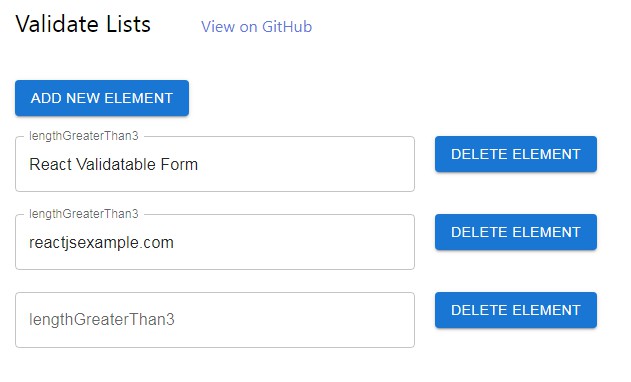
React Validatable Form
React validatable form hook that is used to create dynamic client side validations on React forms.
Install
react-validatable-form requires:
- React 17.0.2 or later
yarn add react-validatable-form
or
npm install --save react-validatable-form
Getting Started
Setup ReactValidatableFormProvider
Wrap your App inside ReactValidatableFormProvider.
import { ReactValidatableFormProvider } from 'react-validatable-form';
// Wrap your app inside ReactValidatableFormProvider
const App = () => {
return (
<ReactValidatableFormProvider
lang={'en'}
customRules={null}
translations={null}
hideBeforeSubmit={true}
showAfterBlur={true}
focusToErrorAfterSubmit={true}
elementFocusHandler={null}
>
<Main />
</ReactValidatableFormProvider>
);
};
useValidatableForm Hook Usage
import { useValidatableForm } from 'react-validatable-form';
import get from 'lodash.get';
const initialFormData = {};
const rules = [{ path: 'val', ruleSet: [{ rule: 'required' }] }];
const MyComponent = () => {
const [isValid, validationError, formData,
{ setPathValue, setFormIsSubmitted, setPathIsBlurred }] =
useValidatableForm({
rules,
initialFormData,
});
return <>
<input
type="text"
value={get(formData, 'val') || ''}
onChange={(e) => setPathValue('val', e.target.value)}
onBlur={() => setPathIsBlurred('val')}
id="val"
/>
<div className="errorText">{get(validationError, 'val') || ' '}</div>
<div>
<button onClick={() => setFormIsSubmitted()}>
Submit Form
</button>
</div>
</>;
};
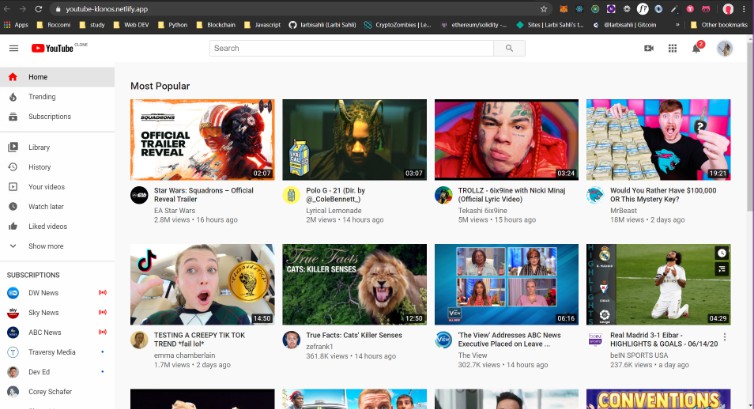
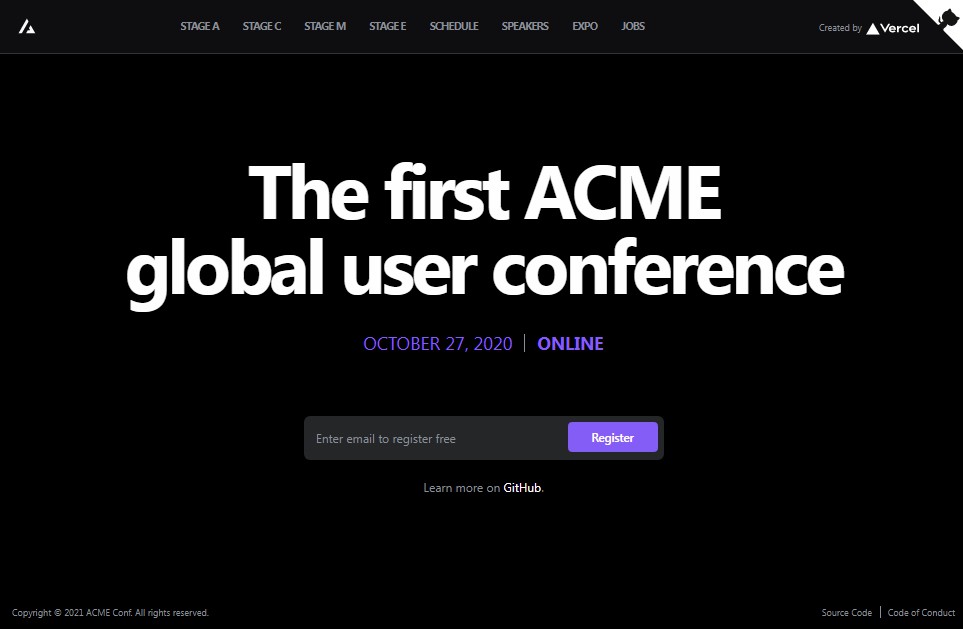
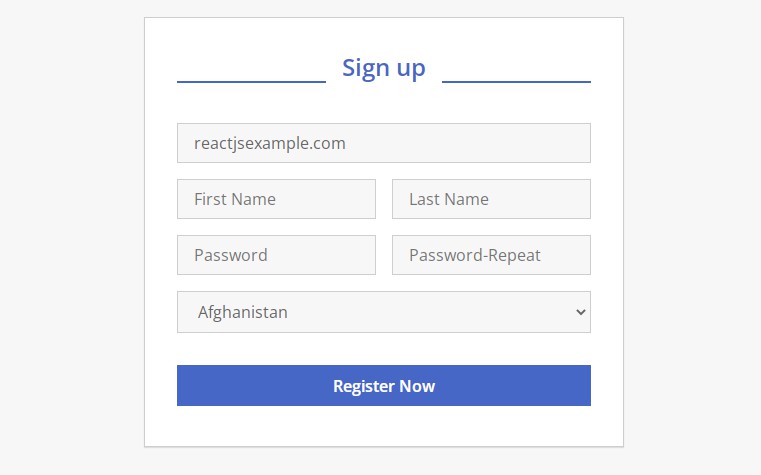
Examples
Checkout live examples on react-validatable-form-demo page for various customizations.
Contributing
Please review the contributing guide before contributing to the repository.
License
MIT