poem-ui
Simple and customizable React UI components.
Some components use third-party plug-ins to improve the interaction. You can remove third-party plugins, or compatible with them.


Components List
Here is a table of the components and their status.
Usage
To start using the components, please follow these steps:
- Install package
npm i poem-ui
https://www.npmjs.com/package/poem-ui
- Now you can start using components like so!:
❤️ Recommend ❤️ Use modularized (supports ES modules tree shaking by default for JS part):
import React from 'react';
import { Button, ButtonGroup } from 'poem-ui/Button';
function Example() {
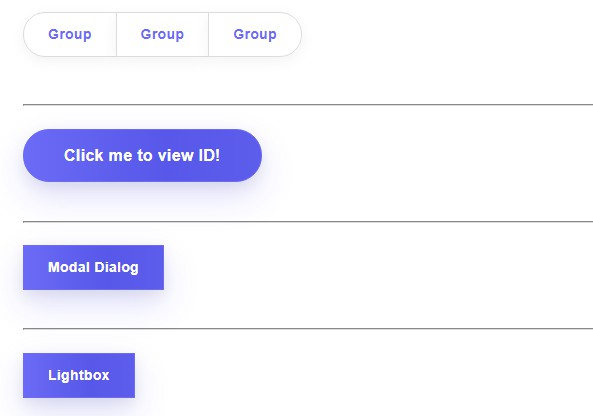
return <Button border="thin" spacing="bottom" background="primary" corners="pill" size="medium" id="app-btn-1" href="#" data-title="button" onClick={(e) => {e.preventDefault(); alert( e.target.id );} }>Click me to view ID!</Button>
}
function Example2() {
return <>
<ButtonGroup spacing="bottom">
<Button border="thin" background="primary transparent" corners="pill" size="small" href="https://google.com">Group</Button>
<Button border="thin" background="primary transparent" corners="pill" size="small" href="#">Group</Button>
<Button border="thin" background="primary transparent" corners="pill" size="small" href="#">Group</Button>
</ButtonGroup>
</>;
}
Or
import React from 'react';
import { Button } from 'poem-ui';
function Example() {
return <Button border="thin" spacing="bottom" background="primary" corners="pill" size="medium" id="app-btn-1" href="#" data-title="button" onClick={(e) => {e.preventDefault(); alert( e.target.id );} }>Click me to view ID!</Button>
}
Development Mode
You will need to have node setup on your machine.
Step 1. Clone the repo to get all source files including build scripts:
$ git clone git://github.com/xizon/poem-ui.git
Step 2. First, using an absolute path into your "poem-ui/" folder directory.
$ cd /{your_directory}/poem-ui
Step 3. Before doing all dev stuff make sure you have Node 14+ installed. After that, run the following code in the main directory to install the node module dependencies.
$ sudo npm install
Step 4. Commonly used commands:
Debug application. It can be checked separately as TypeScript without compiling and packaging behavior.
$ npm run check
Step 5. When you’re ready to deploy to production, create commonJS files with:
$ npm run build
Test page ./public/index.html
$ npm run dev
Clear the components’ folder published to npm in the root directory
$ npm run clear:npm
? Note:
If you upgrade the version of Node, please execute the following code:
$ sudo npm install $ sudo npm rebuild node-sass
Changelog
= 0.0.1 (January 3, 2022) =
- First release.
Contributing
You can remove third-party plugins (used by some components), or compatible with them.
Licensing
Licensed under the MIT.