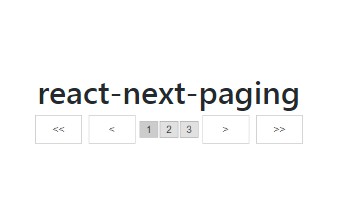
react-next-paging
ReactJS component for easy pagination.
Installation
This module is distributed via npm which is bundled
with node and should be installed as one of your project's
dependencies:
npm install --save react-next-paging
or if you use yarn:
yarn add react-next-paging
The UMD build is also available on unpkg:
<script src="https://unpkg.com/react-next-paging/dist/index.umd.min.js"></script>
You can find the library on window.ReactNextPaging.
This package also depends on
reactandprop-types. Please make sure you
have those installed as well.
Usage
import React from "react";
import ReactNextPaging from "react-next-paging";
const buttonStyles = {
border: "1px solid #ccc",
background: "#fff",
fontSize: "1em",
padding: 10,
margin: 5,
width: 70
};
const PaginacionTabla = ({ itemsperpage, nocolumns, items, pagesspan }) => {
return (
<ReactNextPaging
itemsperpage={itemsperpage}
nocolumns={nocolumns}
items={items}
pagesspan={pagesspan}
>
{({
getBackButtonProps,
getFastBackButtonProps,
getFwdButtonProps,
getFastFwdButtonProps,
getSelPageButtonProps,
nopages,
inipagearray,
pagesforarray,
currentpage,
noitems,
initialitem,
lastitem,
goBackBdisabled,
goFastBackBdisabled,
goFwdBdisabled,
goFastFwdBdisabled
}) => (
<tbody>
{items.slice(initialitem, lastitem).map((item, index) => {
return item;
})}
{noitems > 0
? [
<tr key={"pagingrow" + 100}>
<td colSpan={nocolumns} style={{ textAlign: "center" }}>
<button
style={buttonStyles}
{...getFastBackButtonProps()}
disabled={goFastBackBdisabled}
>
{"<<"}
</button>
<button
style={buttonStyles}
{...getBackButtonProps()}
disabled={goBackBdisabled}
>
{"<"}
</button>
{Array.from(
{ length: pagesforarray },
(v, i) => i + inipagearray
).map(page => {
return (
<button
key={page}
{...getSelPageButtonProps({ page: page })}
disabled={currentpage == page}
>
{page}
</button>
);
})}
<button
style={buttonStyles}
{...getFwdButtonProps()}
disabled={goFwdBdisabled}
>
{">"}
</button>
<button
style={buttonStyles}
{...getFastFwdButtonProps()}
disabled={goFastFwdBdisabled}
>
{">>"}
</button>
</td>
</tr>
]
: null}
</tbody>
)}
</ReactNextPaging>
);
};
export default PaginacionTabla;
and in the main app file
import React, { Component } from "react";
import PaginacionTabla from "PaginacionTabla/PaginacionTabla";
.
.
.
<table className="table table-hover">
<thead>
<tr>
<th>Id. pedido</th>
<th>Agregado</th>
<th>Despacho</th>
<th>Cliente</th>
<th />
</tr>
</thead>
<PaginacionTabla
itemsperpage={this.state.itemsperpage}
nocolumns={this.state.nocolumns}
items={filas}
pagesspan={4}
/>
</table>
Props
itemsperpage
number| defaults to10
Pass a number which represents the number of items per page.
nocolumns
number
Pass a number which represents the number of columns for the <td/> colSpan
property.
pagesspan
number| defaults to10
Pass a number which represents the pages span.
items
any| defaults to[]
Pass an array of table row items that should be rendered.