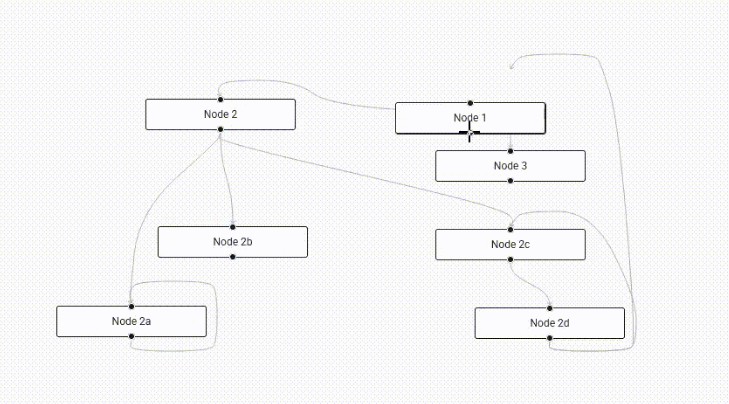
React Flow Smart Edge
Special Edge for React Flow that never intersects with other nodes.
Install
npm install @tisoap/react-flow-smart-edge
Usage
import React from 'react';
import ReactFlow from 'react-flow-renderer';
import { PathFindingEdge } from '@tisoap/react-flow-smart-edge';
const elements = [
{
id: '1',
data: { label: 'Node 1' },
position: { x: 430, y: 0 },
},
{
id: '2',
data: { label: 'Node 2' },
position: { x: 230, y: 90 },
},
{
id: 'e12',
source: '1',
target: '2',
type: 'smart',
},
];
export const Graph = (props) => {
const { children, ...rest } = props;
return (
<ReactFlow
elements={elements}
edgeTypes={{
smart: PathFindingEdge,
}}
{...rest}
>
{children}
</ReactFlow>
);
};
Options
The PathFindingEdge takes the same options as a React Flow Edge.
Example
There is a minimum example in this repository example folder. Clone this repository and run cd example; npm i; npm start.
License
This project is MIT licensed.