Create Solana Dapp with Next.JS
Want to start develop with Solana fetching NFTs from the blockchain or power-up your Anchor app with UI?
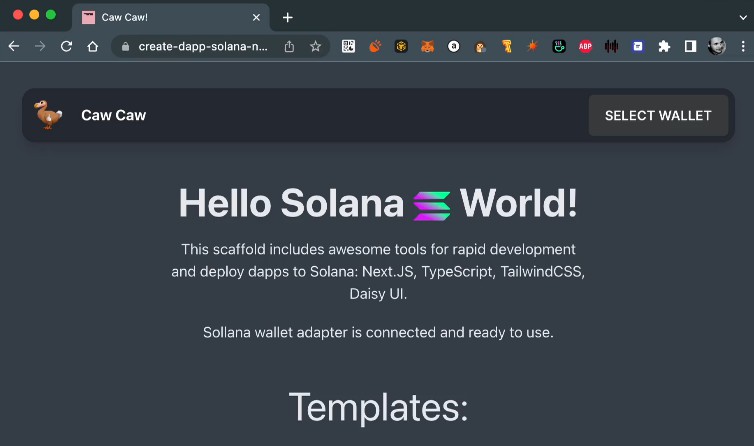
This boilerplate can be used to setup your UI with React.JS / Next.JS and deploy it to Vercel Platform in just a minutes.
preview.mp4
? ◍ Demo: https://create-dapp-solana-nextjs.vercel.app/
This project includes:
- Next.JS
- TypeScript
- @solana/wallet-adapter and @solana/web3.js for interactions with wallets & blockchain.
- Tailwind CSS (with daisyUI)
Getting Started
First, run the development server:
yarn
yarn run dev
// TODO
If you deploy new Candy Machine you can update UI config here: ./src/config/candy-machine.config.js.
Style
Tailwind CSS or daisyUI are selected tools for rapid style development.
You can quickly change theme changing daisy.themes within ./tailwind.config.js.
More info here: https://daisyui.com/docs/default-themes
This app encourage you to use CSS Modules over other style technics (like SASS/LESS, Styled Components, usual CSS).
It have modular nature and supports modern CSS. Read more on Next.JS site.
Anyway, if you want to connect LESS there is example code in ./next.config.js
Deploy on Vercel
Before push run localy npm run build to make sure app can be build succesffully on vercel .
Vercel will automatically create environment and deployment for you if you have vercel account connected to your GitHub account. Go to the vercel.com to connect it.
Then any push to main branch will automatically rebuild and redploy app.
Templates
This boilerplate includes some templates you may find useful:
- NFT Gallery Template
- UI for Anchor app (Anchor program based on this tutorial)