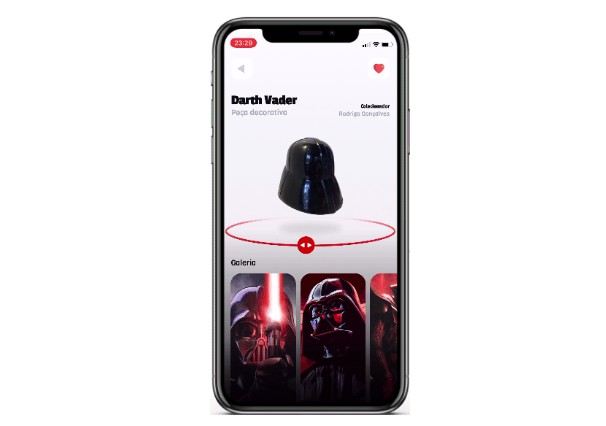
React 360 Product Viewer
Let your users view your product or 3D renders using mouse/touch or set it to autoplay! See it in action in storybook · Report Bug · Request Feature
About React 360 Product Viewer
There are a few javascript product viewers out there but none could deliver what I needed. A React component written in Typescript and free! With a lot of customization you can quickly setup this component. All you need is a set of images that represents an animation you would like your users to explore. Either through user-interaction or setting it to autoplay! Point the component to your image folder, set the name, count and image type and you are ready!
It can be controlled either using mouse or touch!
Main features:
- React component
- Uses Typescript
- Free
- Simple
Built With
Getting Started
WARNING: This project is not yet available for download using NPM , the following test is merely a stub. Will be updated when the component is ready to be used.
Prerequisites
React In order to use the component you need a React project. This was built and tested with 17.0.2 but other versions should work.
Installation
Make sure you have a react project – otherwise use: .
npx create-react-app my-app --template typescript
- Download through npm
npm add react-360-product-viewer
- Add the component to your page, change the properties to fit your need. For all options see storybook
<React360Viewer
imagesBaseUrl="./imageSeries/"
imagesCount={YOUR_IMAGE_SERIES_COUNT_HERE}
imagesFiletype="png"
mouseDragSpeed={20}
/>
Usage
TODO: Add descriptions of all parameters For more example and a playground please refer to storybook
Roadmap
- Add rotate icon
- Start image index
- Set autoplay to look x number of times
- Release for NPM
- Document API
- Allow for external URI:s as imagesources
- Example on how to layout images
- Add inertia
- Supply events
- Autoplay finished
- Image changed
- User key Down
- User key release
- User movement
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.