Cozy UI
CSS classes and React components designed to build Cozy apps.
If you plan to build a webapp to run on Cozy, you'll probably want to use a simple and elegant solution to build your interfaces without the mess of dealing with complex markup and CSS. Then Cozy UI is here for you!
Usage
As a Components library
Use yarn to add Cozy UI to a dependency to your project.
yarn add cozy-ui
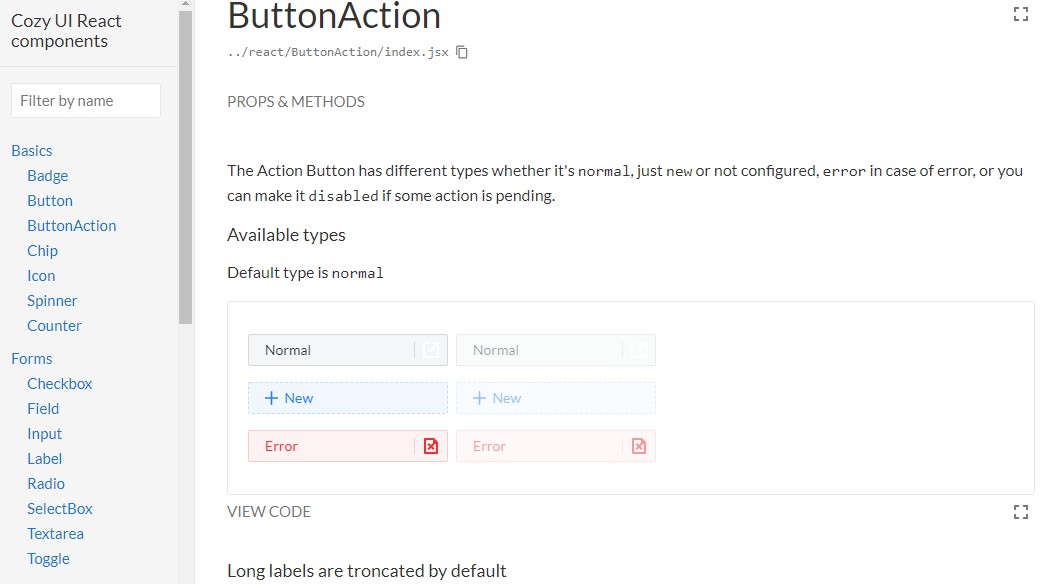
You're now ready to use Cozy UI's (p)React components
As a Stylus plugin
[Stylus][stylus] is used as a preprocessor. You can add it as a library in your project to use it out-of-the-box.
Cozy UI can be distributed as a plugin.
$ yarn add -D cozy-ui
Then simply add it to your plugins stack:
var stylus = require('stylus')
, cozyui = require('cozy-ui/stylus');
function compile(str, path) {
return stylus(str)
.set('filename', path)
.set('compress', true)
.use(cozyui());
}
Then, you just need to add a @import 'cozy-ui' statement at top of your main stylus file.
As a vanilla CSS library
The entire library is also available as a good ol’ CSS library. You can simply add it to your app by linking the distributed minified file.
<link media="all" rel="stylesheet" href=“cozy-ui/dist/cozy-ui.min.css" />
Develop on Cozy UI
If you want to customize or improve a Cozy UI Component, you need to clone a local version of the library, and declare it as a local symlink with yarn link.
git clone [email protected]:cozy/cozy-ui.git
cd cozy-ui
yarn link
Then in your application folder, you can link to your local Cozy UI
yarn link cozy-ui
yarn watch
All your modification in your local Cozy UI will now be visible in your application!
When sending a PR, if your changes have graphic impacts, it is useful for the reviewers if
you have deployed a version of the styleguidist containing your changes to your repository.
yarn build:doc:react
yarn deploy:doc --repo [email protected]:USERNAME/cozy-ui.git