Fireshare
Share your game clips, videos, or other media via unique links.
About The Project
I create a lot of game clips with tools such as Nvidia’s Shadowplay, many of these clips are short 15-30 second clips that I want to share with my friends but do not want to spend the time uploading them to YouTube, waiting for YouTube to process the video and then finally being able to send them a link.
I thought that there had to be a simple solution that allowed me the ability to self host my clips and share them with my friends through some generated link? Unfortunately nothing I found was quite what I was looking for. So with the help of a friend we quickly built Fireshare to do just that.
The goal of Fireshare is to provide a very simple and easy way for you to share any videos you have through a unique link. All you have to do is put your videos in a folder and Fireshare will take care of the rest.
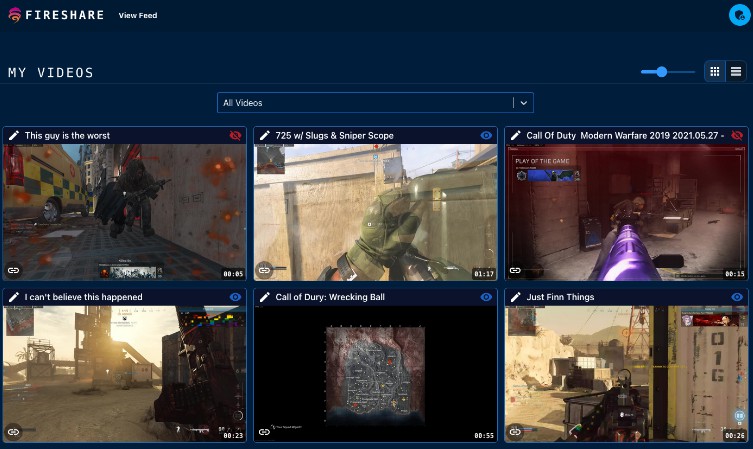
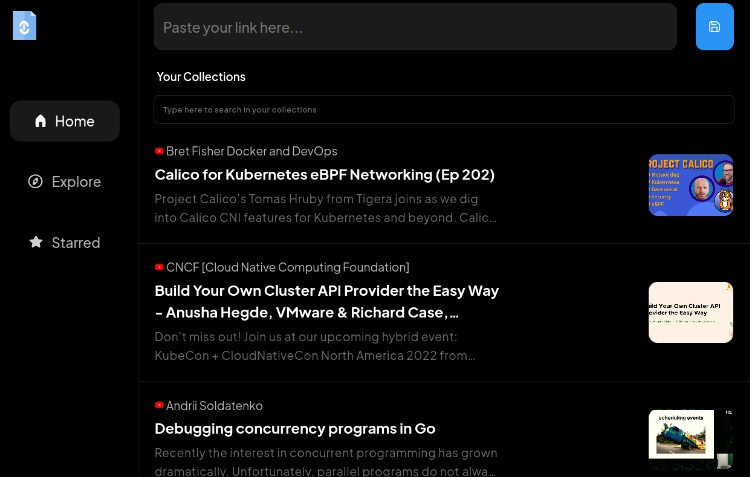
The Dashboard
Here you can see all of your videos and edit their details such as title, description and whether or not you want them to show up on the public feed.
Maybe card view isn’t your style? Fireshare also supports a list style view as well.
Foldered Sorting
Fireshare will use the top most directory that your videos are in as an easy and simple way for you to organize your videos into categories of your choosing.
Edit Video Details
Access a basic modal for editing the title and description of videos by clicking on the “pencil” icon.
Video Preview Modal
Videos opened when on the public feed or admin dashboard show up in a modal. This modal gives you direct link and timestamped link sharing buttons as well as the ability to “shuffle” randomly to another video. As an admin, you can also edit the details of the video from this modal.
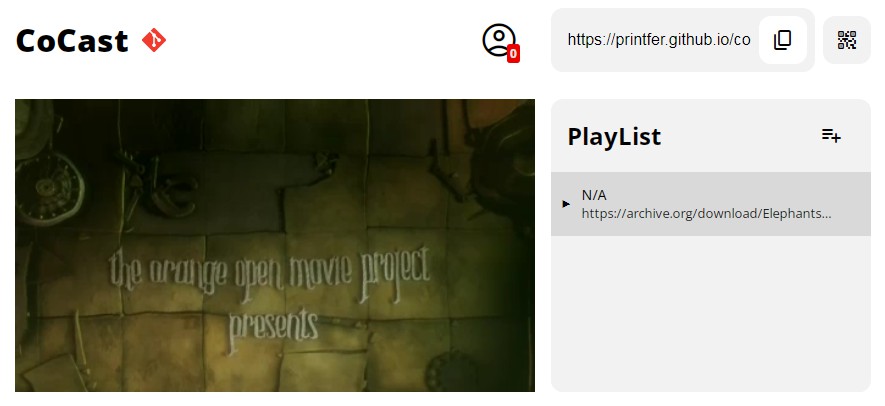
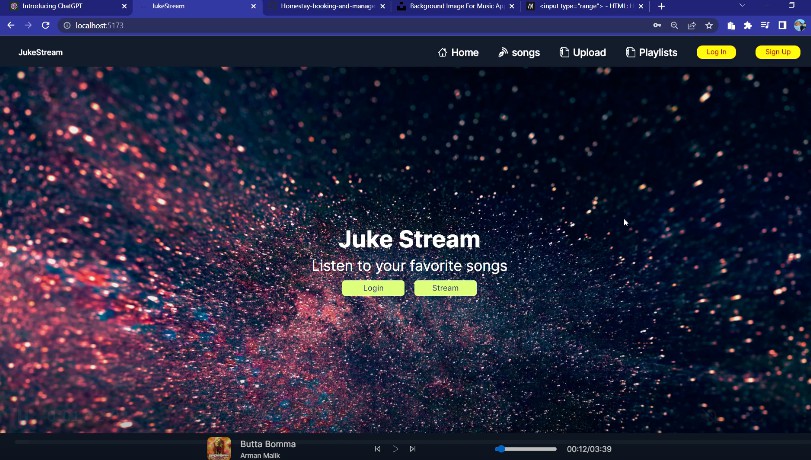
The Watch Page
This is what people will see when given a Fireshare link.
Open Graph Support
Direct links copied from the link copy buttons in Fireshare will allow websites and messaging apps to read the open graph data and show title, description and video thumbnails in your posts.
Built With
Installation
Fireshare is meant to run within a Docker environment. While we reccommend using something like Docker Compose it is not required and can run with a simple docker run command.
Fireshare needs 3 volume mounts.
- /data – The directory used by fireshare to hold its internal database
- /processed – The directory used to hold metadata created by fireshare in relation to your videos (posters, metadata info)
- /videos – The directory fireshare will watch and scan for any videos.
If you have all of your game clips stored in a folder my_game_clips then in your docker compose file (or docker run command) you will need to volume mount that folder to the /videos folder that fireshare watches.
Docker Compose
If you have docker compose installed, at the root of this project you can simply do. make sure you edit the docker-compose.yml file with your volume locations and admin password.
docker-compose up -d
Docker
docker run --name fireshare -v $(pwd)/fireshare:/data:rw -v $(pwd)/fireshare_processed:/processed:rw -v /path/to/my_game_clips:/videos:rw -p 8080:80 -e ADMIN_PASSWORD=your-admin-password -d shaneisrael/fireshare:latest
Once running, navigate to localhost:8080 in your browser.
Local Development
If you would like to run Fireshare via the source code in order to contribute you will need to have npm, Node.js and Python installed. I reccommend installing Node.js with NVM so that you can easily switch between Node versions.
Setup
- Have Python3, NodeJS and NPM installed.
- Clone the repo
$ git clone https://github.com/ShaneIsrael/fireshare.git
- At the project root
$ ./run_local.sh
- In a new terminal, navigate to
app/clientand run the following commands.$ npm i && npm start
- In your browser, navigate to
localhost:3000and login with admin/admin
Contributing
If this project is at all interesting to you please feel free to contribute or create suggestions if you have them. Please note that creating a pull request does not guarantee it will be accepted into the project. Outside of obvious bug fixes it may be best to consult with us before starting work on any additions you’d like to make.
For questions or feature requests please create an issue with an appropriate label here
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request