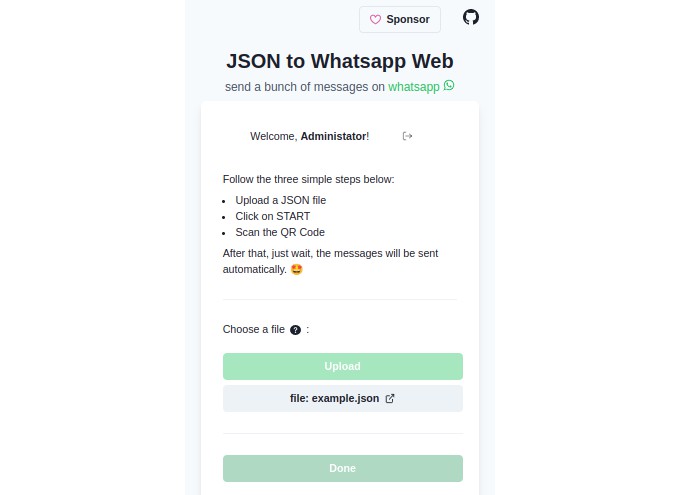
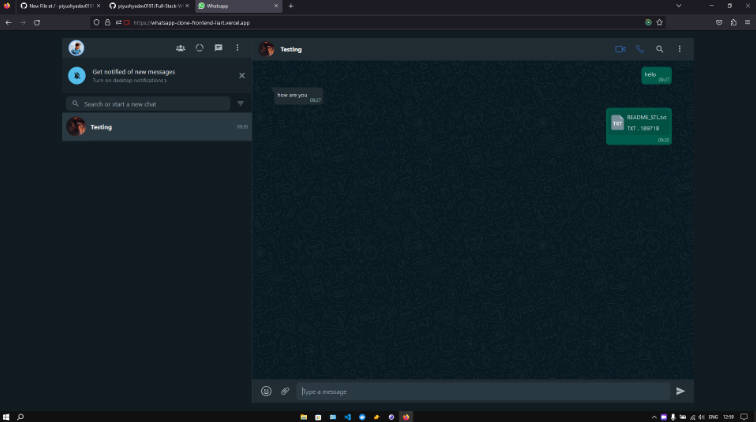
The Project
Technologies/Libraries
Client
Server
Database
Getting Started
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Installation
Run Locally
Server
- Download or clone this repo.
- Enter in server folder
- Execute
yarn installto install the dependencies. - Copy
.env.exampleto.envand set the environment variables. - Start the database container:
docker-compose up -d jsontoww-database
- Start the development server:
yarn dev
- Run migrations
npx prisma migrate dev
- Run seeds
npx prisma db seed
Web
- Download or clone this repo.
- Enter in web folder
- Execute
yarn installto install the dependencies. - Copy
.env.exampleto.envand set the environment variables. - Start the development server:
yarn run dev
Docker Compose
Server
- Download or clone this repo.
- Copy
server/.env.exampletoserver/.envand set the environment variables. - Start the database container:
docker-compose server/docker-compose.yml up -d jsontoww-database
- Start the development container:
docker-compose server/docker-compose.yml up -d jsontoww-server
Web
- Download or clone this repo.
- Copy
web/.env.exampletoweb/.envand set the environment variables. - Start the development server:
docker-compose web/docker-compose.yml up -d
Roadmap
- Add unit and integration tests
- Fix mobile layout
Contributing
Contributions are welcome and encouraged! To contribute, please follow these steps:
- Fork the repository
- Create a new branch
- Make your changes
- Push your changes to your fork
- Submit a pull request
Supporting the project
You can support the maintainer of this project through the link below:
And give a ⭐ if this project helped you!
License
JSON to Whatsapp Web is released under the MIT License.
Disclaimer
This project is not affiliated, associated, authorized, endorsed by, or in any way officially connected with WhatsApp or any of its subsidiaries or its affiliates. The official WhatsApp website can be found at https://whatsapp.com. “WhatsApp” as well as related names, marks, emblems and images are registered trademarks of their respective owners.
This is an independent and unofficial software.
I can’t guarantee or can be held responsible if you get blocked or banned by using this software. WhatsApp does not allow bots using unofficial methods on their platform, so this shouldn’t be considered totally safe.
Contact
Email: [email protected]
LinkedIn: evertonpavan