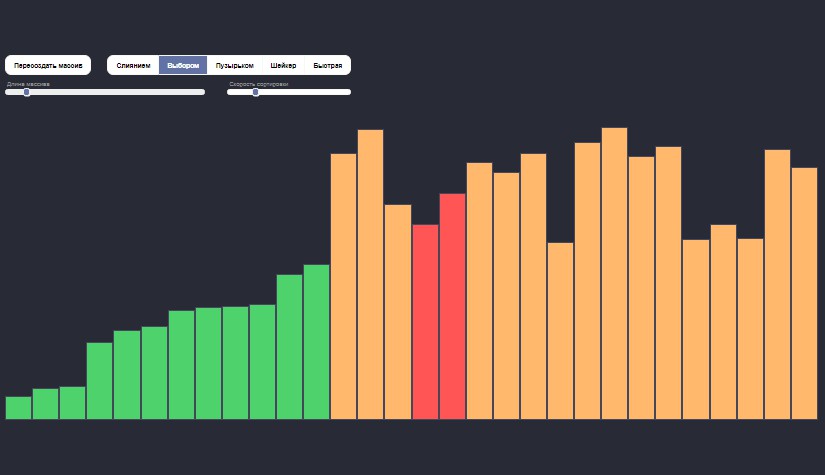
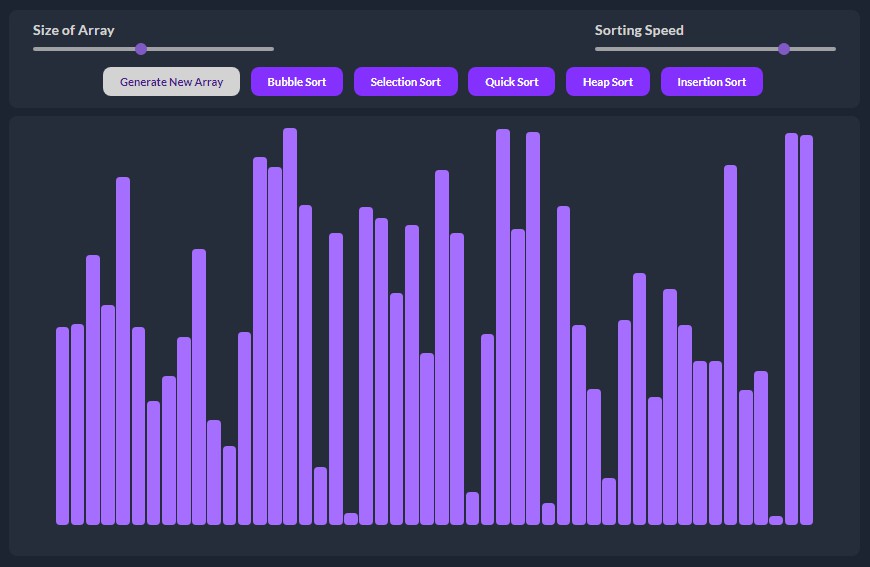
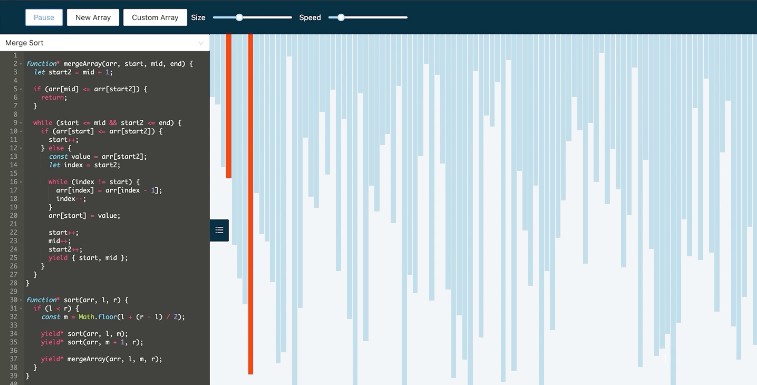
sorting visualizer application
I hope you enjoy playing with this sorting algorithms visualization tool as much as I enjoyed creating it. You can try this at https://semenovsy.github.io/sorting_visualizer/ ?
Based on react, redux, redux-saga, stylus, webpack.
Install
Step 1. Use this template:
Your new repo will start with the same files and folders.
Step 2. Clone:
git clone https://github.com/SemenovSY/sorting_visualizer.git
Step 3. Install with npm:
npm ci
Step 4. Start development:
npm run start
Scripts
| Command | Description |
|---|---|
npm run build |
production build |
npm run start |
start development |