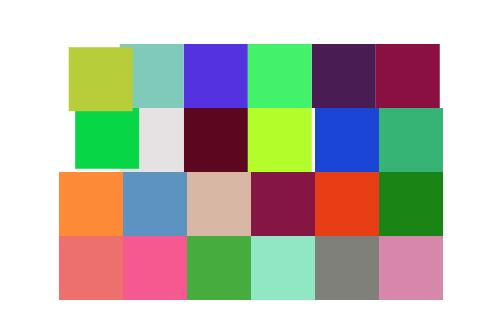
React-Motion: click to front
BY John Oksasoglu
A proof-of-concept of a React-based interface idea I had. Click on any square to make it spring to the top left-most position in the grid and force all other squares to adjust appropriately. Most of the real work here is done by React-Motion; the rest is just a tiny bit of math.
codepen demo
See the Pen React-Motion: click to front by John Oksasoglu (@oksas) on CodePen.