Furniture E-Commerce
Project Description
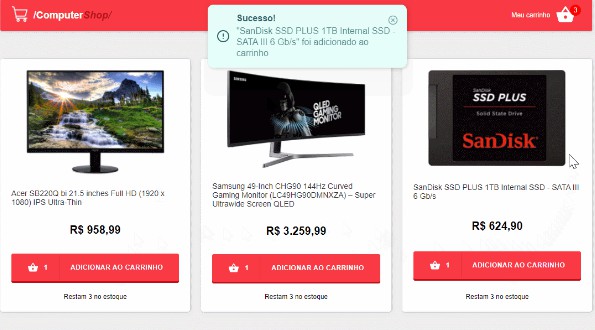
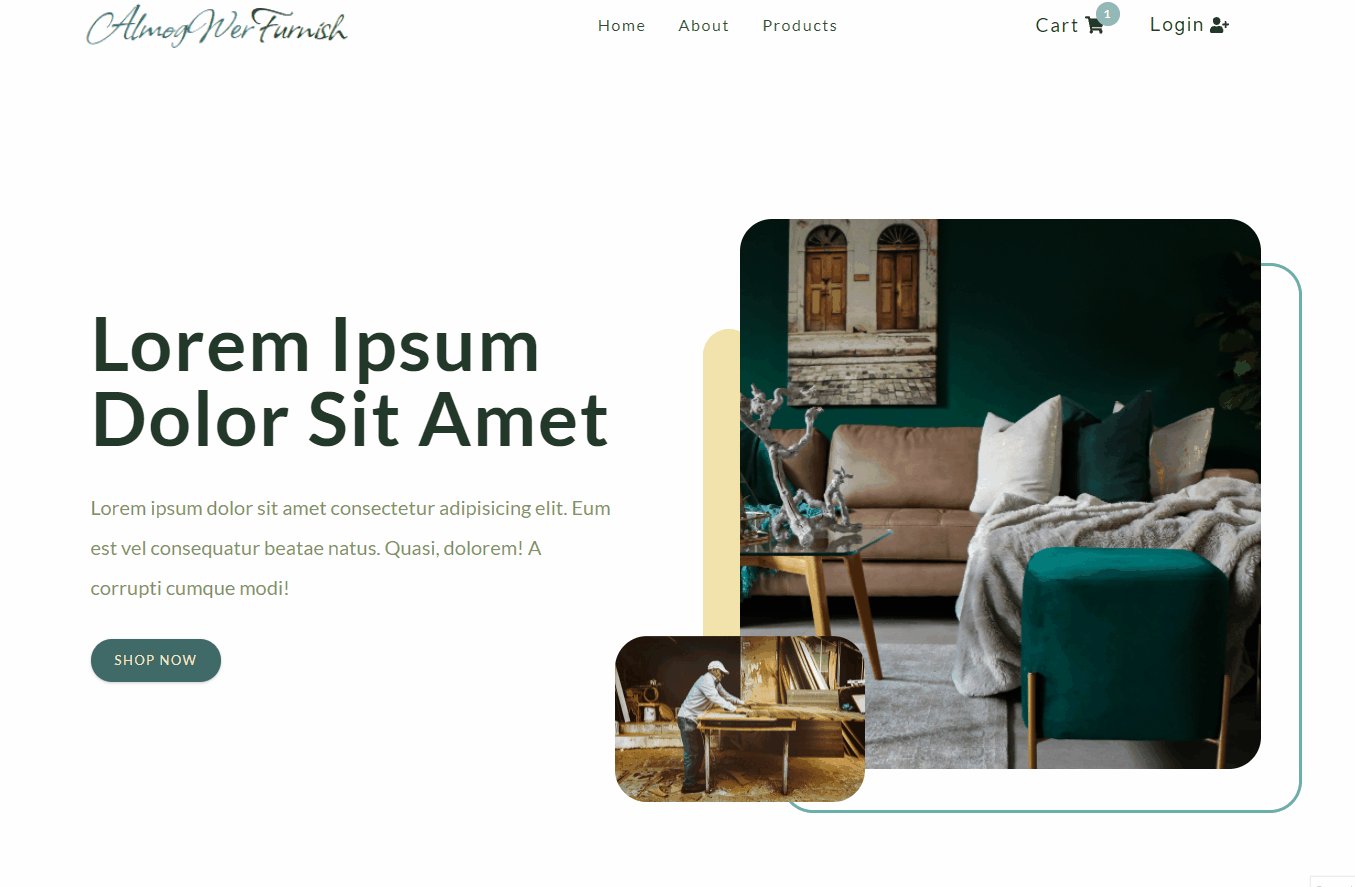
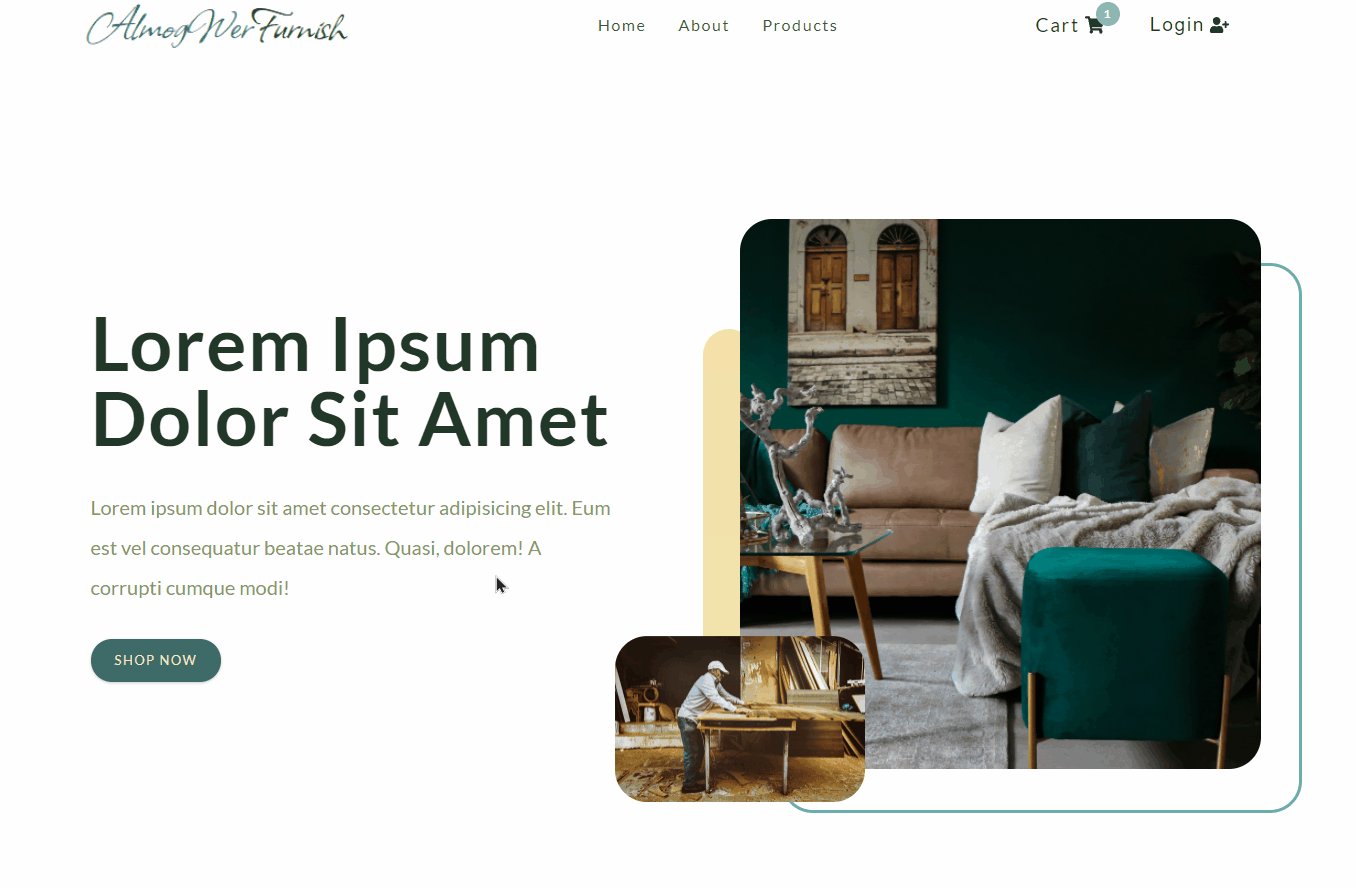
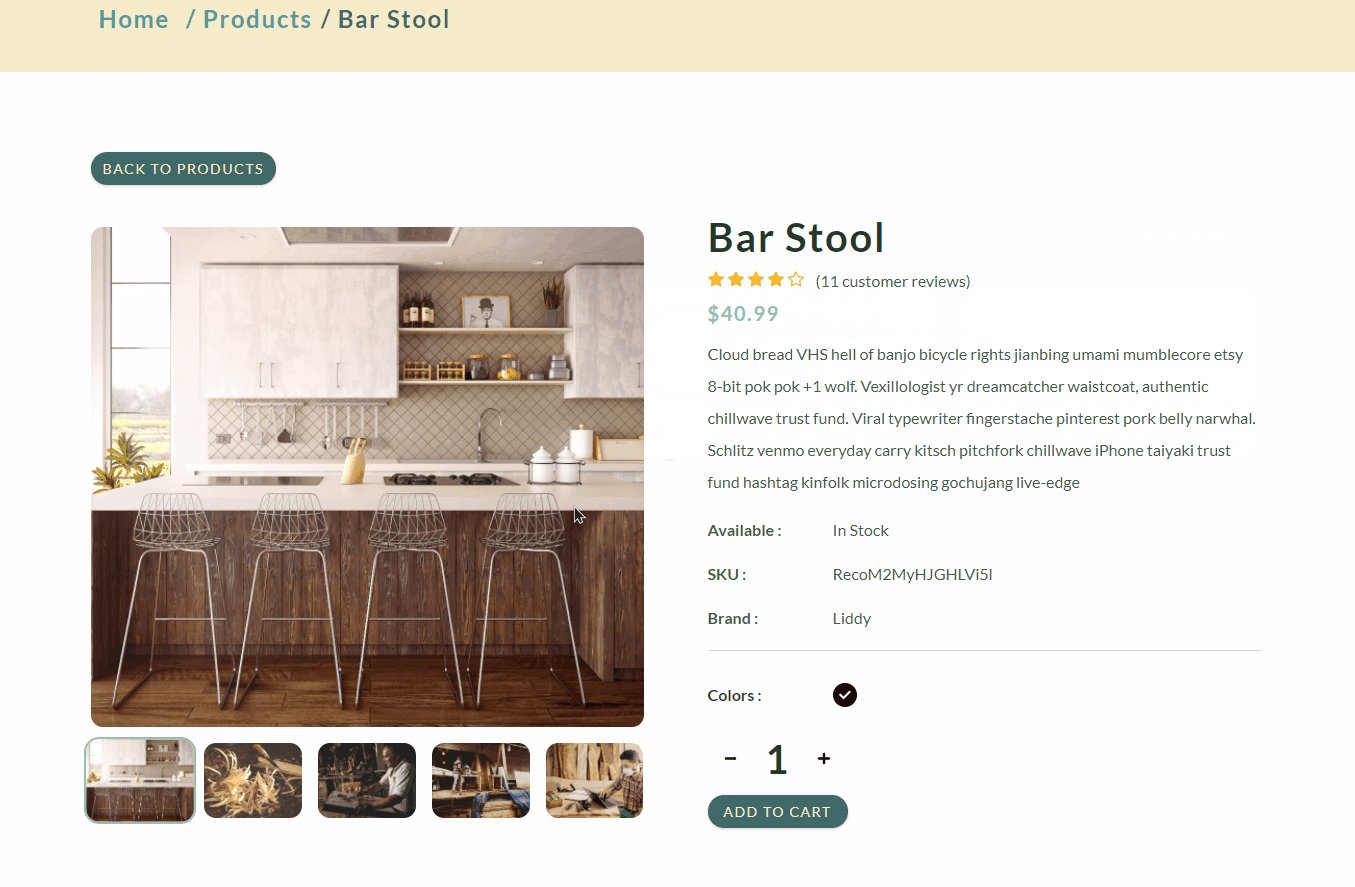
React front-end full operating dynamic and responsive E-Commerce shop including payment connection (stripe)
Built with
- HTML
- CSS
- React
npm-start
npm install
npm-start -g
Dummy user
[email protected]
Aadummyuser!
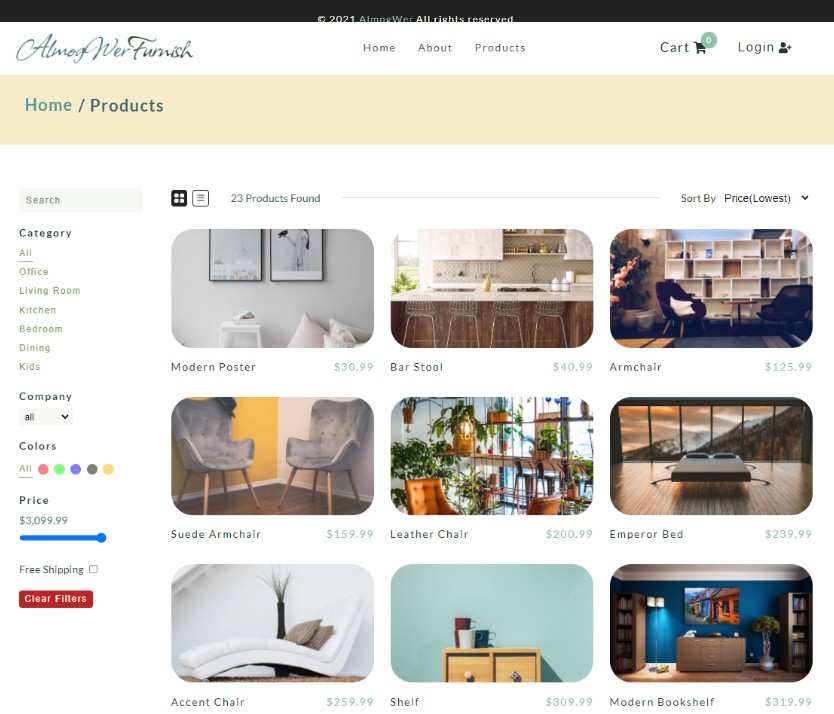
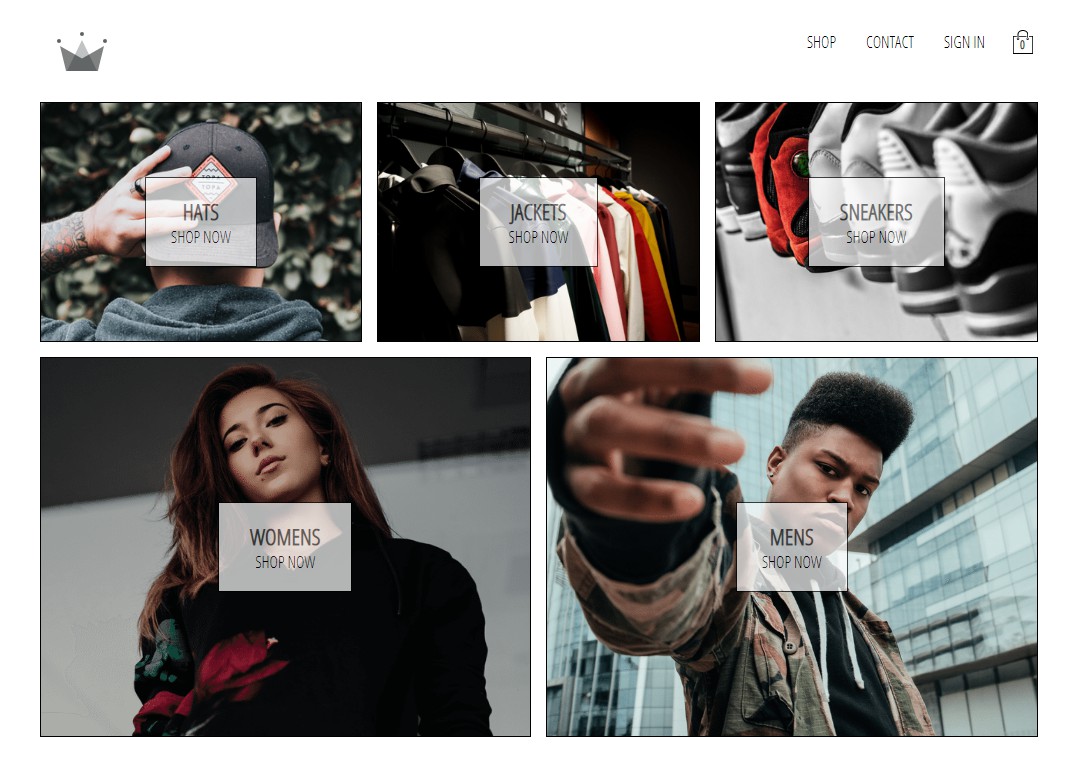
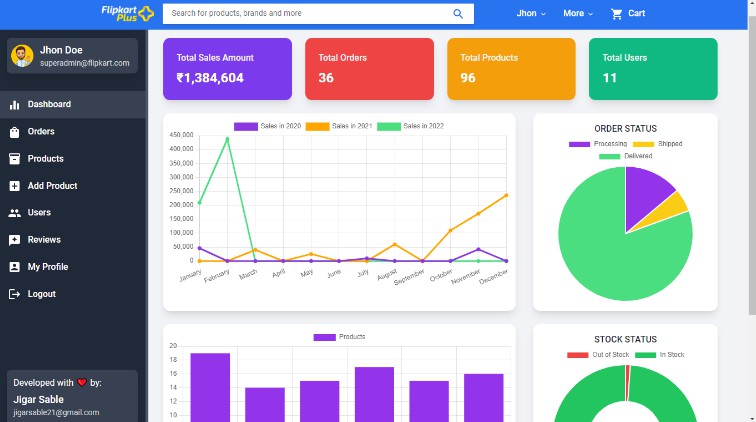
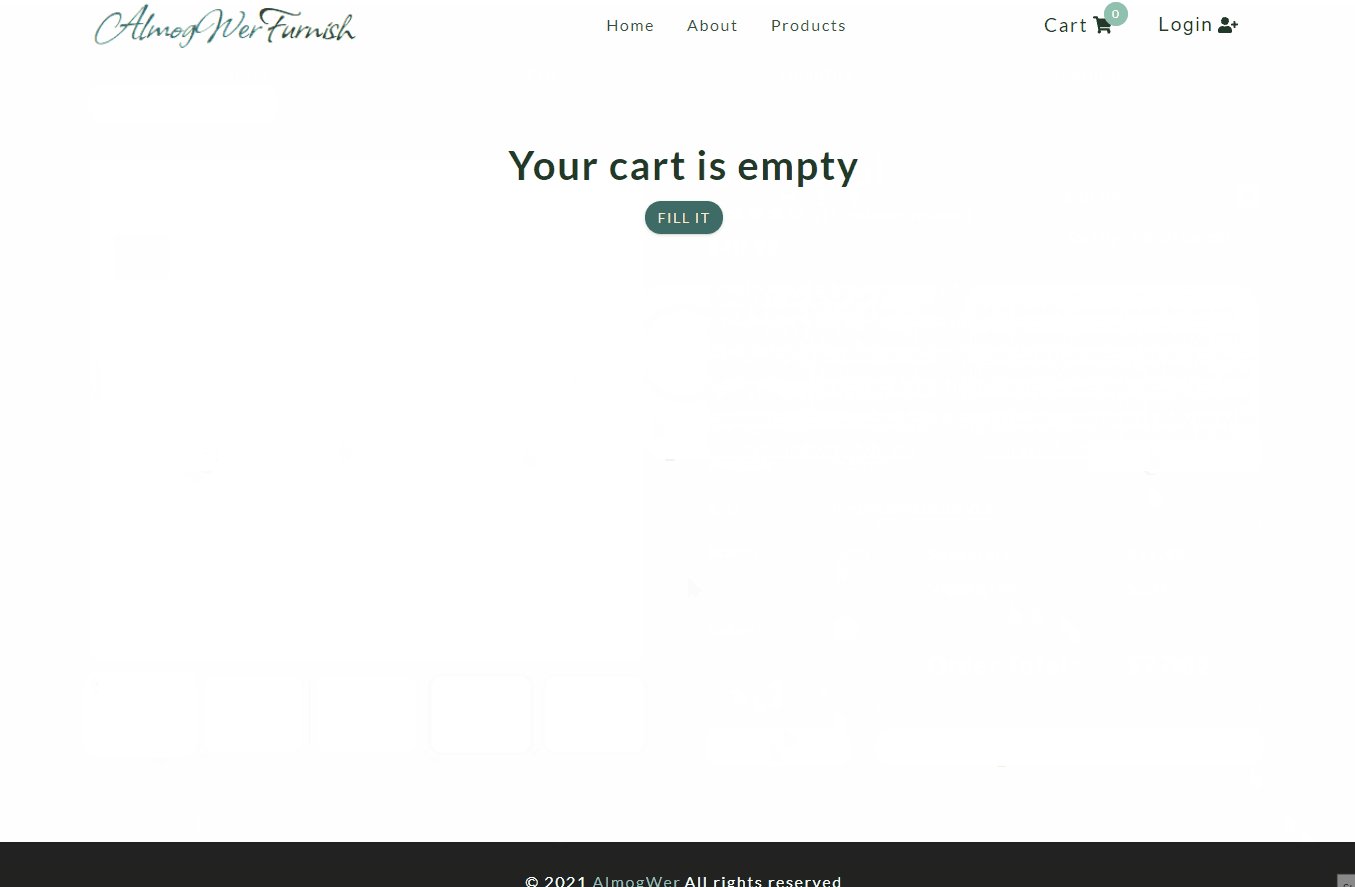
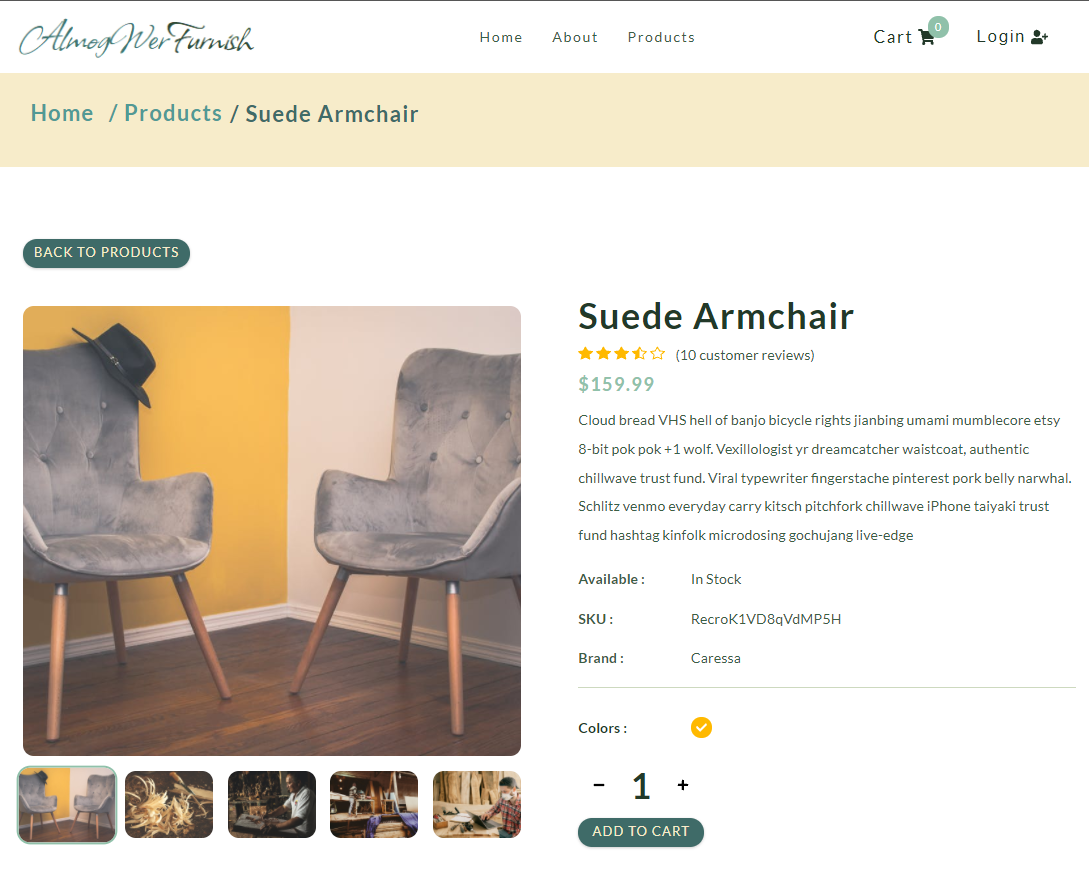
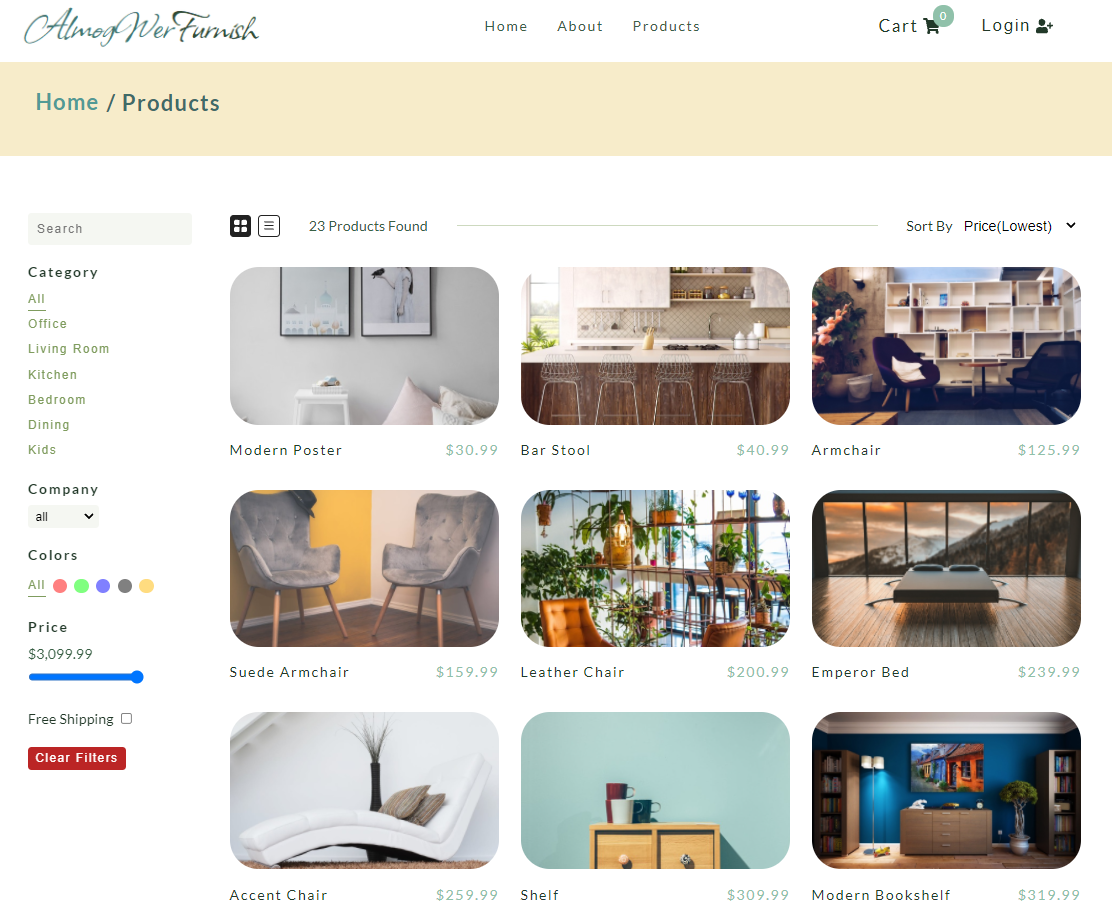
Screenshots & Animation



Author
Styled Components
import styled from "styled-components";
const ReactComponent = () => {
return <Wrapper>
{some content}
</Wrapper>
}
const Wrapper = styled.htmlElement`
write your styles here
`
export default ReactComponent
React Icons
React Version
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.0",
-
renders the first child that matches -
A
always matches
Furniture API
Stripe
Auth0
Env vars
-
REACT_APP_AUTH_DOMAIN=
-
REACT_APP_CLIENT_ID=
-
REACT_APP_STRIPE_PUBLIC_KEY=
-
REACT_APP_STRIPE_SECRET_KEY=
npm install [email protected]
Deployment
npm install netlify-cli -D