Shop Price Checker
Shopping and E-commerce: A client-side utility project for a Shop product page. Calculate the order price, and check availability with supporting N* filters.
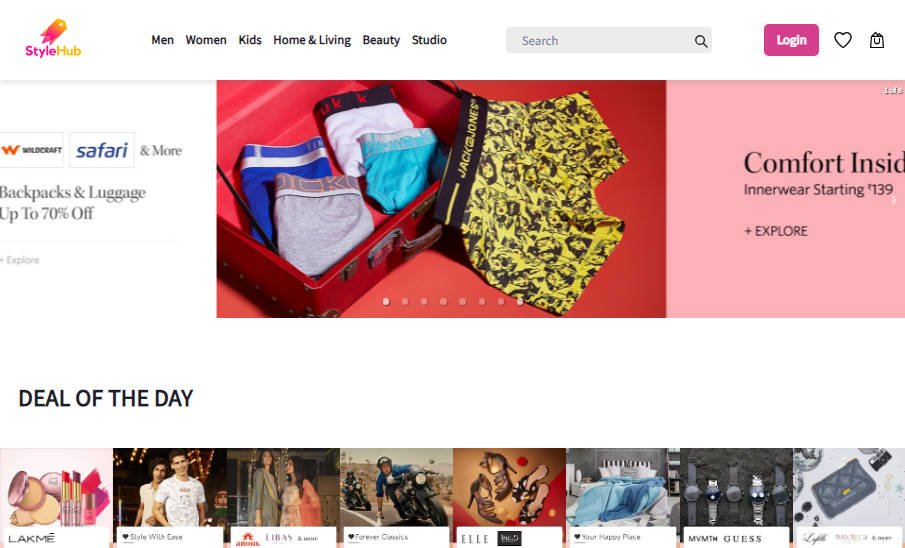
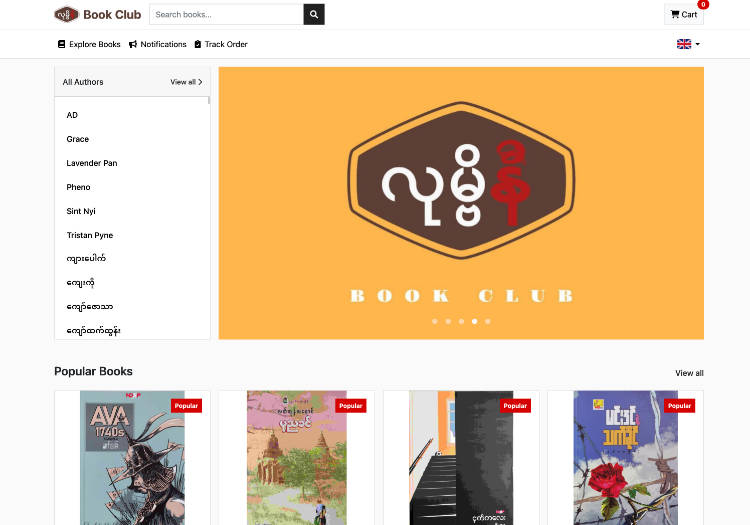
| Preview | UI Design |
|---|---|
 |
 |
Challenge
While it’s too easy to support one or two filters at same time manualy.
The challenge of this task was to supporting N* of filters, while we dont know the number of filters before fetching the data from server. I mean state manager inside Reactjs when get data from API.
Price Table
| Product Detail | Price |
|---|---|
| Default: | { price: 99999, off: 99997 } |
| Red Medium | { price: 50000, off: 4500 } |
| Red Large | { price: 50000, off: 2500 } |
| Green Large | { price: 4000, off: 8700 } |
| Green Small | { price: 4000, off: 8700 } |
| Blue without choose a size | { price: 6000, off: 2700 } |
| Yellow Small | { price: 6000, off: 2700 } |
| Yellow Medium | { price: 6000, off: 2700 } |
| Yellow Large | { price: 6000, off: 2700 } |
| Black without choose a size | { price: 6000, off: 2700 } |
It’s good to say, it’s not possible to order Red without choosing size, while when you want to order Black or even Blue you cannot choose size.
More about the project
We are building a own ecommerce platform and what we faced in is to handling different filters of a product in React JS.
I have to explain more to you for make it sense.
For a single product page, maybe there are multi filters.
for examples:
- Colors
- Sizes
- RAM
- Disk space
and each of that filter has some options. for example: Colors has RED, BLUE, GREEN, etc.
And so
I think this is still buggy and if you want to contribute or do your best or a nice and cool JS challenge. it’s for you.
Any kind of contribution are welcome.
What? Yes i think need to rewrite!
After doing this i get some tips about the topic and I think if I again start to rewrite I can do a better and more clean version.
I not bad JS developer but I think I need a JS mentor myself to guide me to write more clean programs!
© Copyright 2021, Max Base