React Typescript with API call example using Hooks and Axios
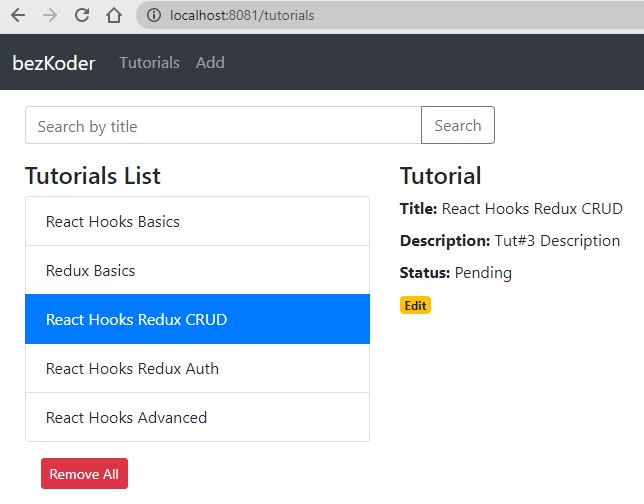
Build a React Typescript CRUD Application to consume Web API with Hooks and Axios, display and modify data with Router & Bootstrap.
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.
Set port
.env
PORT=8081
Project setup
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.