react-native-squircle-skia
Disclaimer
@shopify/react-native-skia is alpha release. Use with caution.
This library dependes on figma’s blog article.
What is this?
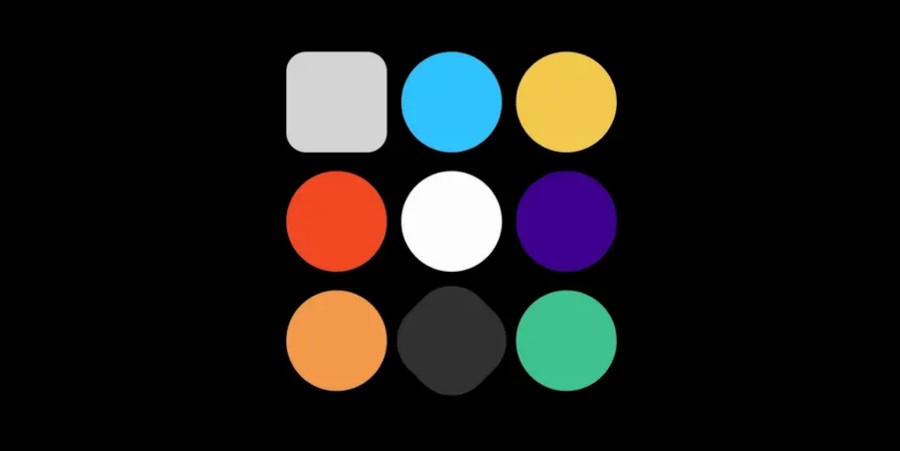
This library creates a smooth cornered rectangle view via skia path based on Figma’s corner smoothing.
Installation
follow installation guide in @shopify/react-native-skia
then using yarn,
yarn add react-native-squircle-skia
or
npm install react-native-squircle-skia --save
Usage
basic usage
import React, { useState } from 'react';
import { SafeAreaView, StyleSheet, Text } from 'react-native';
import Squircle from 'react-native-squircle-skia';
const App = () => {
const [radius, setRadius] = useState(50);
return (
<SafeAreaView style={styles.container}>
<Squircle
smoothing={0.7}
style={[
styles.squircle,
{
borderRadius: radius,
},
]}
>
<Text>i am a child</Text>
</Squircle>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
squircle: {
width: '100%',
aspectRatio: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'red',
},
});
export default App;
Props
Squircle inherits View Props in order to use all the styles presetted in your own project.
- This library uses
borderRadius(including all the others like borderTopLeftRadius) to set corner radius. - This library uses
backgroundColorto set the path fill
squircleParams
smoothing
number| defaults to 1
Goes from 0 to 1, controls how smooth the corners should be.
color
SquircleColorProp
Is used to set backgroundColor(path fill color). you can use a skia ColorProp. backgroundColor in style prop will be ignored if you set color.
TODO
-
borderWidth | borderColor | borderStylesupport for Squircle.
Thanks to
-
Tien Pham
for creating figma-squircle, helped me a lot with main logics -
@shopify/react-native-skia for creating skia for react native.
Motivated by
- figma-squircle – This library helped me with drawing squircle path.