Pageblox
Pageblox is the easiest way to iterate on UX/UI with a simplified review workflow. Current features include:
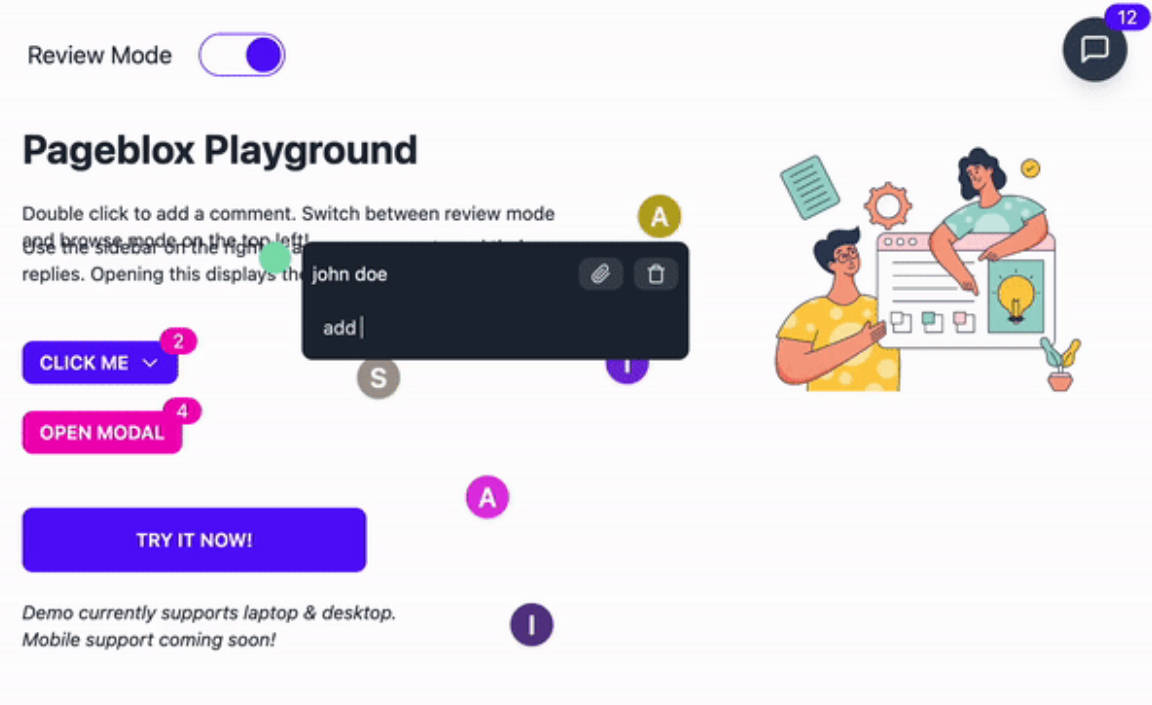
- Create review threads for a given UI element, with replies/comments/screenshots, and the ability to resolve/unresolve.
- Includes powerful interaction handling such as drag & drop, sticking to elements, and hover states.
- Built with routing in mind. Regardless of whether you’re using React Router DOM or Next.js, it handles comments for each page in the app.
Contributions are welcome! You can try out the alpha today.
Installation
Setup
You’ll first need to obtain a project key, which can be obtained by signing up here.
Run the following command in the root of your React application using your terminal:
npm install pageblox-react
After installation, you need to wrap your application with PagebloxProvider.
Using NextJS
Use _app.js to utilize the pageblox wrapper. You can find more info here.
import { PagebloxProvider } from 'pageblox-react'
import 'pageblox-react/dist/index.css'
export default function App({ Component, pageProps }) {
return (
<PagebloxProvider projectId="playgroundKey">
<Component {...pageProps} />
</PagebloxProvider>
)
}
Create React App Example
We can use the default index.js file to wrap our app with Pageblox.
import App from './App';
import { PagebloxProvider } from 'pageblox-react';
import 'pageblox-react/dist/index.css';
export default function App({ Component, pageProps }) {
return (
<PagebloxProvider projectId="playgroundKey">
<App />
</PagebloxProvider>
)
}
Usage
Enabling & Disabling Review Mode
To enable Pageblox, append ?enable_pageblox=true to your site’s URL. This will persist the enabled state throughout your application by saving the flag into local storage.
To disable Pageblox, append ?enable_pageblox=false to your site’s URL. This will persist the disabled state.
Where to get help
Feel free to e-mail at [email protected] with any questions, or join our slack channel to get support & latest updates.
Important Links
- Signup here to get your project key
- Join us on Slack to get the latest updates & support.
- You can also e-mail me at [email protected]