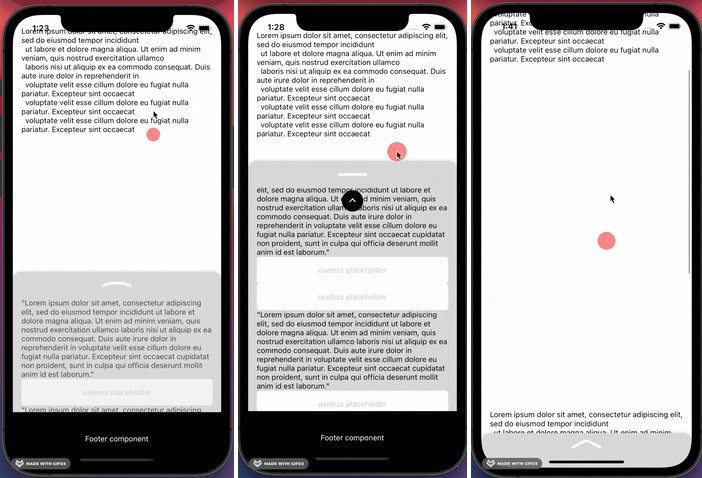
react-native-animatable-flatlist
ready to go animatable flatlist based on reanimated 2
Features
- Hooks support
- Not opinionaded, Fully extendable
- Support for dynamic item sizes
- Fully typed with TypeScript
Requirements
- react-native-reanimated ^2.2.0
Installation
npm install react-native-animatable-flatlist
Usage
import React from "react";
import { useAnimatedValues, FlatList } from "react-native-animatable-flatlist";
import Animated from "react-native-reanimated"
const Card = () => {
const {
index,
item,
layout,
contentOffset,
direction,
isScrolling
} = useAnimatedValues();
const styles = useAnimatedStyle(() => {
return {
// mix shared values and return style object
}
});
return (
<Animated.View
style={styles}
/>
);
};
export default MyCustomList = () => {
return (
<FlatList
data={data}
renderItem={() => <Card />}
/>
)
}
Example
Expo Snack
TODO
- Create hook for scroll handler to expose internal values
- More examples
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT