react-jwt-refresh-token
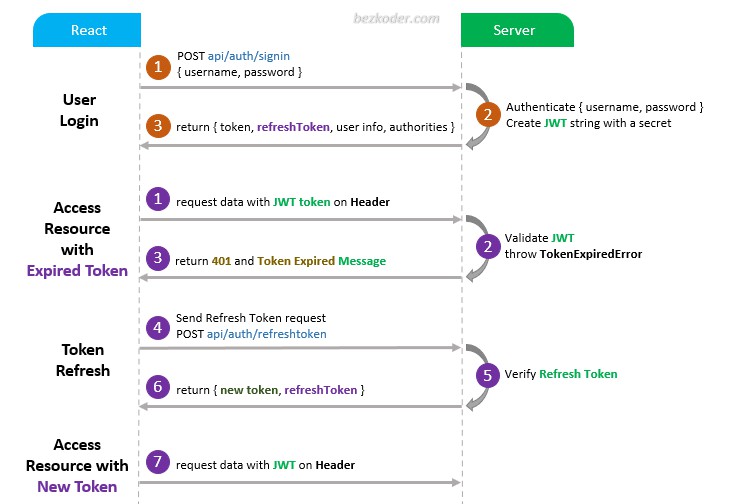
Buid React JWT Refresh Token example with Axios Interceptors - Refresh Token in React.js, Axios silent refresh JWT token example
This project was bootstrapped with Create React App.
Set port
.env
PORT=8081
Note:
Open src/services/api.js and modify config.headers for appropriate back-end (found in the tutorial).
instance.interceptors.request.use(
(config) => {
const token = TokenService.getLocalAccessToken();
if (token) {
// config.headers["Authorization"] = 'Bearer ' + token; // for Spring Boot back-end
config.headers["x-access-token"] = token; // for Node.js Express back-end
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
Project setup
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.