React dialog hook
This hook was made to manage dialog state in React. The main feature is a possibility to get results passed as an argument of the close method as a returned value from the open dialog method. See example.
All data (params and results) are also available as returned object keys from the hook.
It’s fully written in Typescript.
Usage
Installing
npm install git+https://github.com/hstemplewski/react-dialog-hook.git
Importing
import { useDialog } from "react-dialog-hook";
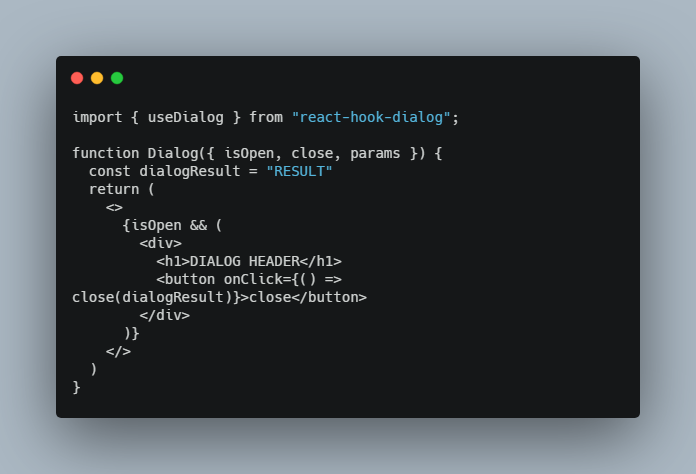
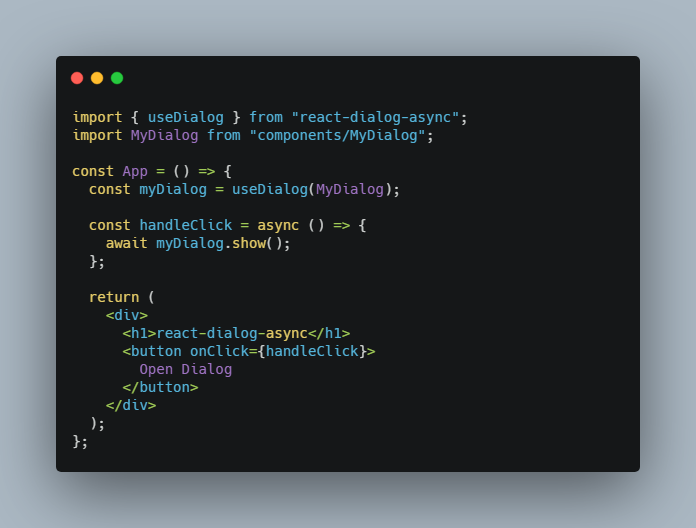
Example
import { useDialog } from "react-hook-dialog";
function Dialog({ isOpen, close, params }) {
const dialogResult = "RESULT"
return (
<>
{isOpen && (
<div>
<h1>DIALOG HEADER</h1>
<button onClick={() => close(dialogResult)}>close</button>
</div>
)}
</>
)
}
function Example() {
const {
isOpen
open
close
params,
results
} = useDialog<ParamsType, ResultsType>({
isDefaultOpen: false; // Set dialog open after first render
});
const openHandler = useCallback(async () => {
const dialogParams = "PARAM"
const resultsFromDialog = await open(dialogParams); // It returns results passed as argument to close method
}, []);
return (
<>
<button onClick={openHandler}>OPEN DIALOG</button>
<Dialog isOpen={isOpen} close={close} params={params} />
</>
)
}
Config
| Key | Default | Description |
|---|---|---|
| isDefaultOpen | false |
Allows opening dialog on the first render without the user’s intervention. |
Bugs reporting
To report a bug connected with lib, please open a new issue, assign one of the authors into it and add the bug label.
Contributing
If you have any idea how to improve this lib, please fork this repo, suggest changes, make a PR and add one of the authors as a reviewer. Don’t forget to add a proper description of this feature/bugfix.
Authors ✨
Hubert Stemplewski |
Benedykt Dryl |
Witold Mętel |