vite-react-electron
Super-fast Vite + React + Antd + Electron boilerplate.
Run Setup
# clone the project
git clone [email protected]:caoxiemeihao/vite-react-electron.git
# enter the project directory
cd vite-react-electron
# install dependency
npm install
# develop
npm run dev
Directory
├
├── configs
├ ├── vite.main.ts Main-process config file, for -> src/main
├ ├── vite.preload.ts Preload-script config file, for -> src/preload
├ ├── vite.renderer.ts Renderer-script config file, for -> src/renderer
├
├── scripts
├ ├── build.mjs Build script, for -> npm run build
├ ├── electron-builder.config.mjs
├ ├── watch.mjs Develop script, for -> npm run dev
├
├── src
├ ├── main Main-process source code
├ ├── preload Preload-script source code
├ ├── renderer Renderer-process source code
├
dist and src
-
Once
npm run devornpm run buildis executed. Will be generateddist, it is the same as thesrcstructure. -
This ensures the accuracy of path calculation.
├── dist
| ├── main
| ├── preload
| ├── renderer
├── src
| ├── main
| ├── preload
| ├── renderer
|
How to work
-
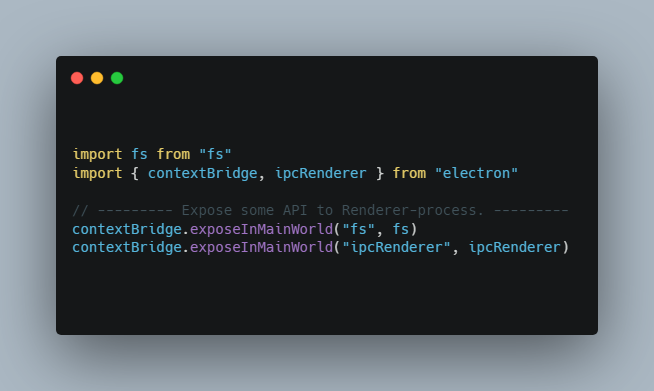
The
Main-process,Renderer-processandPreload-scriptare all config inconfigs/xxx.ts. -
All files are built using
Vite, is supper fast. -
scripts/build.mjsonly calls theViteAPI and uses theconfigs/xxx.tsconfig file to build. -
The difference between
scripts/watch.mjsandbuild.mjsis that the watch option is configured for the Main-process and Preload-script. The Renderer-process usesrequire ('vite').createServer -
Manage projects more through configuration other than scripts. -- ? Simple and clear