react-table-scrollbar
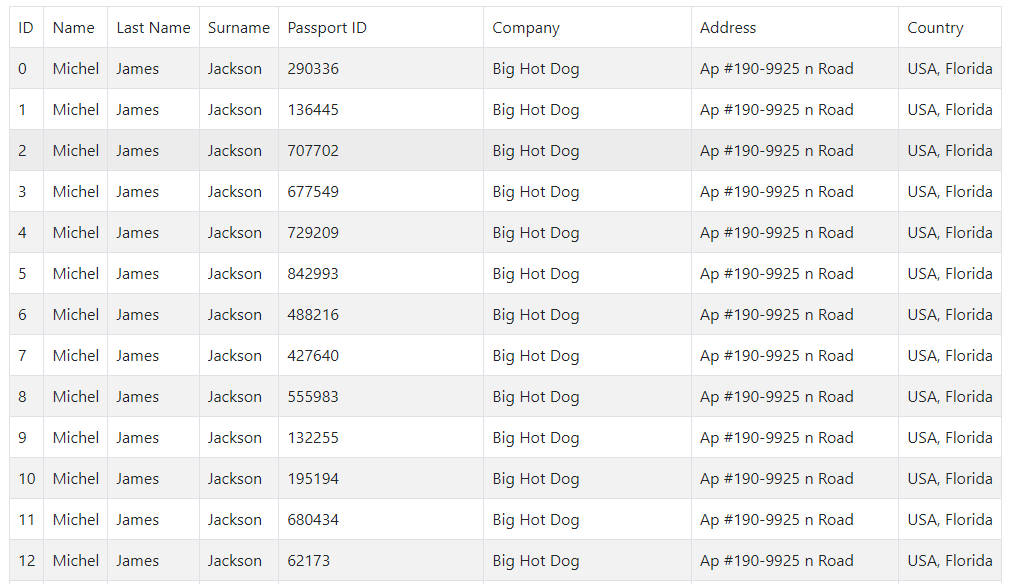
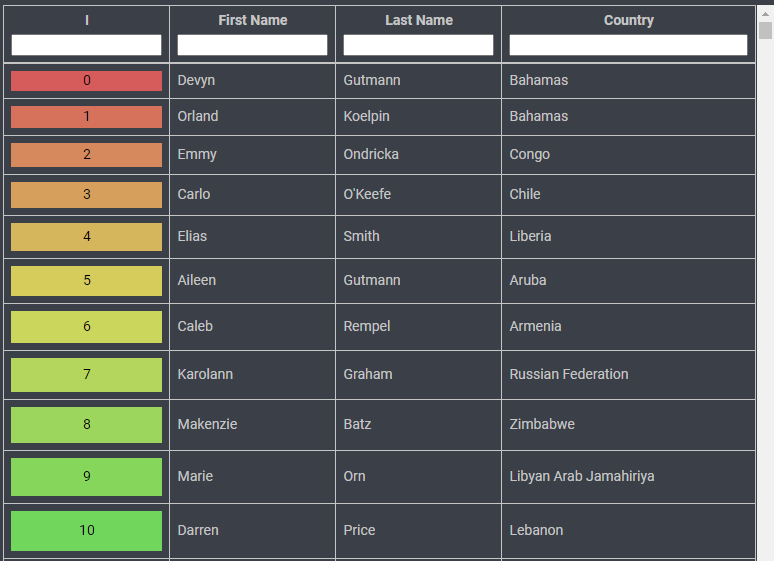
React fixed table header position and auto scrollbar.
Getting Started
- Install the package dependency:
$ npm install --save react-table-scrollbar - Import the
TableScrollbarcomponent and use it to enclose your table:import TableScrollbar from 'react-table-scrollbar'; ... <TableScrollbar> <table> ... </table> </TableScrollbar>
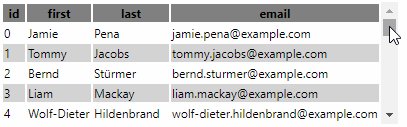
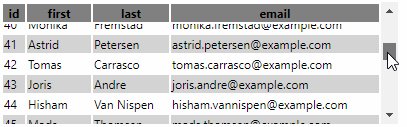
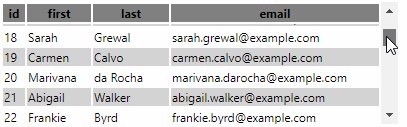
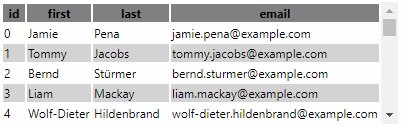
Sizing the table
- You can specify the table height as a number of body rows:
<TableScrollbar rows={5}> <table> ... </table> </TableScrollbar> - ... Or by passing a height prop in any valid CSS unit:
<TableScrollbar height="200px"> <table> ... </table> </TableScrollbar> - By default, the table will fill up the container's height
<div style={{height: "30vh"}}> <TableScrollbar> <table> ... </table> </TableScrollbar> </div>