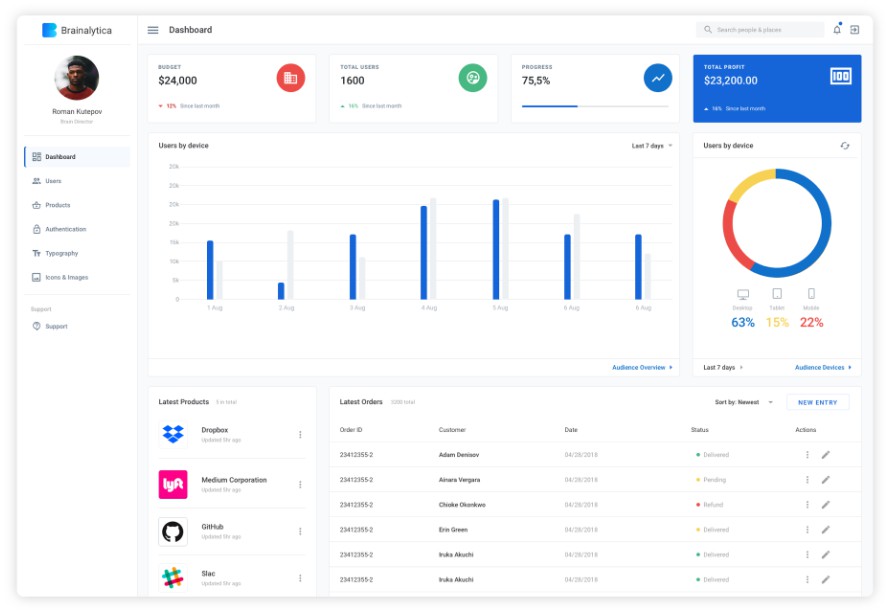
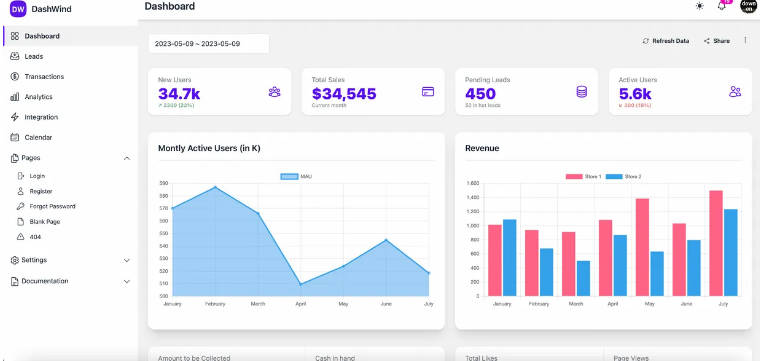
Brainalytica - Material React Dashboard Free
Free React Dashboard made with Material UI's components, React and of course create-react-app to boost your app development process! We'll launch a pro version soon, so if you are interested subscribe to our personal emailing list on https://devias.io/
Quick start
-
Download from Github or Download from Devias or clone the repo:
git clone https://github.com/devias-io/react-material-dashboard.git -
Install dependencies:
npm installoryarn -
Start the server:
npm run startoryarn start -
Views are on:
localhost:3000
File Structure
Within the download you'll find the following directories and files:
material-react-dashboard
├── .eslintrc
├── .gitignore
├── .prettierrc
├── CHANGELOG.md
├── jsconfig.json
├── LICENSE.md
├── package.json
├── README.md
├── public
├── docs
└── src
├── assets
│ └── scss
├── common
│ ├── colors
│ ├── validators
│ └── serviceWorker.js
├── components
│ ├── DisplayMode
│ ├── Paper
│ ├── Portlet
│ ├── PortletContent
│ ├── PortletFooter
│ ├── PortletHeader
│ ├── DisplayMode
│ ├── PortletLabel
│ ├── PortletToolbar
│ ├── SearchInput
│ ├── Status
│ └── SearchInput
├── data
├── helpers
├── icons
│ ├── Facebook
│ └── Google
├── layouts
│ ├── Dashboard
│ │ └── components
│ │ ├── Footer
│ │ ├── Sidebar
│ │ └── Topbar
├── services
│ ├── notification
│ ├── order
│ ├── product
│ ├── user
├── theme
│ ├── overrides
│ ├── pallete.js
│ └── typography.js
├── views
│ ├── Account
│ ├── Dashboard
│ ├── Icons
│ ├── NotFound
│ ├── ProductList
│ ├── Settings
│ ├── SignIn
│ ├── SignUp
│ ├── Typography
│ ├── UnderDevelopment
│ └── UserList
├── App.jsx
├── index.jsx
└── Routes.jsx