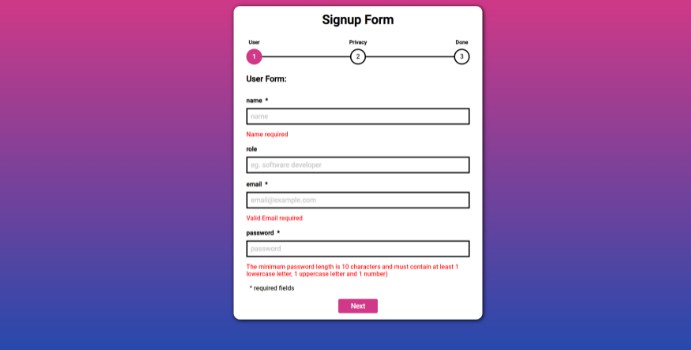
React Redux Multi-Step Signup Form
Created with React, Redux Toolkit, and SASS. Plus React Lazy Load for Component loading.
Questions
How you would change the configuration of a certain page?
The components allow very easy control via props to change page titles, submit button text, success message and even enable dynamic back buttons too.
How you would add new pages?
The app uses a ‘views’ approach, so new components can easily be added to the signup view page by linking to new components from the components directory. Then also adding them to the progress component in the signup views page too.
How you would implement going back a page?
The components feature props to enable/disable a dynamic ‘Back’ button as outlined in the prop documention below.
Features
- Multi-Step Signup Form
- Form Progression Path
- Modular/Scalable App
- Form Validation
- Custom fav icon
- Lazy Loading for image and components
- React Testing Library pass
- PWA testing pass
- Lighthouse testing pass
- HTML testing pass
- CSS testing pass
- Accessibility testing pass
Run
npm install
npm start
Components
Form User Signup Component
| Prop Name | Description | Example | Type |
|---|---|---|---|
| pageTitle | form page stage title | {‘User Form:’} | string |
| submitButtonText | submit next button display text | {‘Next’} | string |
| previousButton | shows / hides Back button | {false} | boolean |
Form User Privacy Component
| Prop Name | Description | Example | Type |
|---|---|---|---|
| pageTitle | form page stage title | {‘Privacy Form:’} | string |
| submitButtonText | submit next button display text | {‘Next’} | string |
| previousButton | shows / hides Back button | {true} | boolean |
Form User Completion Component
| Prop Name | Description | Example | Type |
|---|---|---|---|
| pageTitle | form page stage title | {‘Success!’} | string |
| successMessage | Success message to display | {‘Thanks for your submission’} | string |
Testing
React Testing Library
run npm test to perform testing
Basic test to check page h1 title loads with test id.