building amazing websites with Lodgify.
Prior art
Lodgify UI stands on the shoulders of Semantic UI. It follows the same principles and consumes a lot of its code.
Usage
import { Form, TextInput } from '@lodgify/ui';
import '@lodgify/ui/lib/styles/lodgify-ui.css';
export const Component = () => (
<Form
actionLink={{
onClick: () => console.log('Clicked the action link'),
text: 'Forgot password?'
}}
headingText="Log in"
submitButtonText="Submit"
>
<TextInput label="Name" name="name" />
<TextInput label="Password" name="password" type="password"/>
</Form>
)
Get started
Install
$ npm install @lodgify/ui
Import components
import { Heading } from '@lodgify/ui';
Import styles
import '@lodgify/ui/lib/styles/lodgify-ui.css';