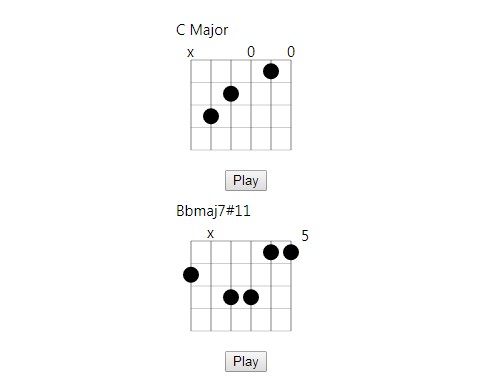
Guitar chord SVGs in React
Simple react component for guitar chord charts with audio.
Getting Started
yarn add react-guitar-chords
import React from 'react';
import GuitarChord from 'react-guitar-chords';
const MyChord = () => {
return (
<GuitarChord
chordName='C major'
frets={['x', 3, 2, 0, 1, 0]}
/>
);
}
export default MyChord;
Development Setup
Built with create-react-library
git clone [email protected]:evan-007/react-guitar-chords.git
Install dependencies
yarn install
Start development server
yarn start
Runs the demo app in development mode.
Open http://localhost:3000 to view it in the browser.
Library files
All library files are located inside src/lib
Demo app
Is located inside src/demo directory, here you can test your library while developing
Testing
yarn run test
Build library
yarn run build
Produces production version of library under the build folder.
Publish library
yarn publish