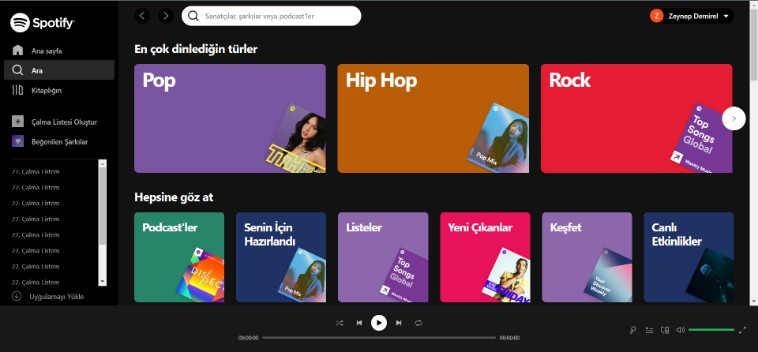
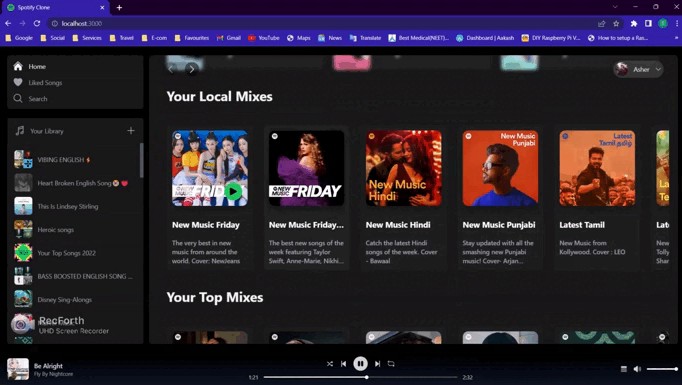
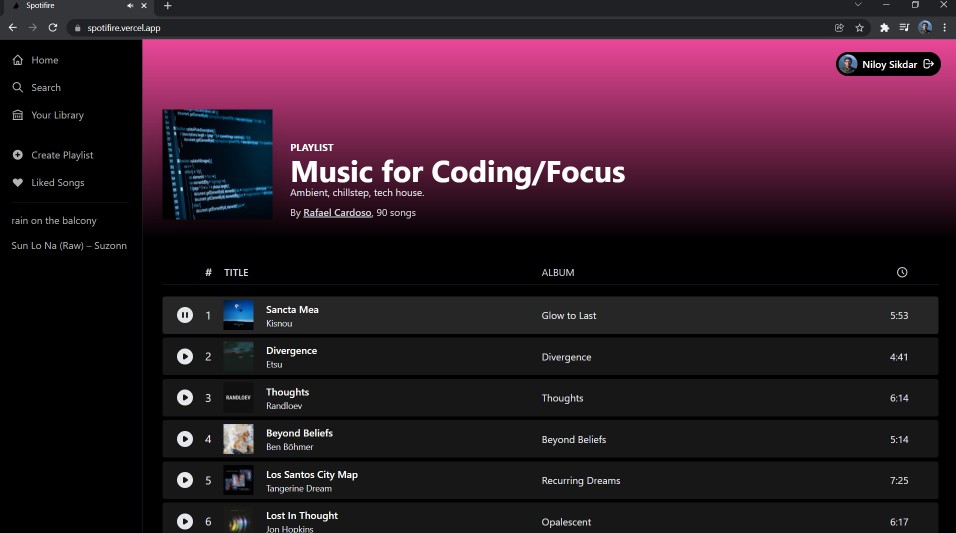
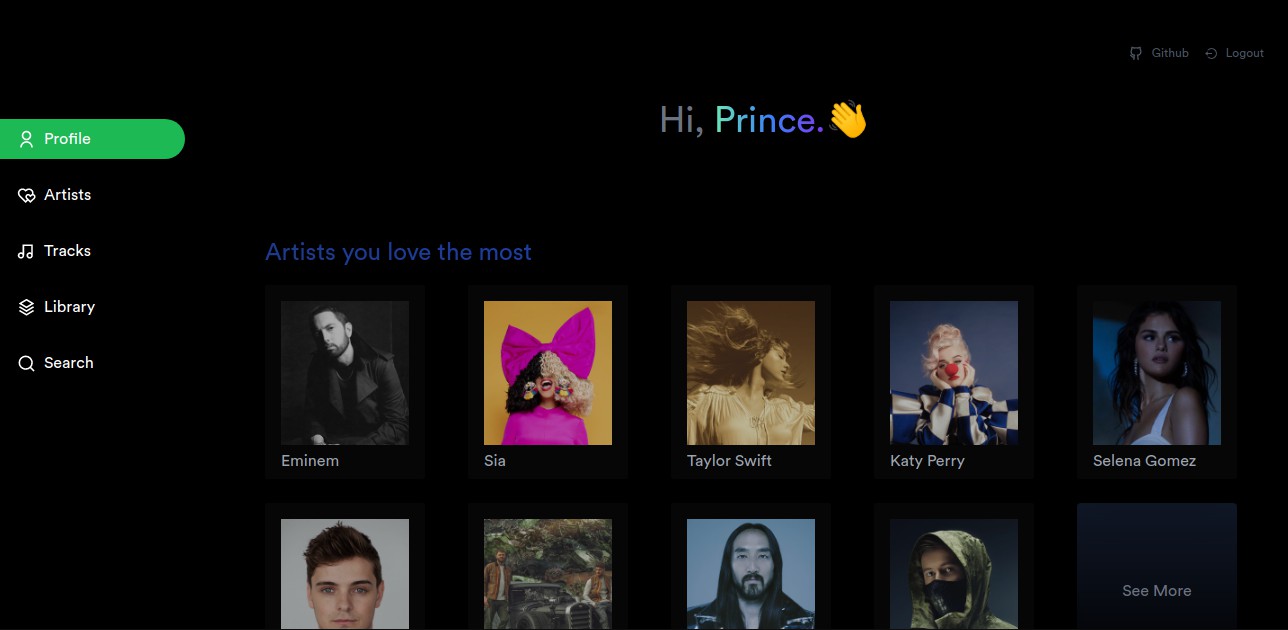
Spotify Clone
React + Tailwind kullanarak Spotify’ın web versiyonun arayüzünün klonudur.
Hooks
- useMemo()
Memoization; aynı girdiler için aynı işlevler çağrıldığında işlevin tekrardan çağrılmadan saklanılmış olan sonucun döndülmesine denir. Bu tekniğin React hook’u olarak kullanılmasını sağlayan işlev: ueMemo(). Verilen girdilerin durumlarına göre önceden üretilen sonuçları döndürür.
- useNavigate()
Router, SPA uygulamalarda sayfalar arası gezinmek için kullanılan yapıdır. Belirtilen linkler üzerinden ilgili sayfaya geçmeye yardımcı olur. bir React router hook’u olan useNavigate, geçmiş nesnesine erişir ve belirli Url ile ileri veya geri sayfalara gitmeye yardımcı olur.
- useRef()
Dom ögelerine veya react elementlerine erişmemize yardımcı olur. Oluşturulan ref ile js’deki selectorlar gibi dom elelmanlarına erişmeyi sağlar. Ref verilen öge üzreinde gerçeklerşen olayları useRef ile kontrol edilir.
Dependencies
- react-range
- react-use
- useFullScreen
- useAudio
- react-indiana-drag-scroll
Events Managements
- stopPropagation()
React da bir olay yöneticisinde olay yayılımını durdurmak için gerekli sekilde tetiklenmelidir. stopPropagation() tetiklenen olay zincirini keser. Birbirini etkileyen olaylar tanımlandığında bu etkinin ortadan kaldırılmasında yardımcı olur. Olaylar arasındaki zincir bağı kopar ve birbirlerinin tetiklemesi önlenir.
CSS
- Tailwind
Özelleştirilebilir yapıya sahip bir CSS framework.
- Headless UI
Tailwind CSS ile güzel bir şekilde entegre olacak şekilde tasarlanmış, tamamen stilsiz, tamamen erişilebilir UI bileşenleri.