react-tender
Why use react-tender?
- Stupidly simple (Pretty much just toLocaleString).
- Written in TypeScript (that’s right, fight me).
- Actively maintained.
- Open Source with an actually free license (MIT).
Getting started
It’s as simple as 1-2-3!
1. Install
npm i react-tender
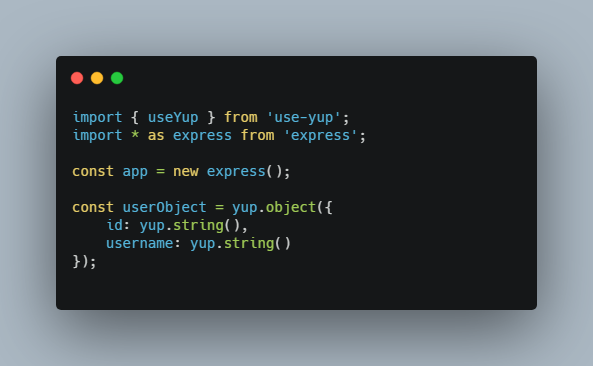
2. Import
import { Currency } from 'react-tender';
3. Use
<Currency
value={9.99} // Required
currency="USD" // Optional, (defaults to USD)
locale="en-US" // Optional, (defaults to en-US)
/>