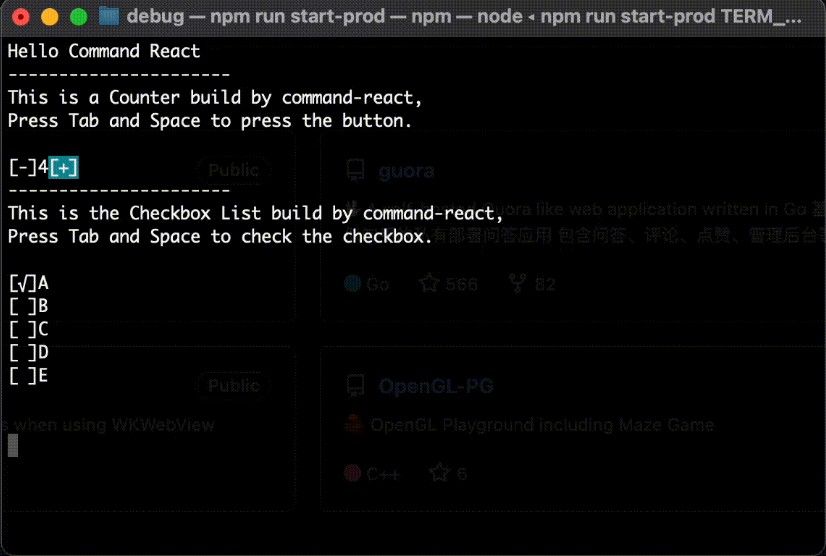
command-react
Render the React Component in Command.
Quick Start
$ npm i command-react
// require in node.js file
const CommandReact = require("command-react");
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
render() {
return (
<container>
<button
onClick={() => {
this.setState({ count: this.state.count - 1 });
}}
>
[-]
</button>
<text>{this.state.count}</text>
<button
onClick={() => {
this.setState({ count: this.state.count + 1 });
}}
>
[+]
</button>
</container>
);
}
}
// Just render the App in command screen 直接在命令行中渲染即可
CommandReact.default.render(React.createElement(App, {}, null), new CommandReact.Screen({}));