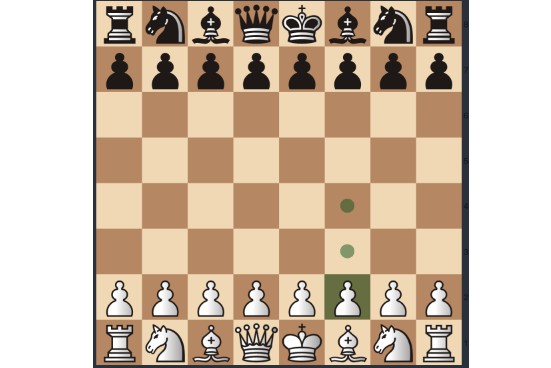
React Chessground
react-chessground is a react wrapper of the awesome Chessground.
Installation
npm install --save react-chessground
Example
- An example of playing with random opponent is provided in example
Usage
import Chessground from 'react-chessground'
import 'react-chessground/dist/styles/chessground.css'
class Demo extends React.Component {
render () {
return <Chessground />
}
}
Properties
onMove- function Function is called when user moves a piece to a new position. Receives two parameters:from- string Previous square positionto- string New square position
randomMove- function Function is called when computer moves a piece to a new position. Contains two objects:moves- object Stores all valid movesmove- object Generates a move chosen frommovesrandomly
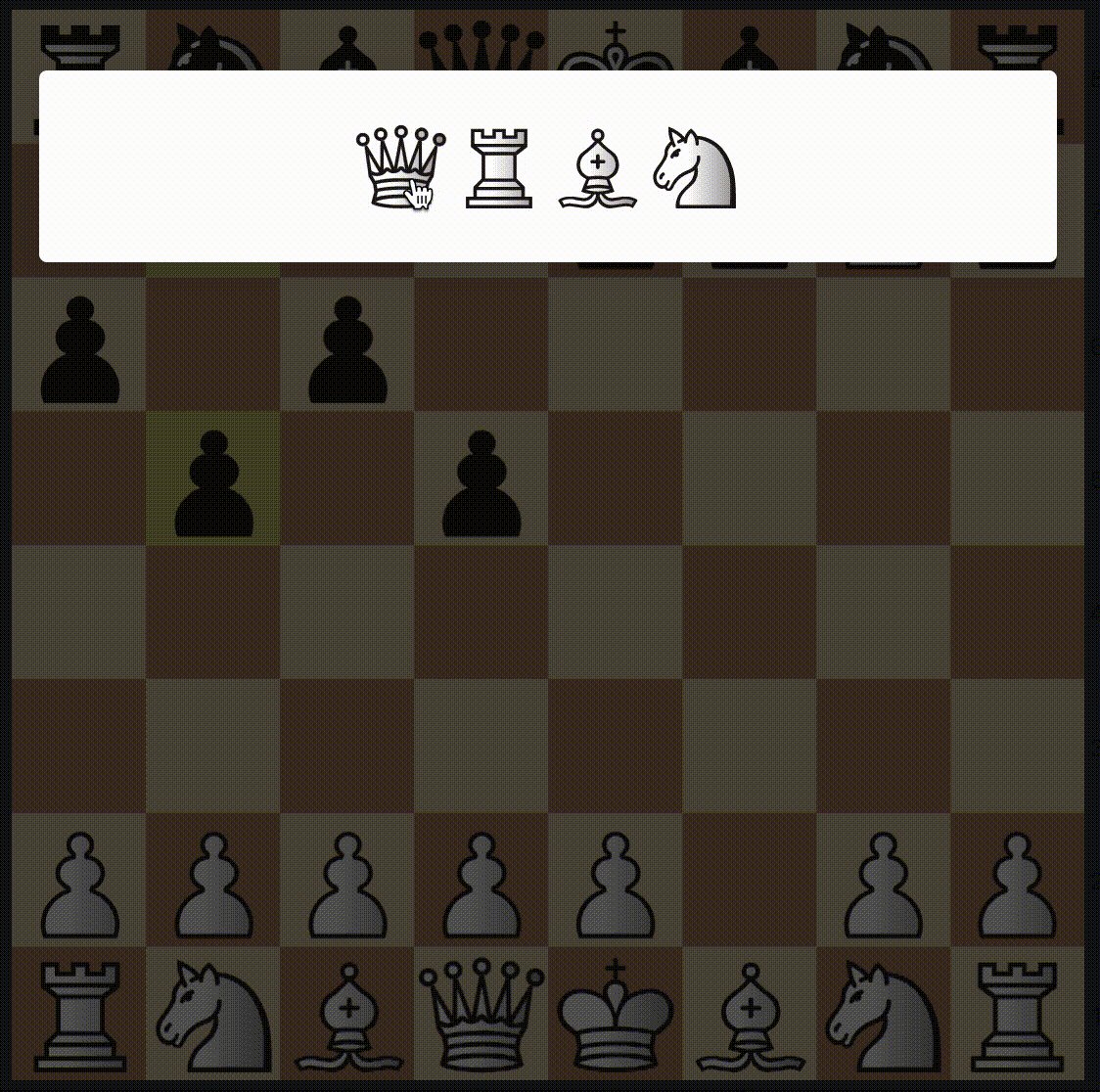
promotion- function Provides choices for pawn's promotion. Receive one parameter:e- string Stores pieces user might want to choose upon promotion
reset- function Function is called when reset button clickedundo- function Function is called when undo button clicked. Disabled when game is over
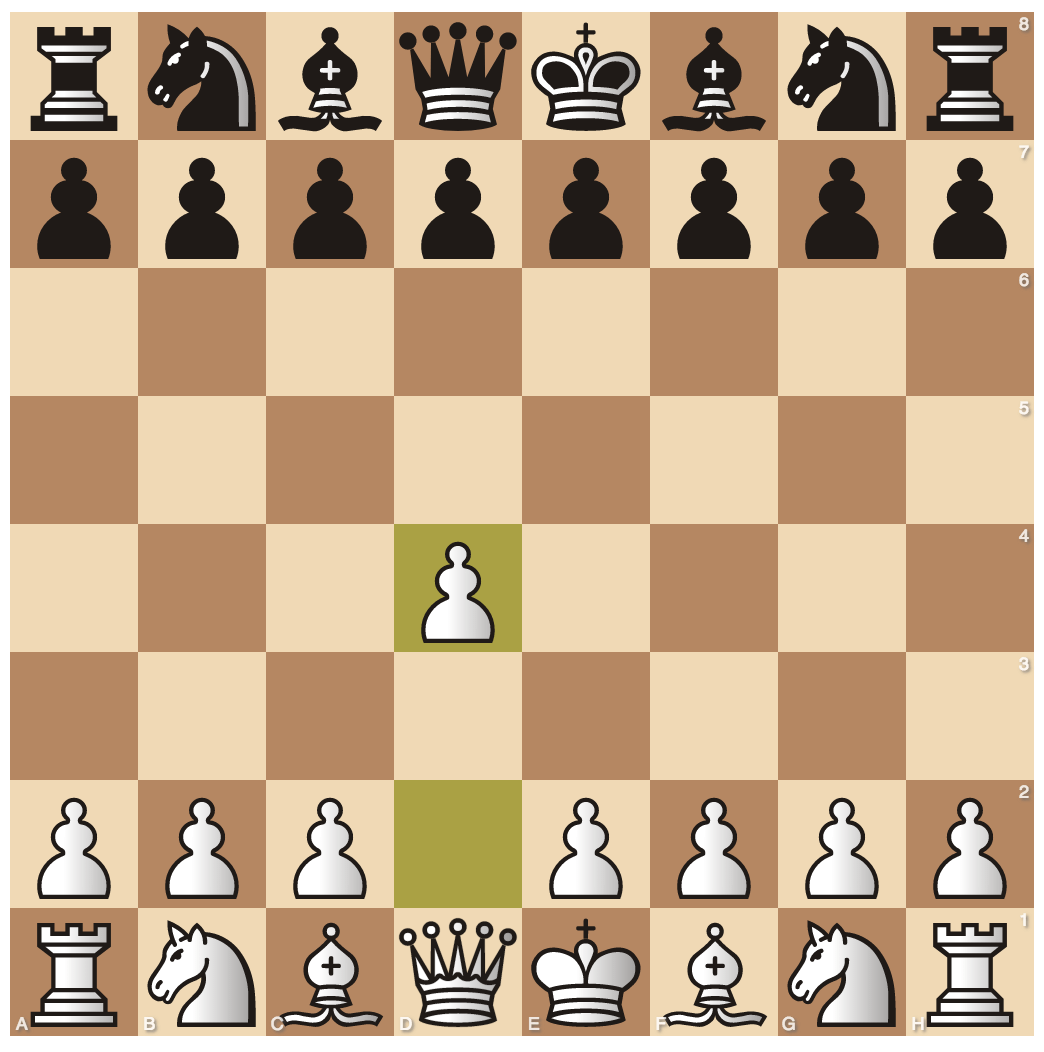
Reset: Reset the board to the initial starting position.
reset = () => {
this.chess.reset()
this.setState({ fen: this.chess.fen() })
}
Undo: Take back the last half-move.
undo = () => {
this.chess.undo()
this.setState({ fen: this.chess.fen() })
}
Promotion: Provides choices for pawn's promotion.
promotion(e) {
const { chess } = this
const from = this.pendingMove[0]
const to = this.pendingMove[1]
chess.move({ from, to, promotion: e })
this.setState({
fen: chess.fen(),
lastMove: [from, to],
selectVisible: false
})
setTimeout(this.randomMove, 500)
}

Features
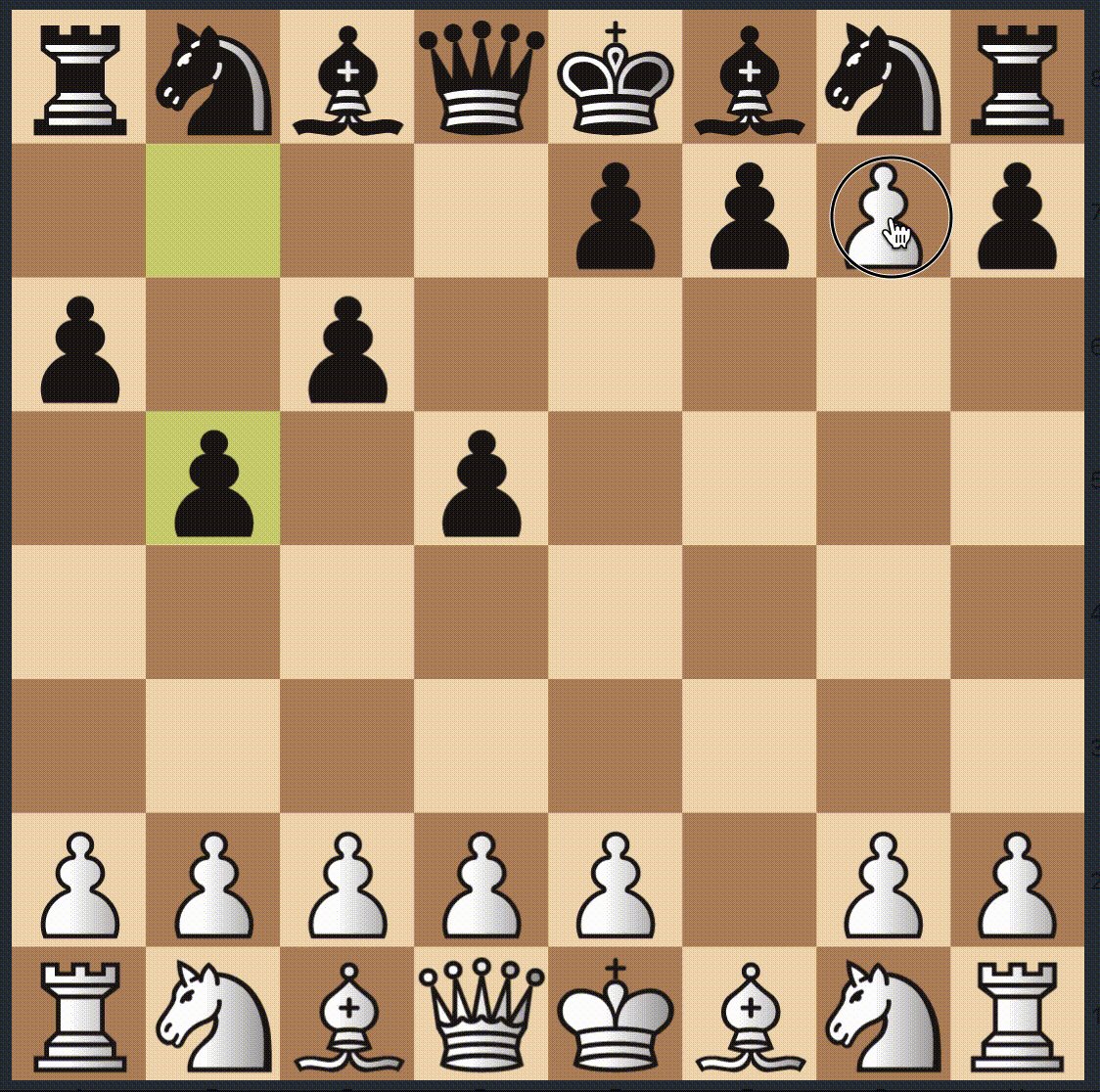
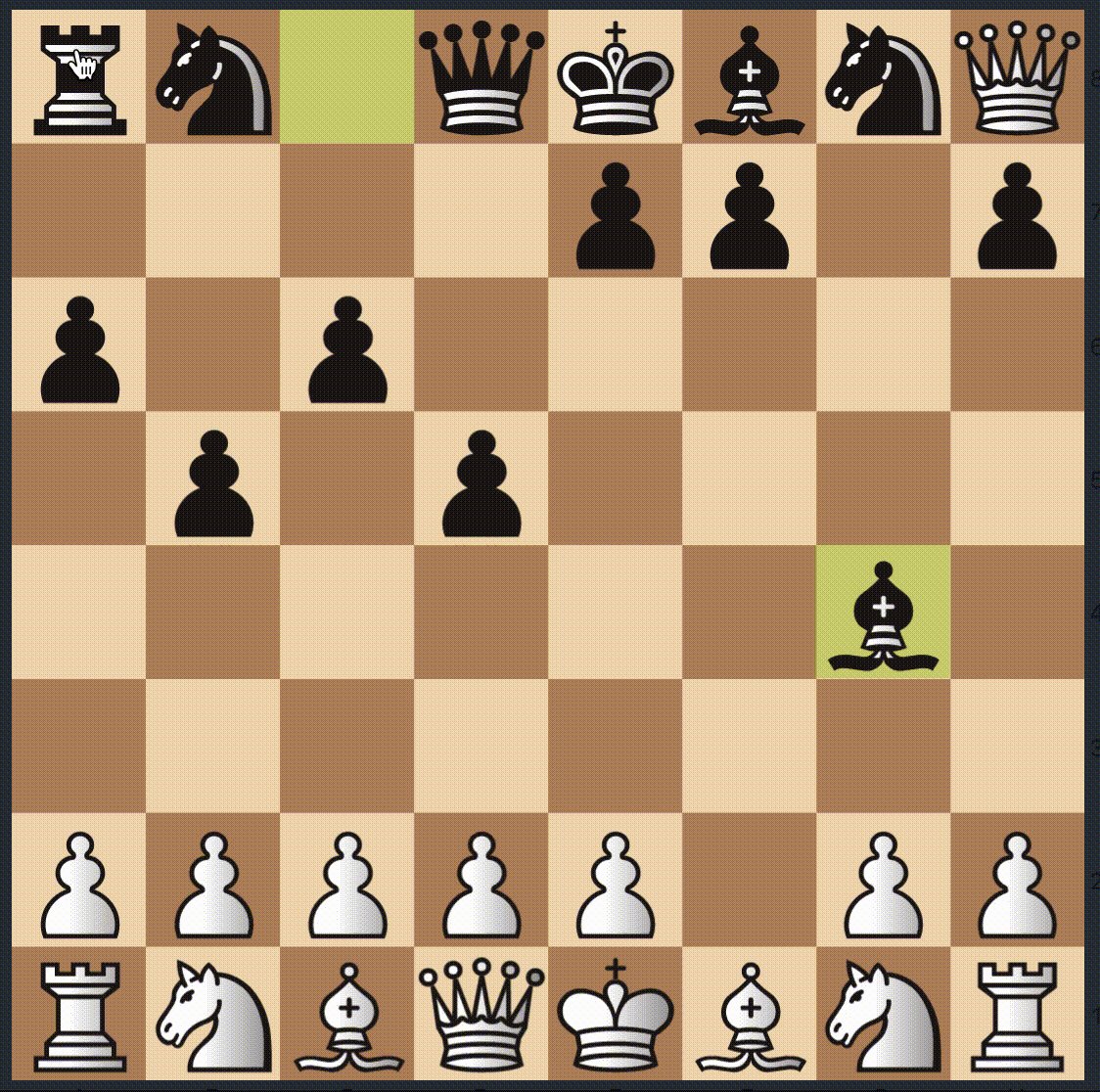
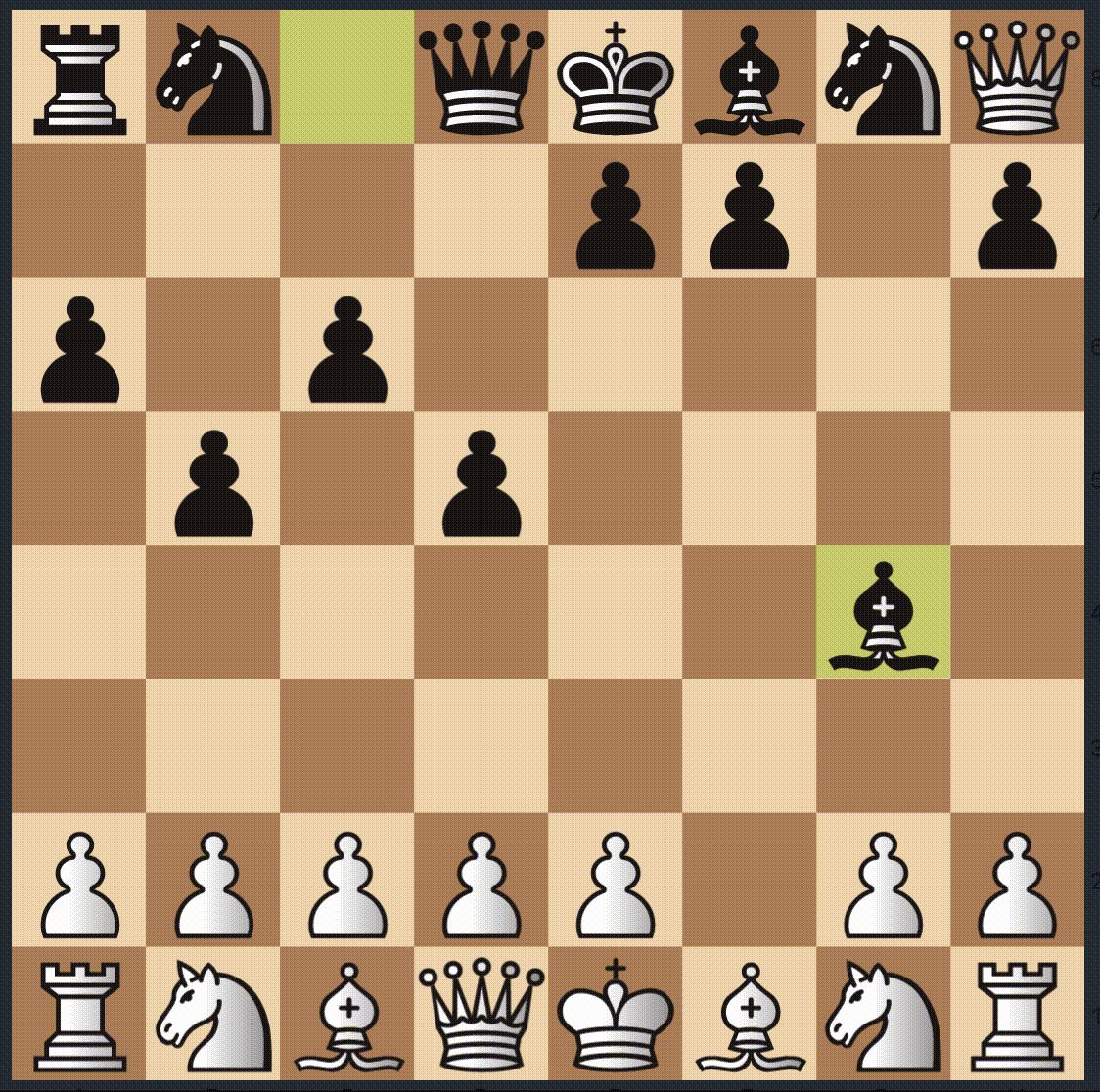
- Display last move and check

- Display move destinations, and premove destinations (hover effects possible)

It's available to see more features in Chessground