react-shimmer
A powerful, customisable, img component that simulates a shimmer effect while loading. (with zero dependencies!) Currently compatible with React, but RN compatibility is also on the way.

Install
npm i react-shimmer
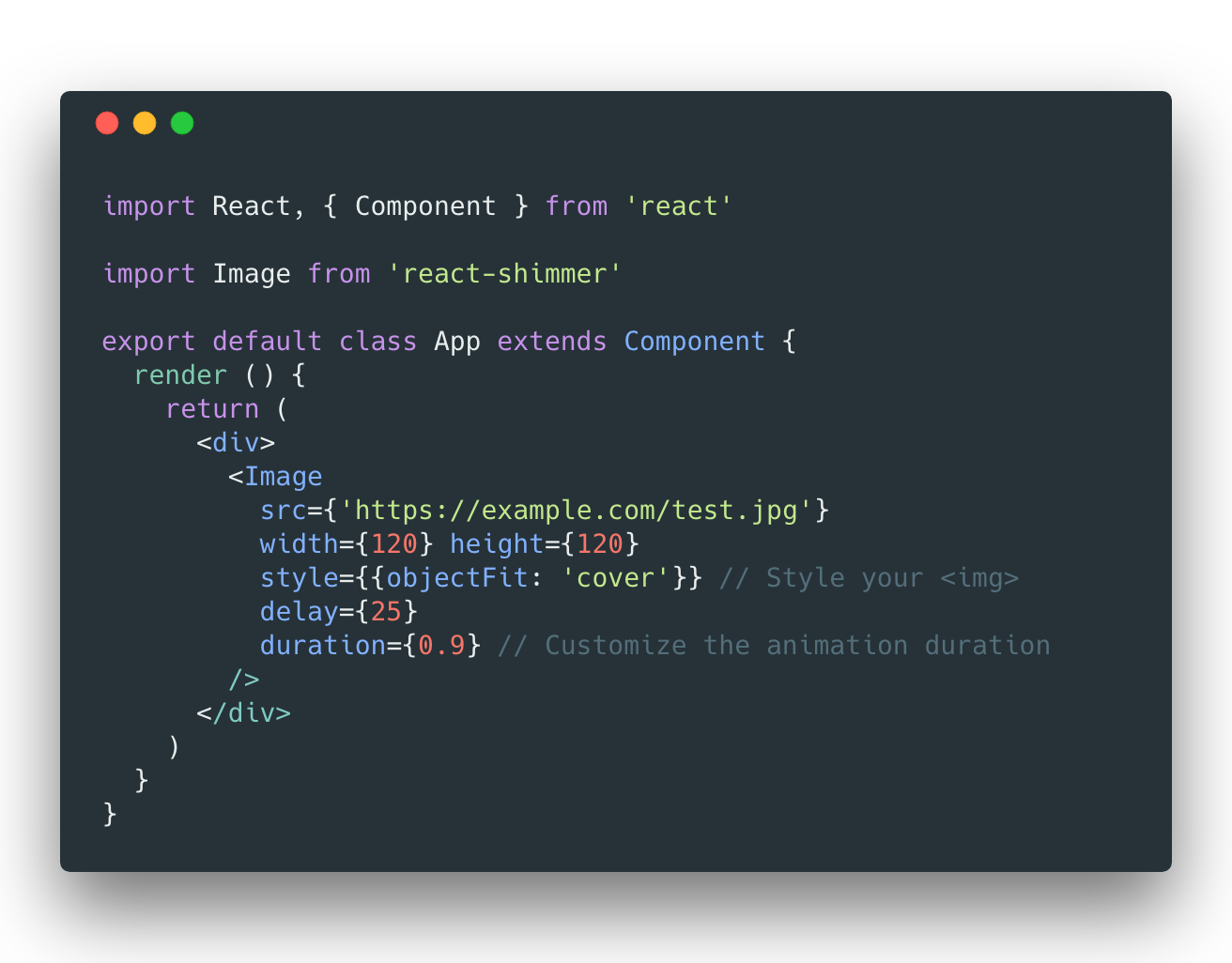
Usage
import React, { Component } from 'react'
import Image from 'react-shimmer'
export default class App extends Component {
render () {
return (
<div>
<Image
src={'https://example.com/test.jpg'}
width={120} height={120}
style={{objectFit: 'cover'}} // Style your <img>
delay={25}
duration={0.9} // Customize the animation duration (s).
/>
</div>
)
}
}
Properties
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
src |
string | yes | ||
color |
string | no | #f6f7f8 |
Background color of the loader. |
duration |
number | no | 1.6 |
Animation duration (s) Higher value == slower animation. |
width |
number | yes | ||
height |
number | yes | ||
style |
object | no | ||
onError |
func | no | ||
onLoad |
func | no | ||
loadingIndicatorSource |
string | no | ||
delay |
number | no | Delay the starting time of the animation. (ms) |