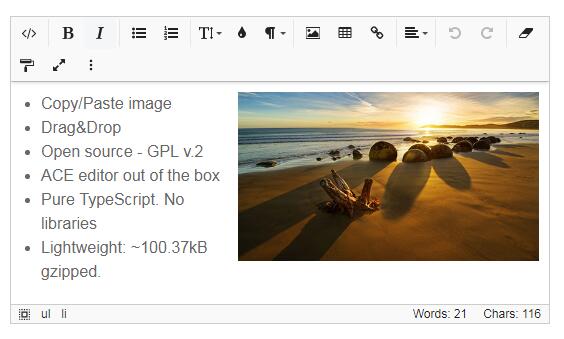
jodit-react
Excellent Open Source WYSIWYG editor written in pure TypeScript without using additional libraries.
Installation
npm install jodit-react --save
Update editor version
npm update jodit-react
Run demo
npm install --dev
npm run demo
and open
http://localhost:4000/
Usage
1. Require and use Jodit component inside your application.
import React from 'react';
import 'jodit';
import 'jodit/build/jodit.min.css';
import JoditEditor from "jodit-react";
class Example extends Component {
constructor(props) {
super(props);
this.state = {
content: 'content',
}
}
updateContent = (value) => {
this.setState({content:value})
}
/**
* @property Jodit jodit instance of native Jodit
*/
jodit;
setRef = jodit => this.jodit = jodit;
config = {
readonly: false // all options from https://xdsoft.net/jodit/doc/
}
render() {
return (
<JoditEditor
editorRef={this.setRef}
value={this.state.content}
config={this.config}
onChange={this.updateContent}
/>
);
}
}