React Markdown Doc
React Markdown Doc is a Documentation Generator built with React 16 and Webpack4.
Motivation
React Markdown Doc was developed to provide a SSG easy to maintain and as modular as possible, built on top of React 16 and Webpack4, it should also be compatible with mainstream static hosting platforms (Apache, now, netlify, surge etc...).
Usage
Exporting markdown files
Assuming that a file foo.md has been added in the docs folder, to export it just add a line like the below in docs/index.js :
export { default as foo } from './foo.md'
Repeat the process for any markdown file that you'd like to expose as Views
Route Configuration
Assuming that a valid markdown foo has been exported from docs
We'll import it this way :
import { foo } from '~/docs'
and then, we'll create a new route to display this document as a new view :
const routes = [
{ 'path': '/foo', component: composeMD(foo) },
]
composeMD is a High Order Component function, that'll generate a new component using markdown data.
A new route will be created /foo reachable at
$(HOST)/foo
UI Configuration
Navbar
// navLeft is the left area of the navbar
// you can configure Application name by
// replacing the label value or you can
// put the URI of an img, to display an image
// instead of a clickable label
const navLeft = {
path: '/',
label: 'Application',
imgSrc: ''
}
// navRight is the right area of the navbar
// These are clickable links characterized by
// their path : target path
// label: label displayed
// For now, there's just one level, no dropdown
const navRight = [
{ path: '/', label: 'Getting Started' },
{ path: '/example', label: 'Example' },
{ path: '/table', label: 'Table' }
]
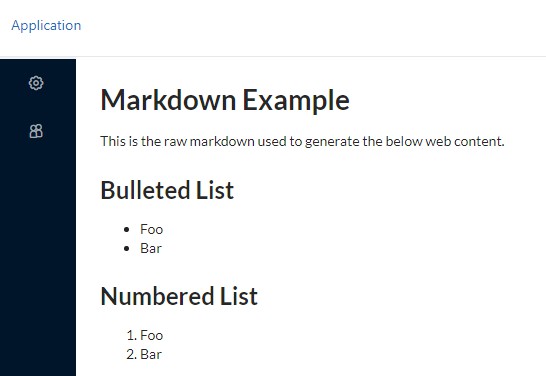
Sidebar
// sidebar is the left area of the view
// These are clickable links with icon (see ant design: https://ant.design/components/icon/)
const sidebar = [
{ path: '/', label: 'A', icon: 'setting' },
{ path: '/foo', label: 'B', icon: 'team' }
]
Markdown Rendering

Starting the app
yarn && yarn start
Then open a browser and type :
http://localhost:8080
That's it.
Features
- [x] React-router v4 integration
- [x] webpack 4 integration
- [x] Live demo
- [ ] Code block render from Markdown
- [ ] Responsive Layout
Netlify deployment
Configure a new project,
Set yarn prod as the production command.
Apache deployment
Type yarn build in the root of the project
Then copy every files (don't forget .htaccess) from dist in root of your Apache host.