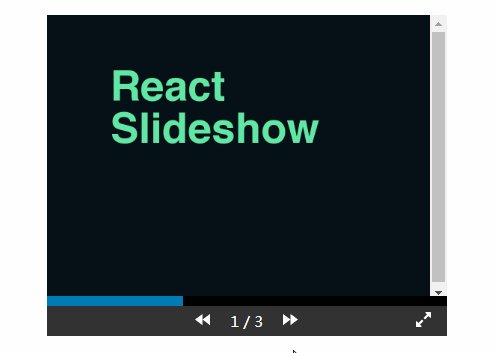
React SlideShow UI
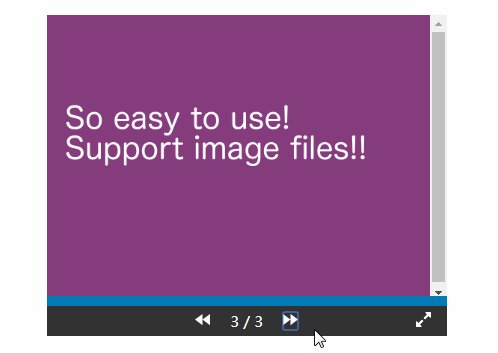
React UI Component for slideshow like SlideShare or SpeakerDeck.
Installation
npm install --save react-slideshow-ui
Usage
import React from 'react';
import {render} from 'react-dom';
import SlideShow from 'react-slideshow-ui';
class App extends React.Component {
render() {
return (
<div>
<SlideShow
style={{width: 400}}
images={[
'./img/example1.png',
'./img/example2.png',
'./img/example3.png',
]}
withTimestamp={true}
pageWillUpdate={(index, image) => {
console.log(`Page Update! index: ${index}, image: ${image}`);
}}
/>
</div>
);
}
}
render(<App />, document.getElementById('slideshow'));
Props
| name | type | reqired | description |
|---|---|---|---|
| style | Object | Yes | style of this component. This object is immutable. |
| images | Array<string> | Yes | url strings of images for slide. |
| prevIcon | Dom | No | icon for button to move previous page. |
| nextIcon | Dom | No | icon for button to move next page. |
| withTimestamp | boolean | No | set true if you want to add timestamp to img url. i.e. example.png?1483228800 |
| pageWillUpdate | function | No | function that is invoked when the page is turned over. |
| showFullscreenIcon | boolean | No | is icon to toggle fullscreen shown? default:true |
| className | string | No | className of this component. default:slideshow |
Browser Support
Chrome@latest
Firefox@latest
Safari@latest
IE11